基本操作
视频介绍 播放
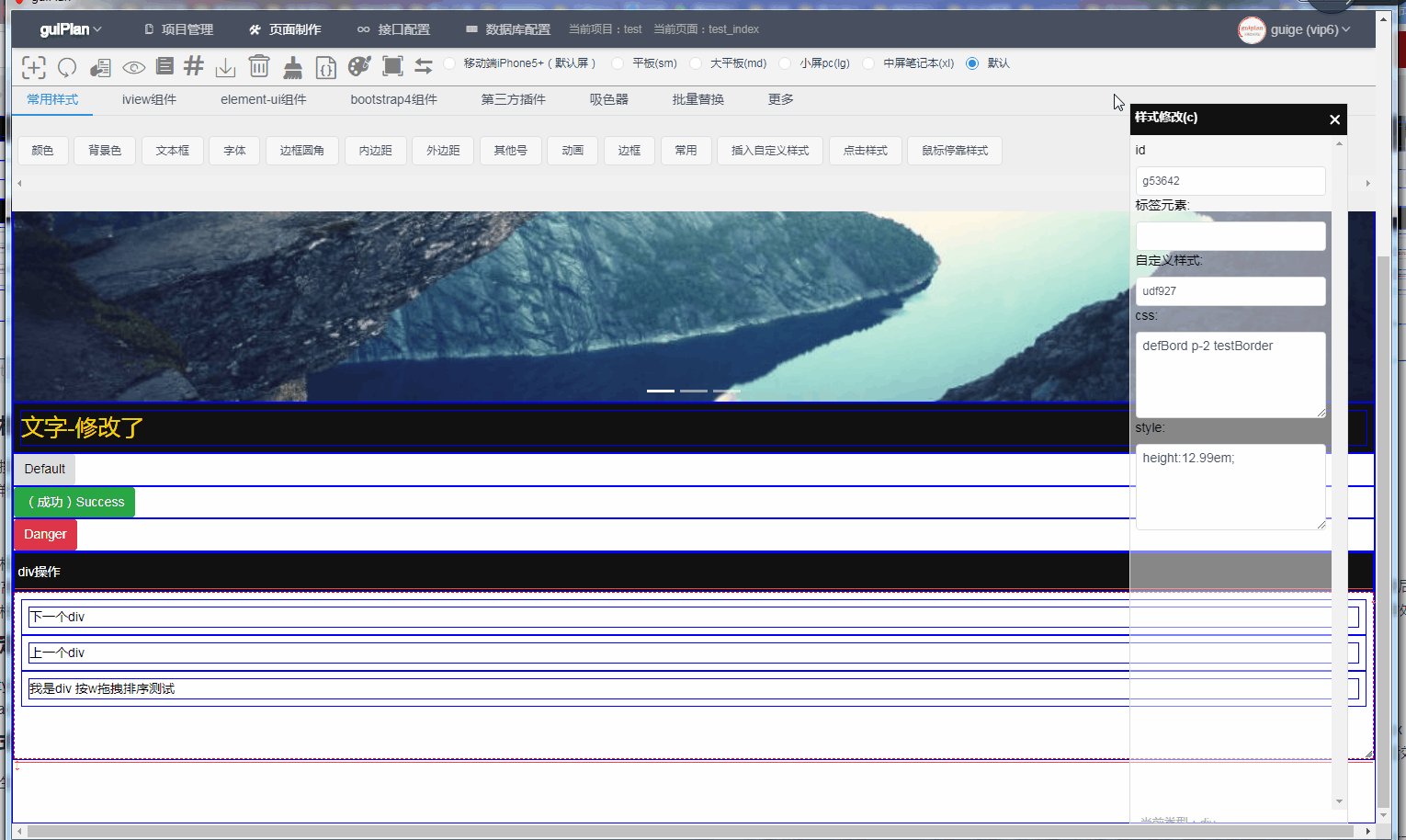
div操作
- 添加div:按快捷键d添加选中div的子级。alt+d添加div到选中div的下一个位置。shif+d添加到选中div的上一个位置
- 删除div:按快捷键delete可删除div
- 选中div:可点击页面中任何一处来选择div,也可使用快捷键上下左右来选择。上:选中父级div。 下:选中子级div。 左:选中统计左边div。 右:选择同级右边的div。
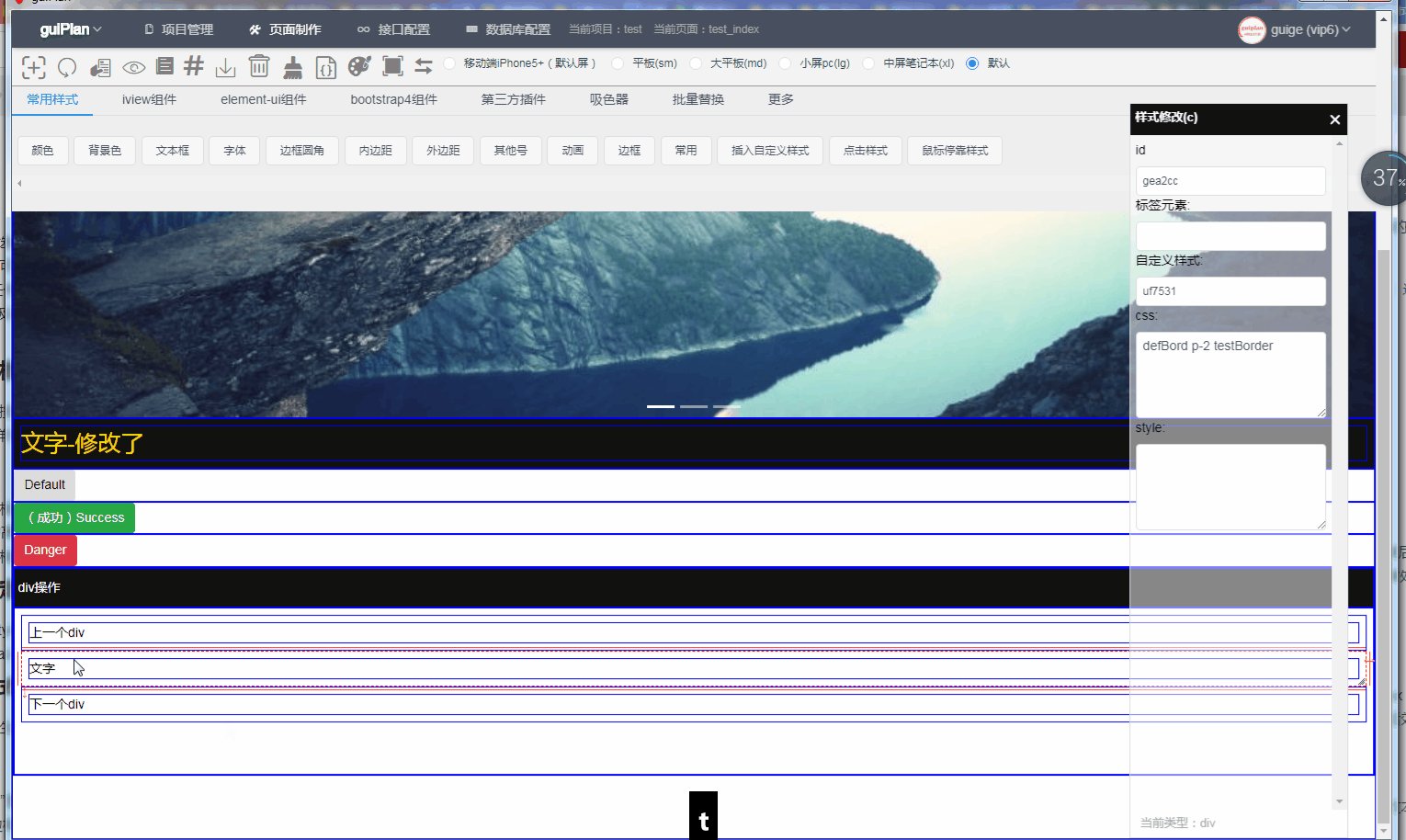
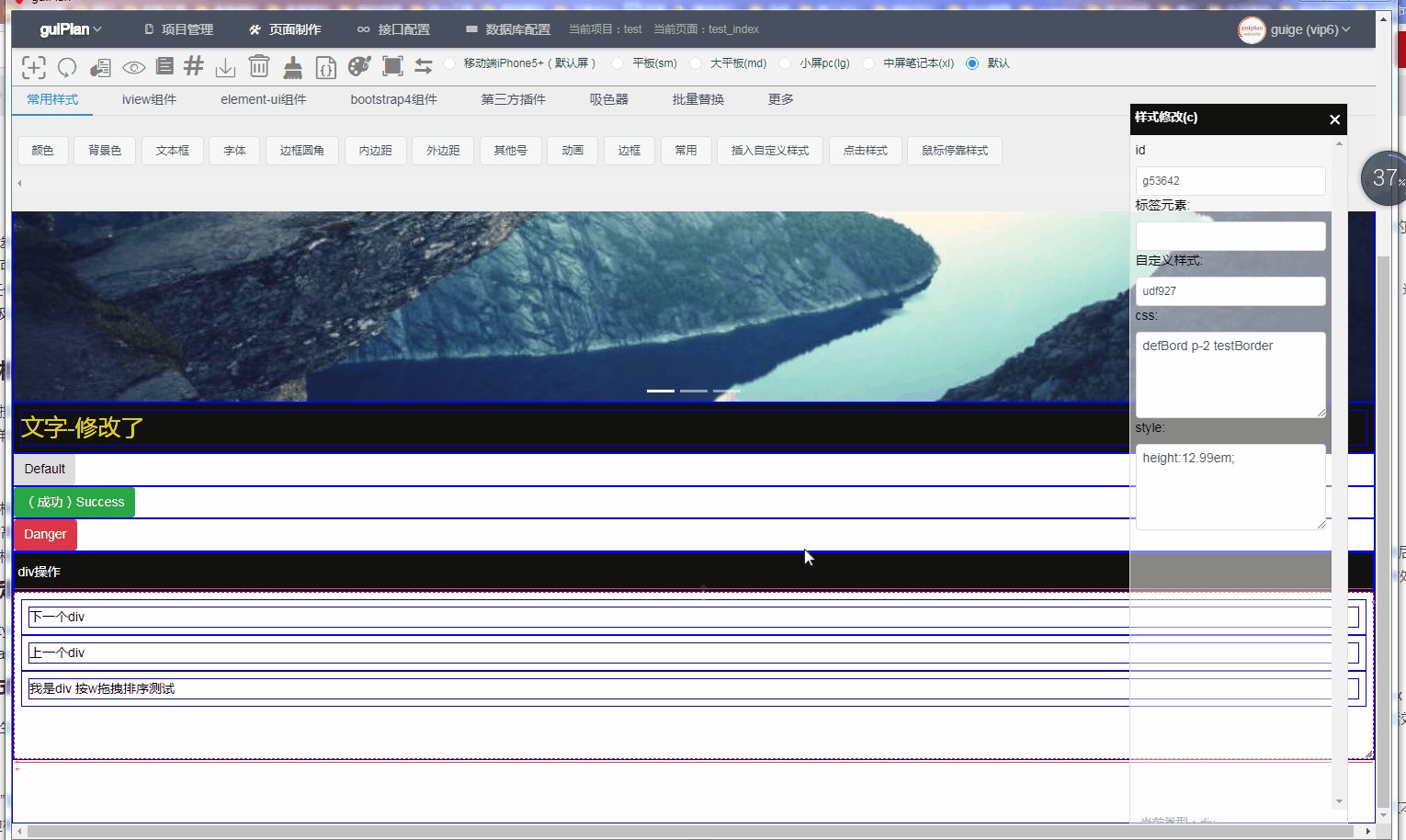
- 按w开启与关闭 拖拽排序功能
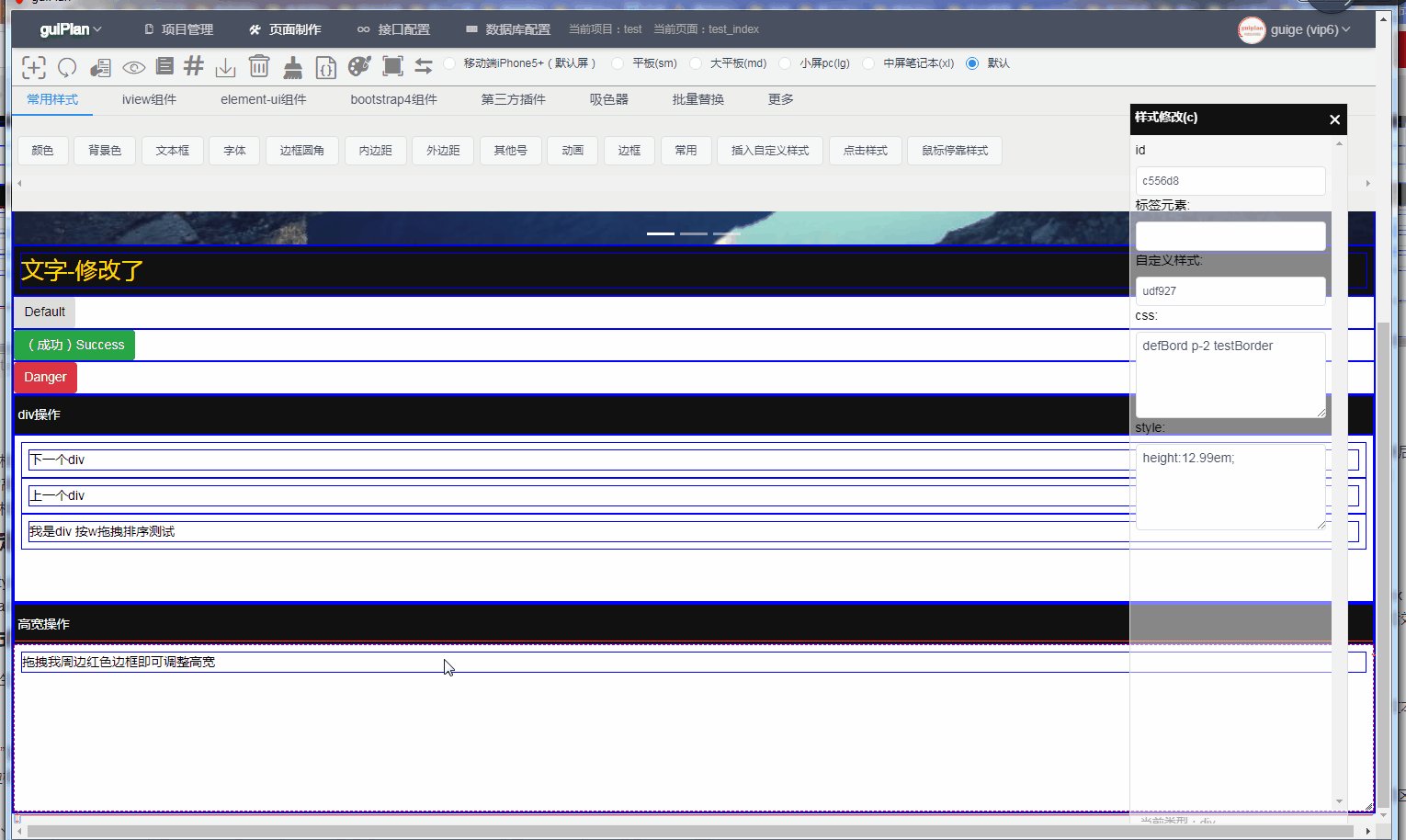
- 如下图

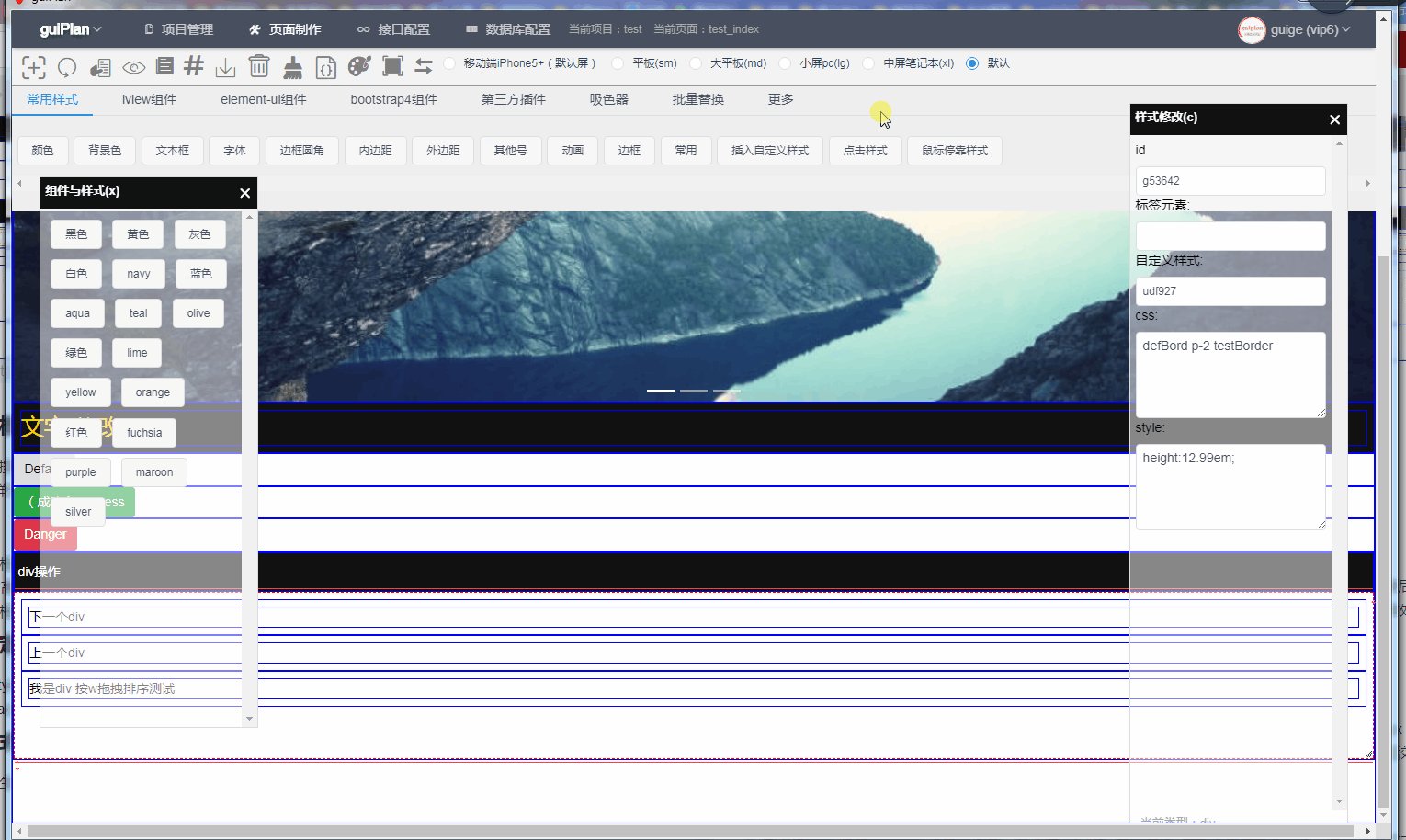
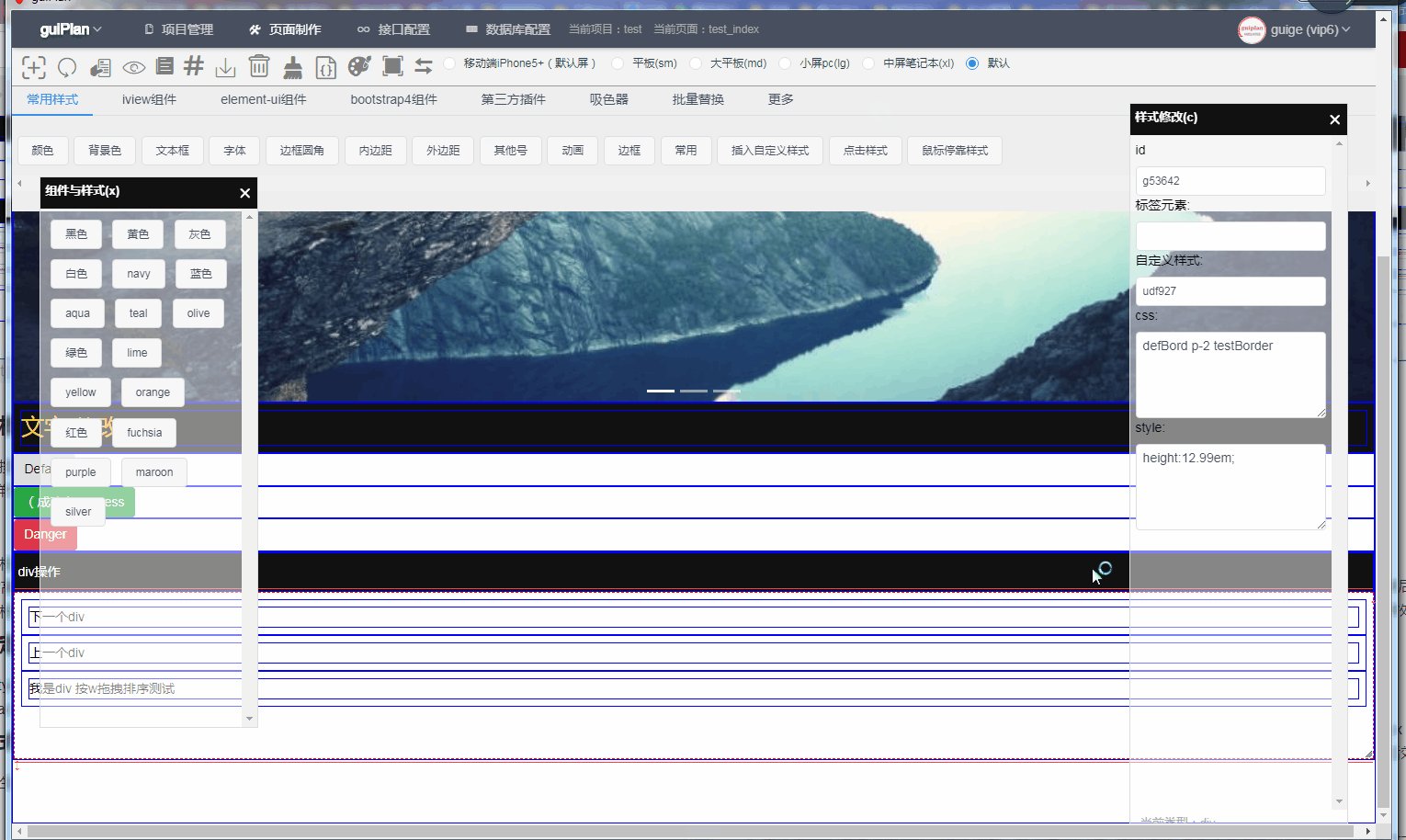
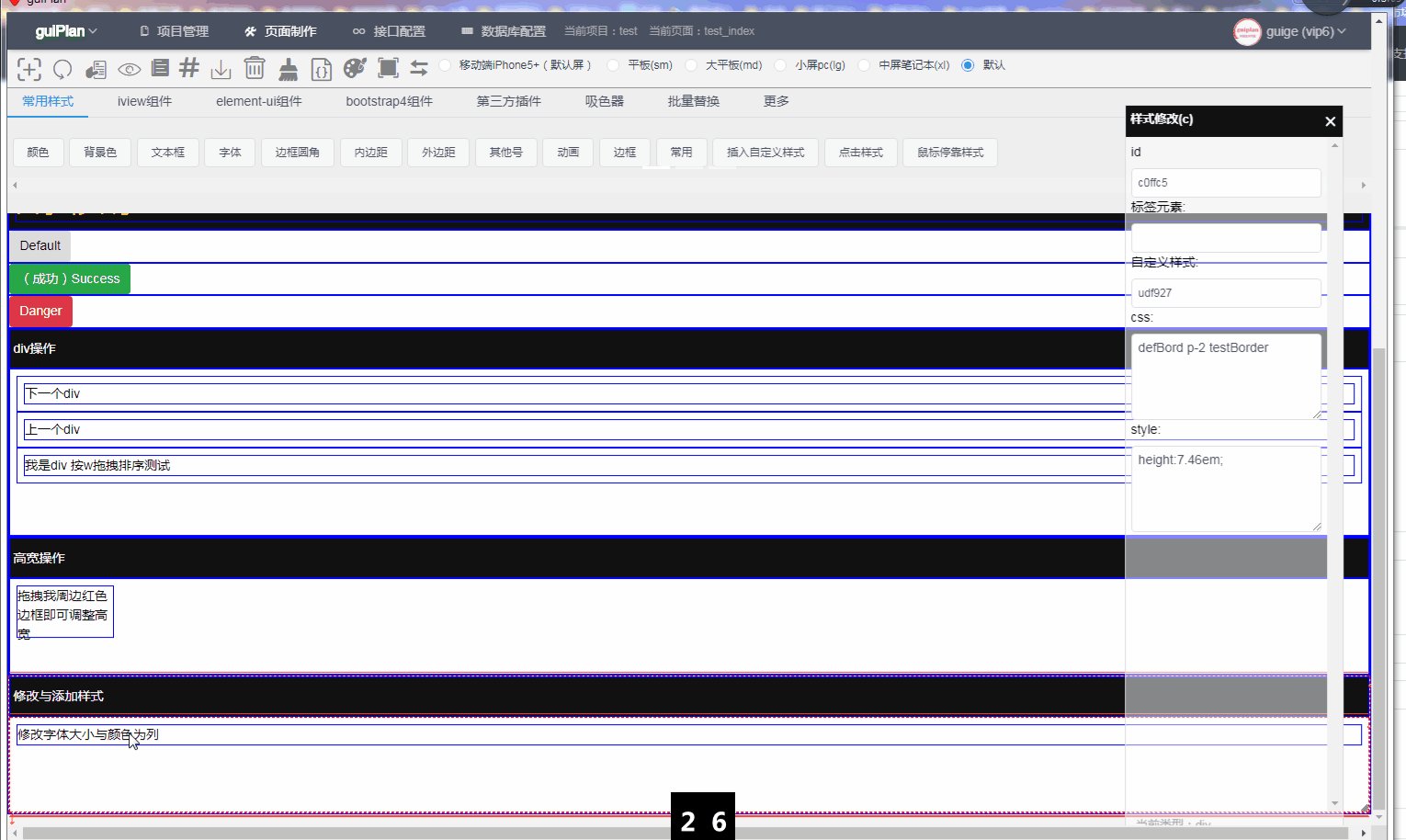
组件与样式面板
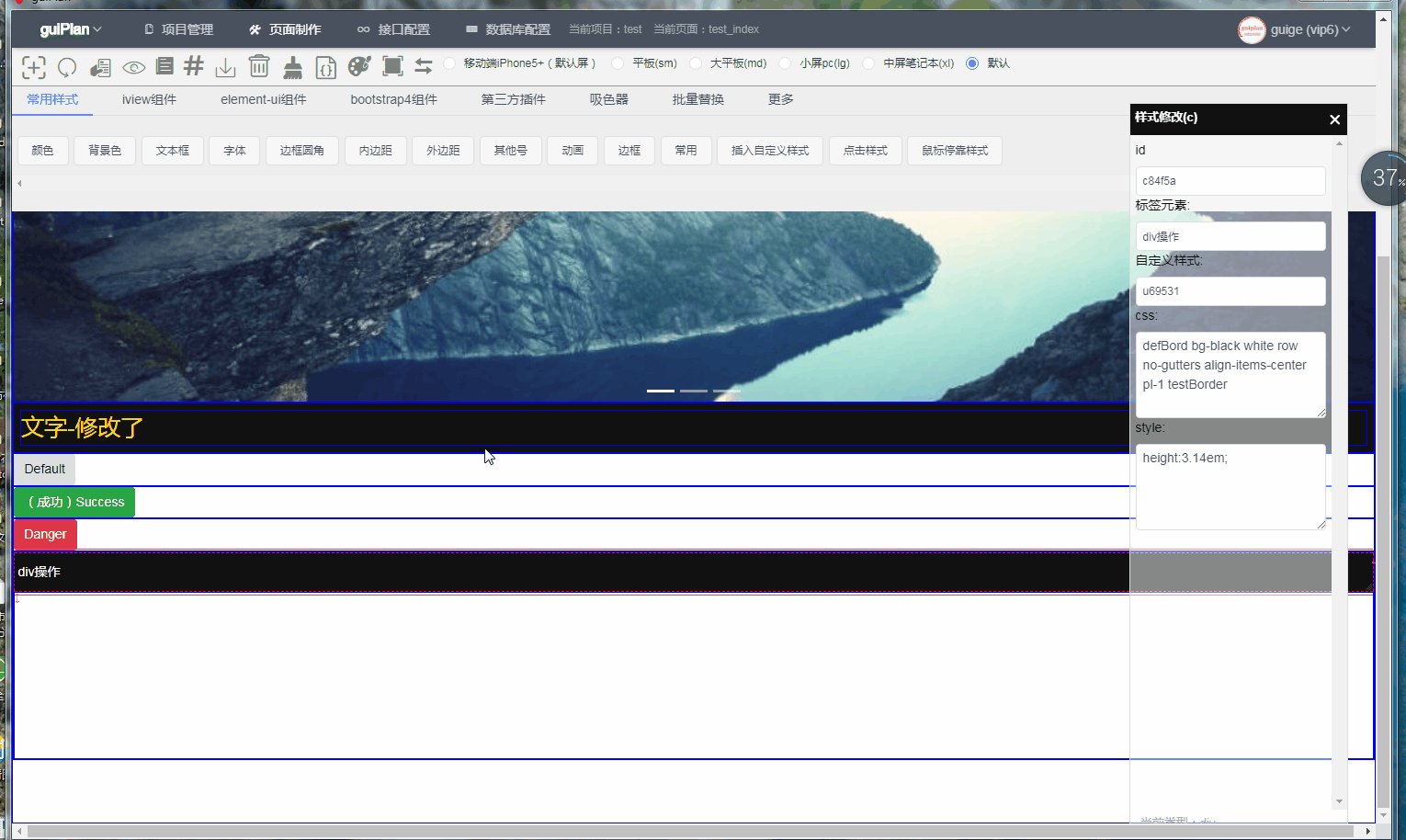
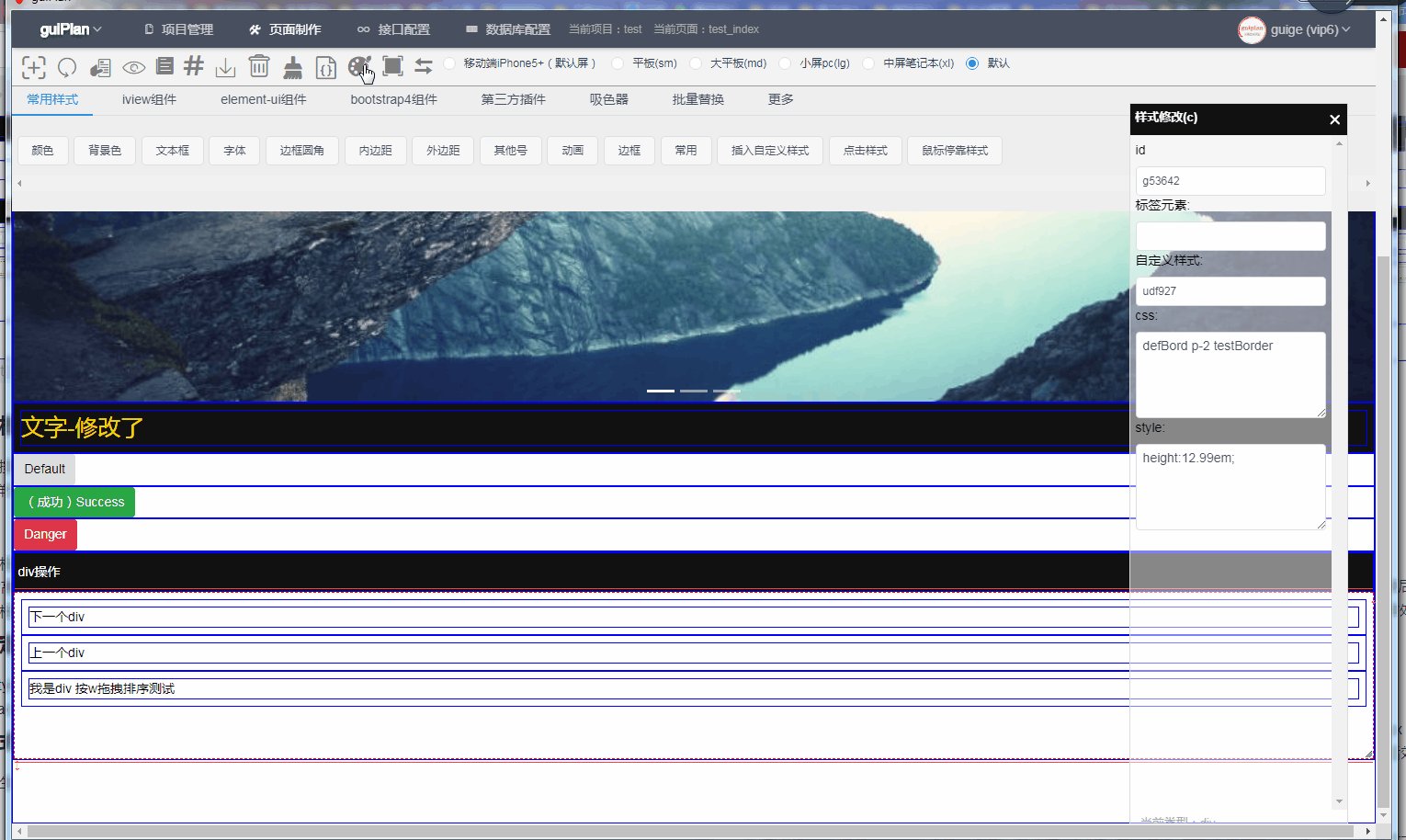
- 面板位置如下图2.4.1,按快捷键x可快速切换“组件与样式”面板的显示与隐藏
- 按快捷键c可快速切换“样式修改”面板的显示与隐藏

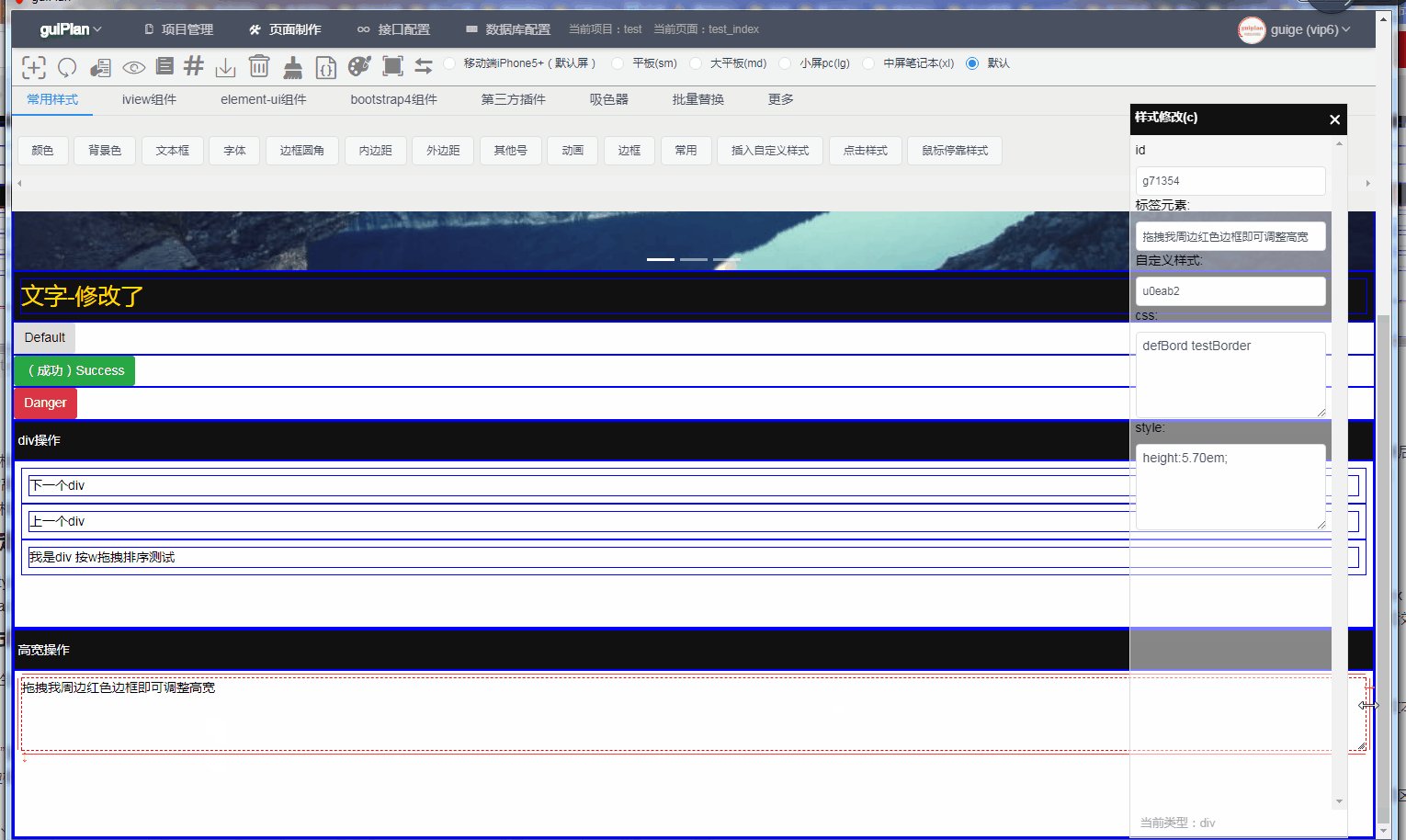
调整高宽
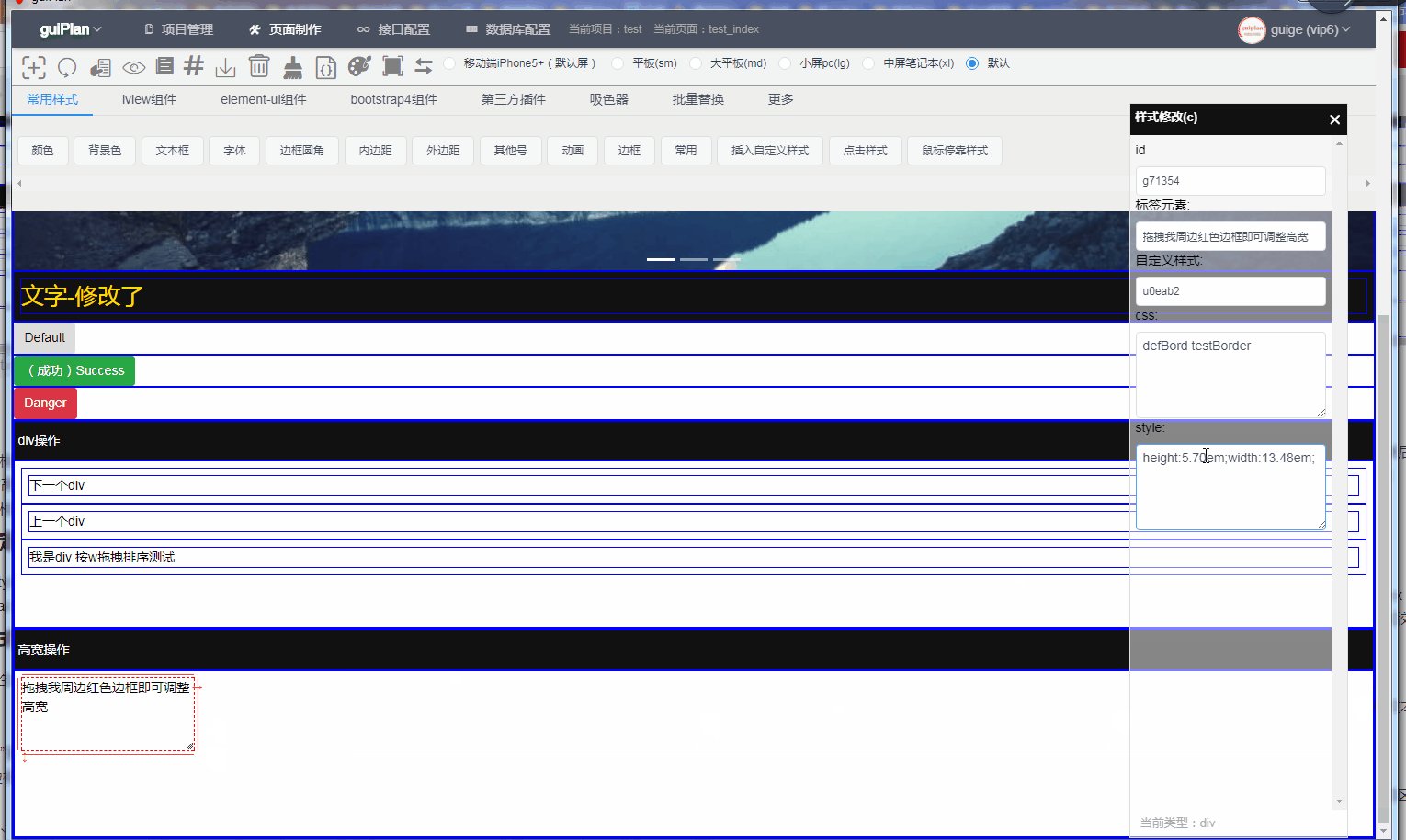
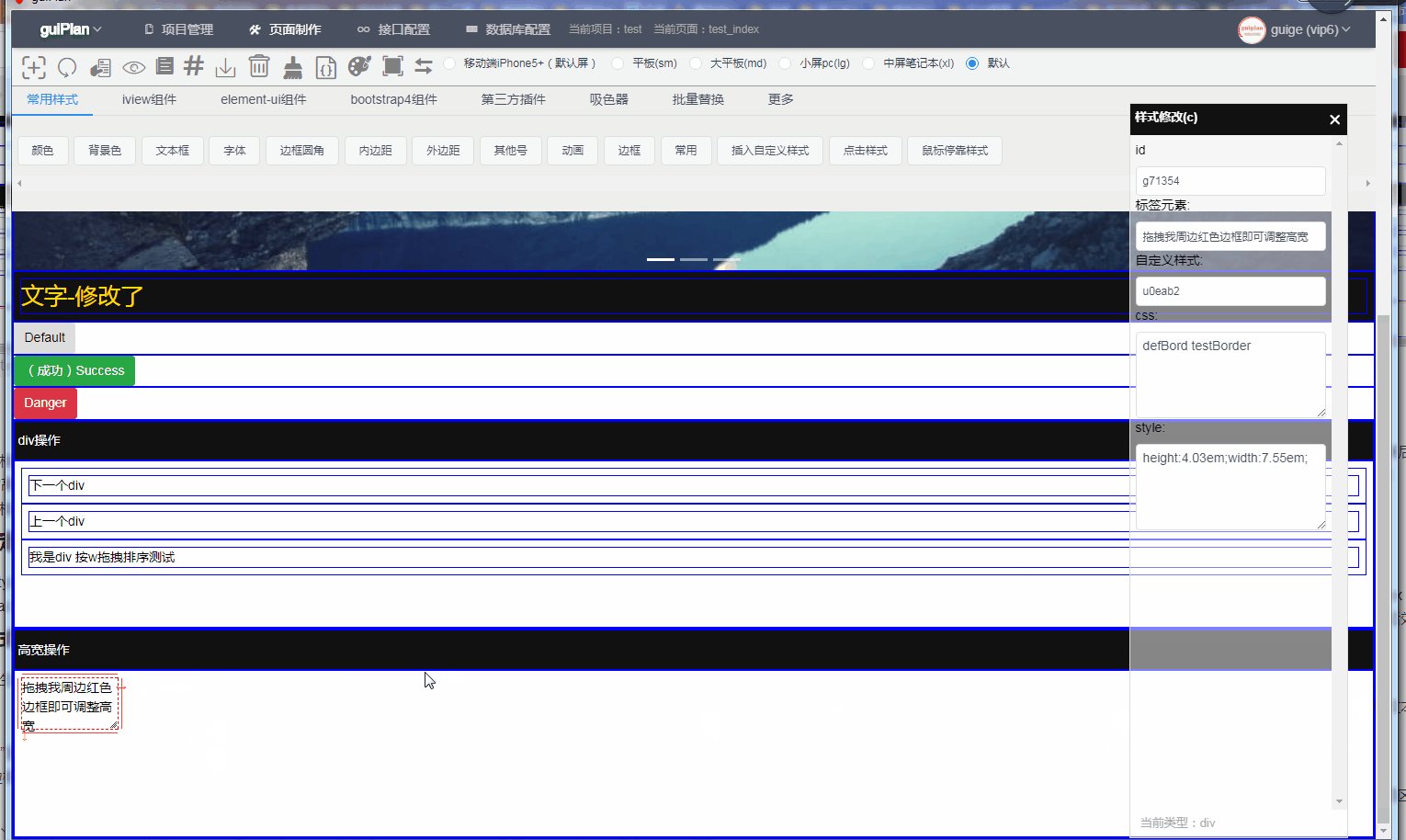
- 选中要修改的div红色边框部分。点击红色边框下边框,进行上下拖拽即可自动设置高度,调整高度后“样式与修改”面板中的style会显示调整过程中的高度值。也可直接手动修改"样式修改"面板中style下的文本框来修改高度
- 同理 点击红色边框右边框进行左右拖拽即可自动设置宽度

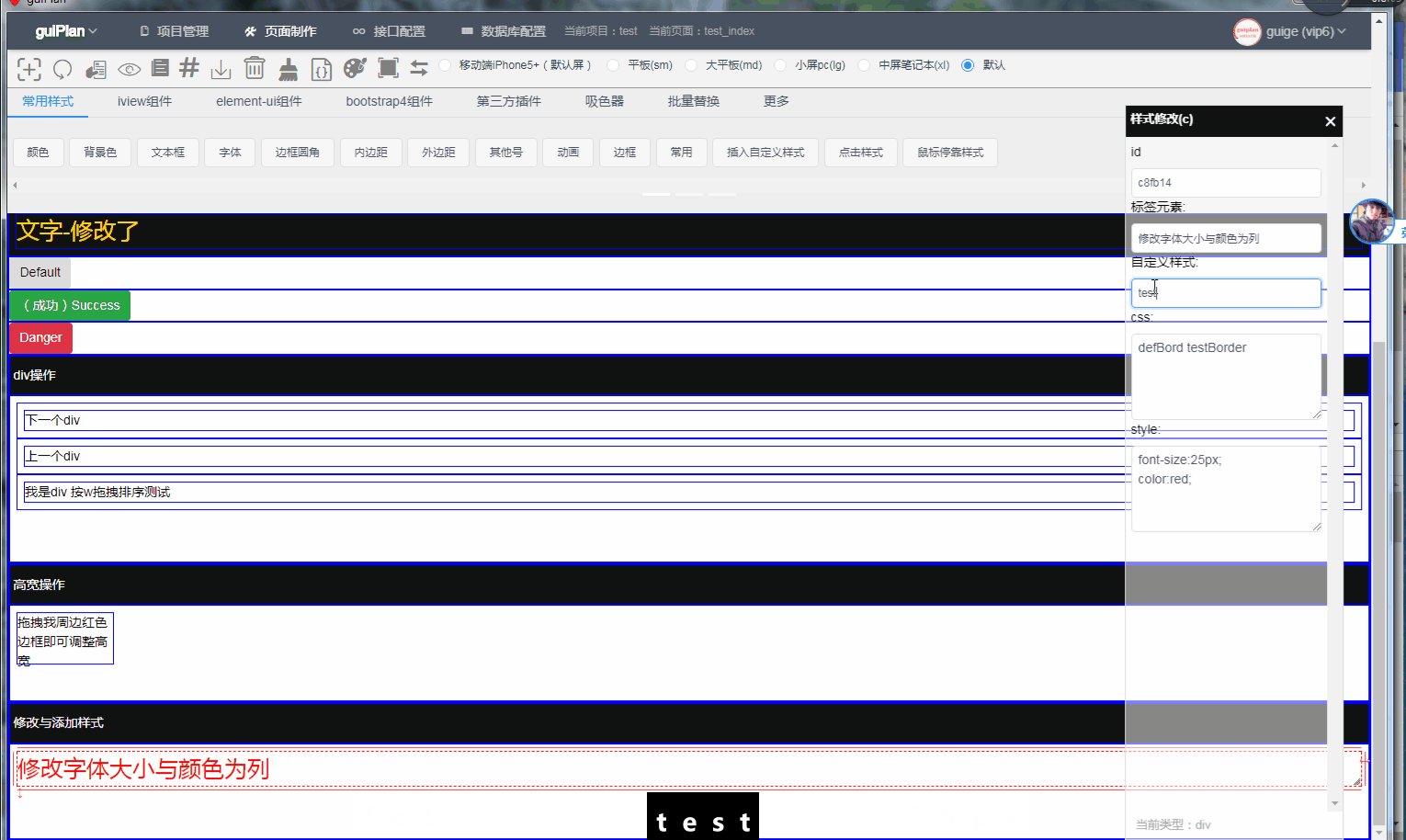
修改与添加自定义样式
- 在“样式修改”面板中的style下面的文本框中,可手动的添加或修改css代码,如设置宽度width:100px,字体大小font-size:16px,背景颜色:background-color:red;等等(只要是css样式都可以手动添加),编写好之后效果立即生效。
- 修改自定义样式名称:每次添加div系统会自动生成样式名称,在 “样式修改”面板中直接修改自定义样式下的文本框内容即可。

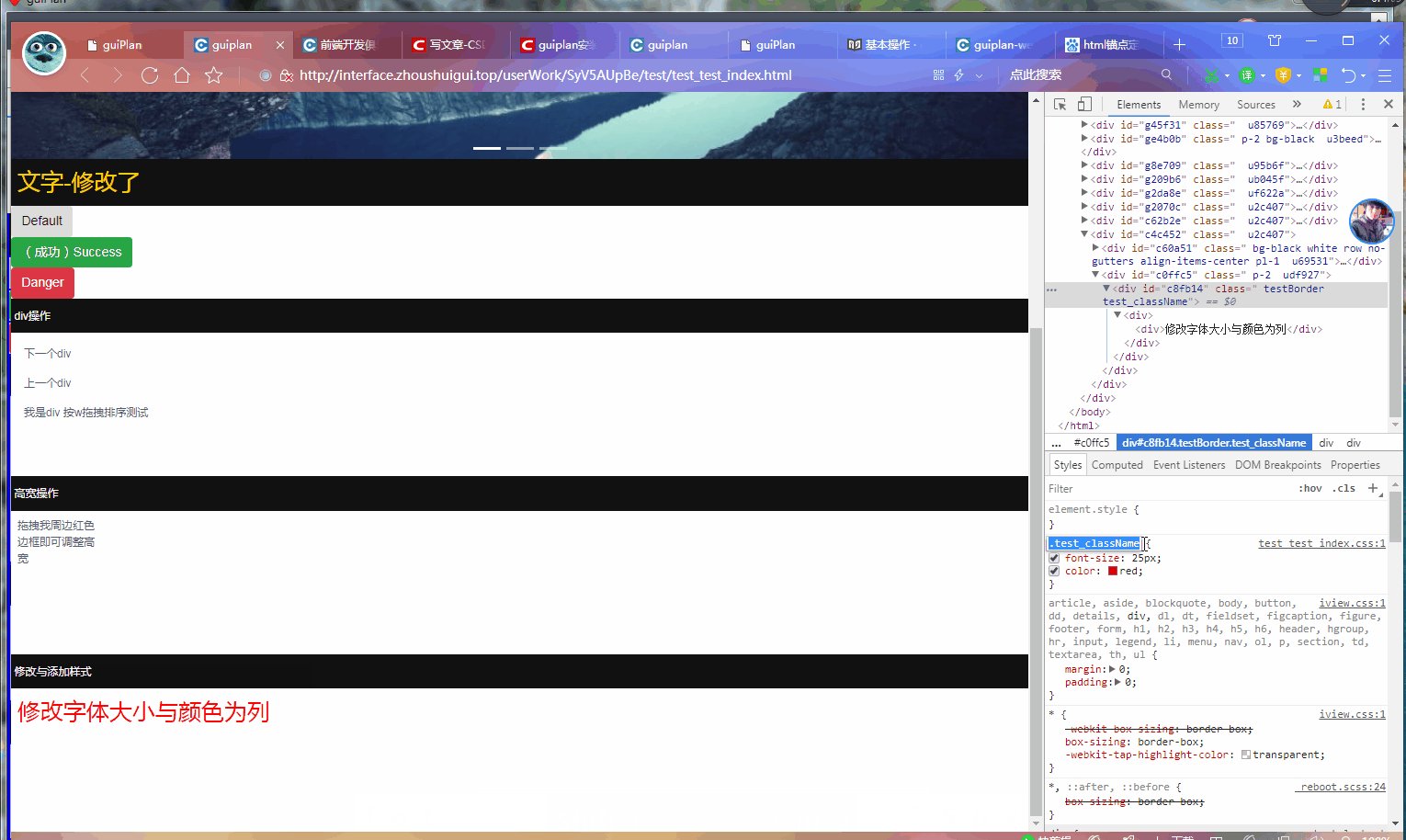
插入样式类名
- 手动插入:在“样式修改”面板手动修改css下的文本框中内容即可添加类名。注意:类名之间按空格区分。 如添加一个红色背景bg-red,颜色黄色yellow,边框border。
- 自动插入样式类名:
切换框架:点击常用样式、iview组件、bootstrap组件可切换框架,下面的按钮会显示框架中对应的样式类名所有的归类名称。选择归类名称:点击归类名称按钮,"组件与样式"面板会自动显示当前归类名称里所有的样式类名。如:点击背景色->弹出"组件与样式"面板->内容为所有的背景色。
插入或删除对应的样式名称:点击"组件与样式"里的按钮即可添加或删除对应的样式类名到"样式修改"面板里css下面的文本框中,此文本框里如有所点击的样式类名则删除,此文本框里如无所点击的样式类名则插入。
边距
- 快速添加边距可按快键键m + 键盘方向键,m+left 为左边距一段距离,m+up 为上边距一段距离,m+right 为右边距一段距离,m+bottom 为下边距一段距离
- 如边距要自定义设置,ctrl+鼠标拖拽。如:选中div然后按住ctrl键,鼠标按住左边或右边红色边框,进行左右拖拽,即可自动设置左边边距或右边边距。如下图2.9.1箭头2所指处
同理按住上或下边红色边框,上下拖拽,即可自动设置上边边距或下边边距。
内距
- 同边距原理一样,快速添加内距可按快键键n + 键盘方向键,n+left 为左边向内一段距离,n+up 为上边向内一段距离,n+right 为右边向内一段距离,n+bottom 为下边向内一段距离。
绝对定位
- alt + 按住红色边框拖拽。选中div后,按住alt 按住红色边框左边边框并进行左右拖拽,即可自动添加绝对定位属性,并设置左边的距离(style中的left值)如下图2.11.1
同理 按住红色边框上边边框,上下拖拽,设置上边的距离(style中的top值)
同理 按住红色边框右边边框,左右拖拽,设置右边的距离(style中的right值)
同理 按住红色边框下边边框,上下拖拽,设置下边的距离(style中的bottom值)
插入文字
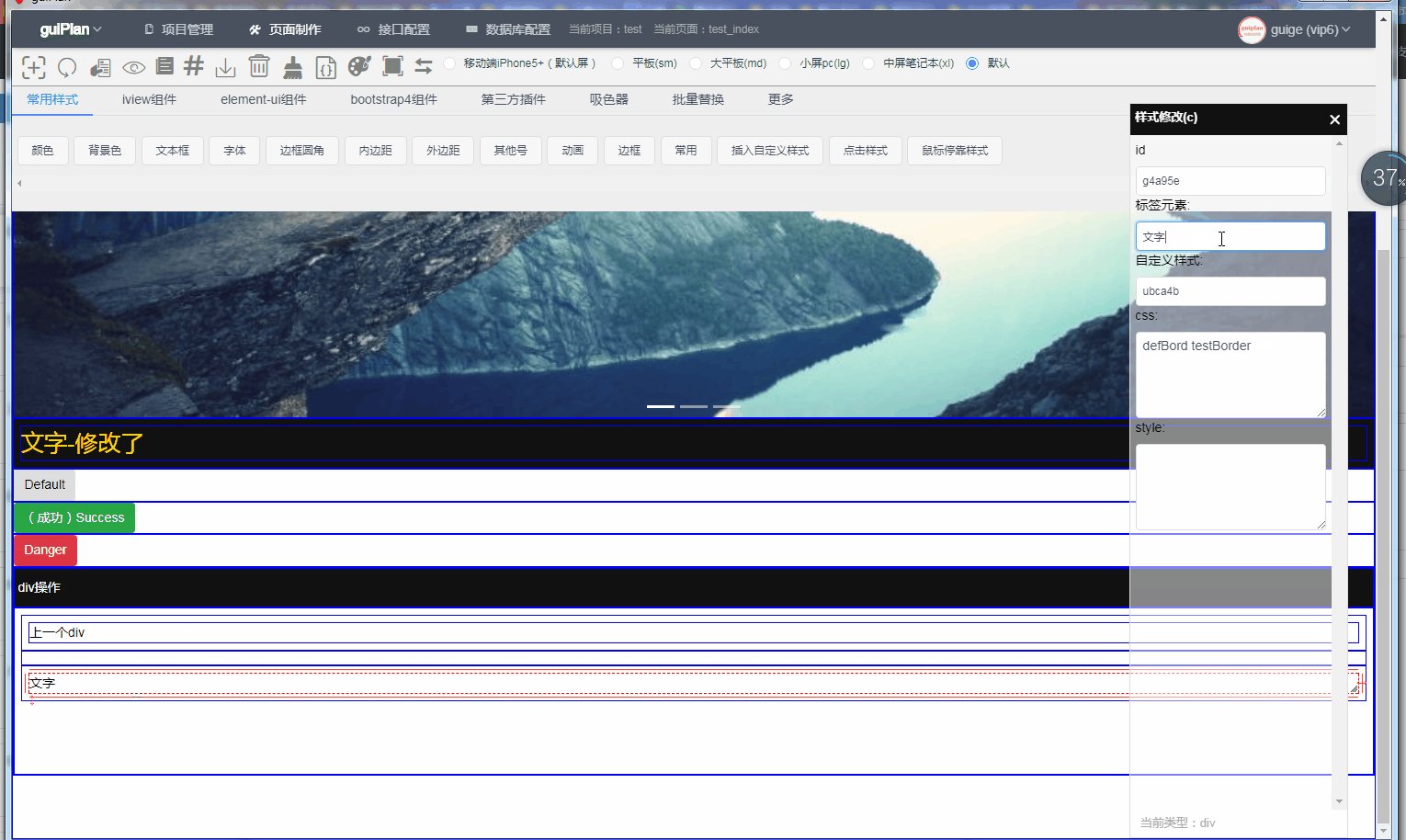
按快捷键T快速插入文字所选div的子集中,组合键shif+t与alt + t分别插入到所选div同级的前后。如下图2.12.1
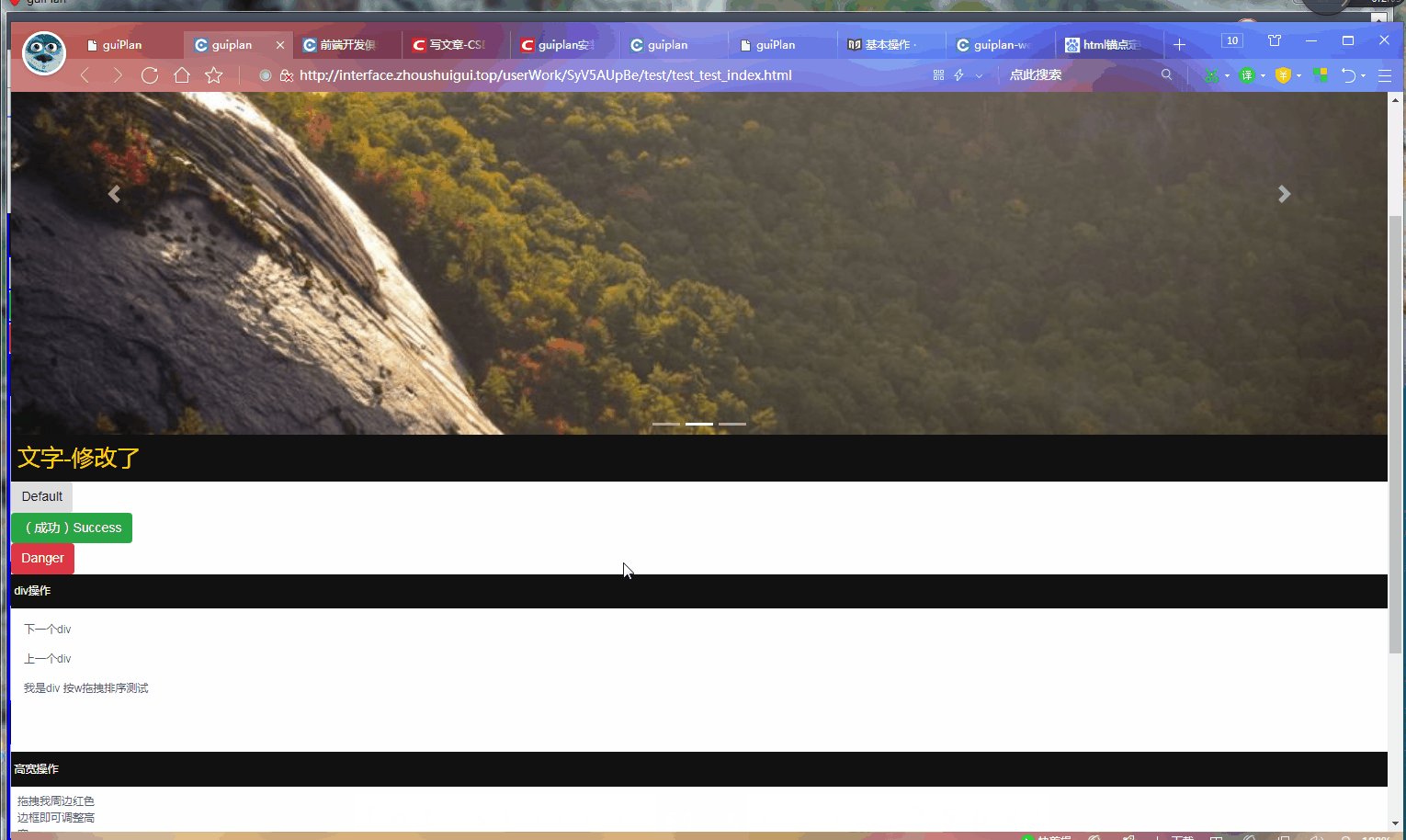
修改文字
- 先选中div,然后在“样式与修改”面板中标签元素下的文本框修改掉文字即可。如下图2.13.1
缩放
- 按快捷键-或+来缩小或放大文字与div的大小 如下图2.14.1
插入图片
- 与插入文字方式一样,按快捷键i即可插入系统默认图片到所选div子集,alt+i 插入所选div同级后面,shift+i插入所选div同级前。如下图2.15.1
快速切换图片展示类型
- 按快捷o + 数字键 1~7来切换图片的七种显示方式,分别是:填满div、图片高度百分百水平重复、图片宽度百分百垂直重复、图片宽度百分百垂直居中不重复、图片高度百分百水平居中不重复、图片放大填满div、图片拉升高宽填满div。如下图2.16.1
更换背景与插入背景
- 选中要更换背景的div,拖拽电脑中任意图片到软件即可添加背景如有背景则会自动被替换。操作如下图2.17.1所示
插入组件
- 可在“样式修改”面板中标签元素下面的文本框里手动添加自己的组件代码,如按钮button,文本框input等等 快速插入组件:如插入boostrap里的button按钮,可切换“boostrap组件”框架,点击button(组件),自动打开"组件与样式"面板后,点击里面“成功”按钮,即可自动添加组件。如下图2.18.2按序号点击即可。