这38款超级炫酷的时间轴特效代码案例,总有一款是你需要的
web前端开发 web前端开发
最近,看到一些很漂亮的时间轴图表,效果真的非常不错。这些图表,写到需要的项目中,也是非常棒的。当然,你也可以拿它来当作学习的小练习。
时间轴,在很多企业官网或者关于企业历史大事件介绍的时候,使用的频率还是非常高的。
于是我们就把它作为了一期关于时间轴的源码案例专题分享出来。图表实现效果如下:
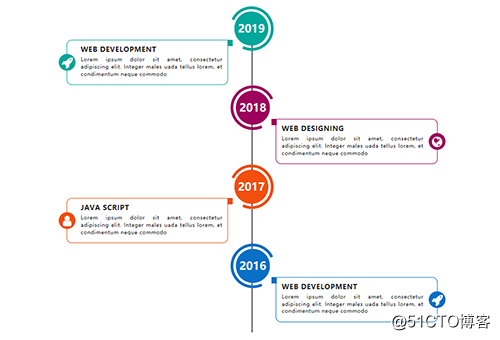
图表1
这个【图表1】是一款采用了CSS3来实现的垂直时间轴特效。该特效是通过HTML DOM元素和CSS transform来制作非常炫酷的时间轴效果。
它的使用方法也非常简单,你只需要在页面中引入fontawesome.min.css和bootstrap.min.css文件即可。
引用代码如下:
<link href="dist/bootstrap.min.css" rel="stylesheet">
<link href="dist/fontawesome.min.css" rel="stylesheet">HTML代码如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main-timeline">
<div class="timeline">
<a href="#" class="timeline-content">
<div class="timeline-icon">
<i class="fa fa-globe"></i>
</div>
<div class="inner-content">
<h3 class="title">Web Designing</h3>
<p class="description">
Lorem ipsum dolor ..
</p>
</div>
<div class="timeline-year"><span>2018</span></div>
</a>
</div>
<div class="timeline">
<a href="#" class="timeline-content">
<div class="timeline-icon">
<i class="fa fa-rocket"></i>
</div>
<div class="inner-content">
<h3 class="title">Web Development</h3>
<p class="description">
Lorem ipsum dolor sit amet,..
</p>
</div>
<div class="timeline-year"><span>2017</span></div>
</a>
</div>
</div>
</div>
</div>
</div>而关于这个图表的完整代码,我在这里就不再直接放进来了,如果你需要查看的话,可以直接通过关键字【时间轴】进行获取今天分享的所有关于时间轴的源码案例,你也可以通过文末里提供的下载地址,进行直接下载获取。
接下来,我们再来看看其他的一些图表样式,我想肯定会有你喜欢的一款。
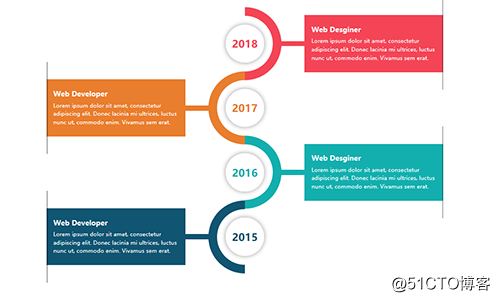
图表2
【图表2】也是采用CSS3来实现垂直时间轴特效,它的HTML,与CSS代码也是非常简单的。使用方式跟【图表1】一样,直接在HTML文件中引入即可。具体的代码,我就在这里列出来了。
如果你有兴趣去研究学习的话,请自行通过公众号的后台,发送关键字【时间轴】进行获取源码即可。
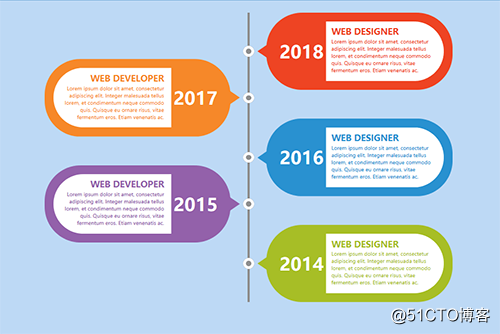
图表3
这个样式,在PPT里是不是很常见呀?也非常酷。

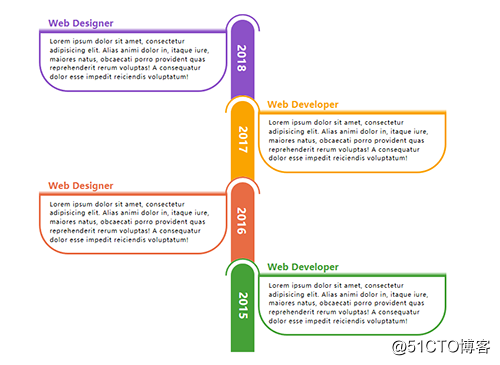
图表4
这个样式就更加不用说了,PPT做的不多的话,实现起来也是比较麻烦的事情,更何况,我们作为一名前端程序员,通过一些前端技术来实现它。
图表5
这个是不是非常有美感?我个人是非常喜欢的。
图表6
还有下面这些炫酷而漂亮的图表,采用代码实现后,依然是非常棒的,作为自己项目实践中的备用素材,绝对值。
图表7
图表8
图表9
图表10
图表11
因为文章篇幅有限,在这里我就不逐一截图列举了,关于想要获取这期专题源码的小伙伴们,可以直接在公众号【web前端开发】上发送关键字【时间轴】一次性获取全部时间轴源码案例。
对于不知道怎么使用公众号关键字获取源码的小伙伴们,也可以通过下列的网盘地址,进行直接下载获取。
时间轴源码下载地址:https://72k.us/file/21793581-423033804
最后,如果你觉得我今天分享的内容非常棒的话,请记得告诉你身边的小伙伴们一起来学习,同时还不要忘记给我点赞,你的在看与点赞对于我来讲是非常重要的支持,也是我一直努力分享好东西的源动力。