下载安装与启动
- 下载 iview-admin
- 进入目录:cd iview-admin2.0.0
- 安装: npm install
- 启动前端页面:npm run dev
- 启动后端接口:node server.js local 或nodemon server.js local (注意:nodemon 要全局安装一下 npm install nodemon -g),用nodemon 启动每次修改接口会自动重启接口。
- 注册:http://localhost:8080/register.html (注意:注册完之后可手动删除相关注册接口)
- 登录: http://localhost:8080
guiplan对本地文件的基本操作
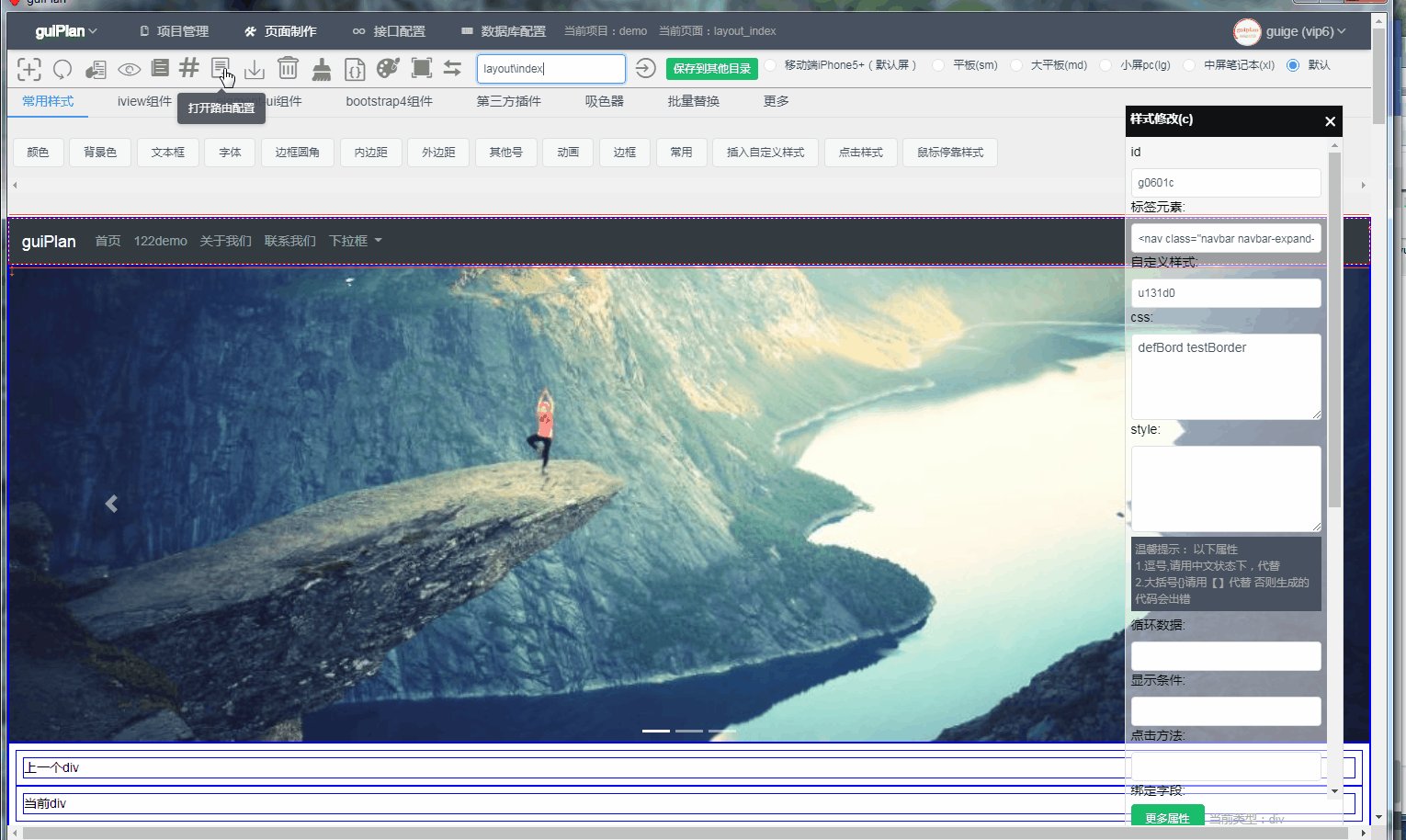
- 修改保存位置:启动guiplan之后修改项目路径指向到当前目录下如:F:\iview-admin2.0.0 如下图

- 保存文件:在页面制作界面中输入页面相对路径如layout/index,点击右边保存即可自动生成代码并插入到相关目录中如下图

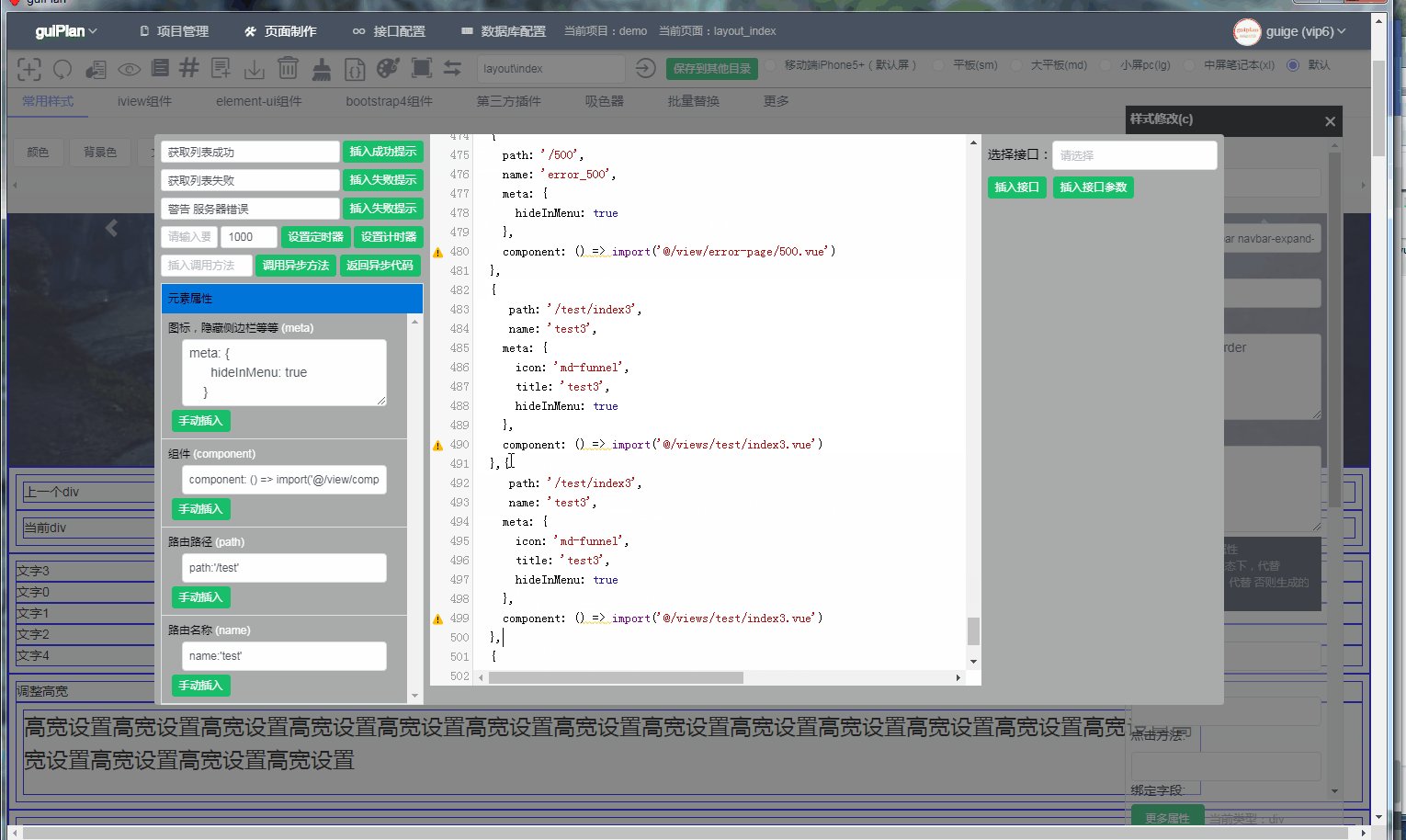
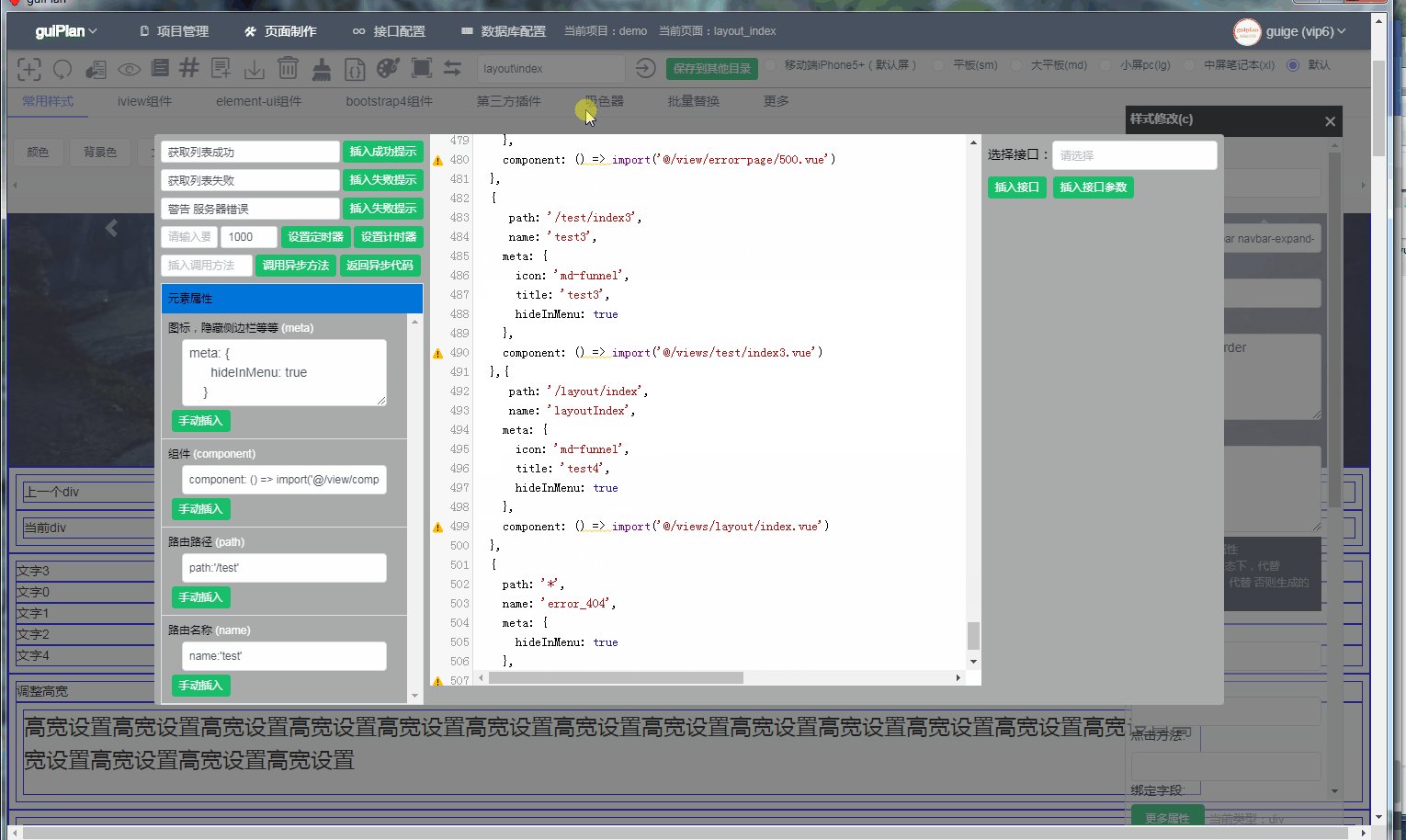
- 修改路由预览页面:点击"路由配置",将自己的页面加入到路由当中即可预览 打开浏览器预览如下图

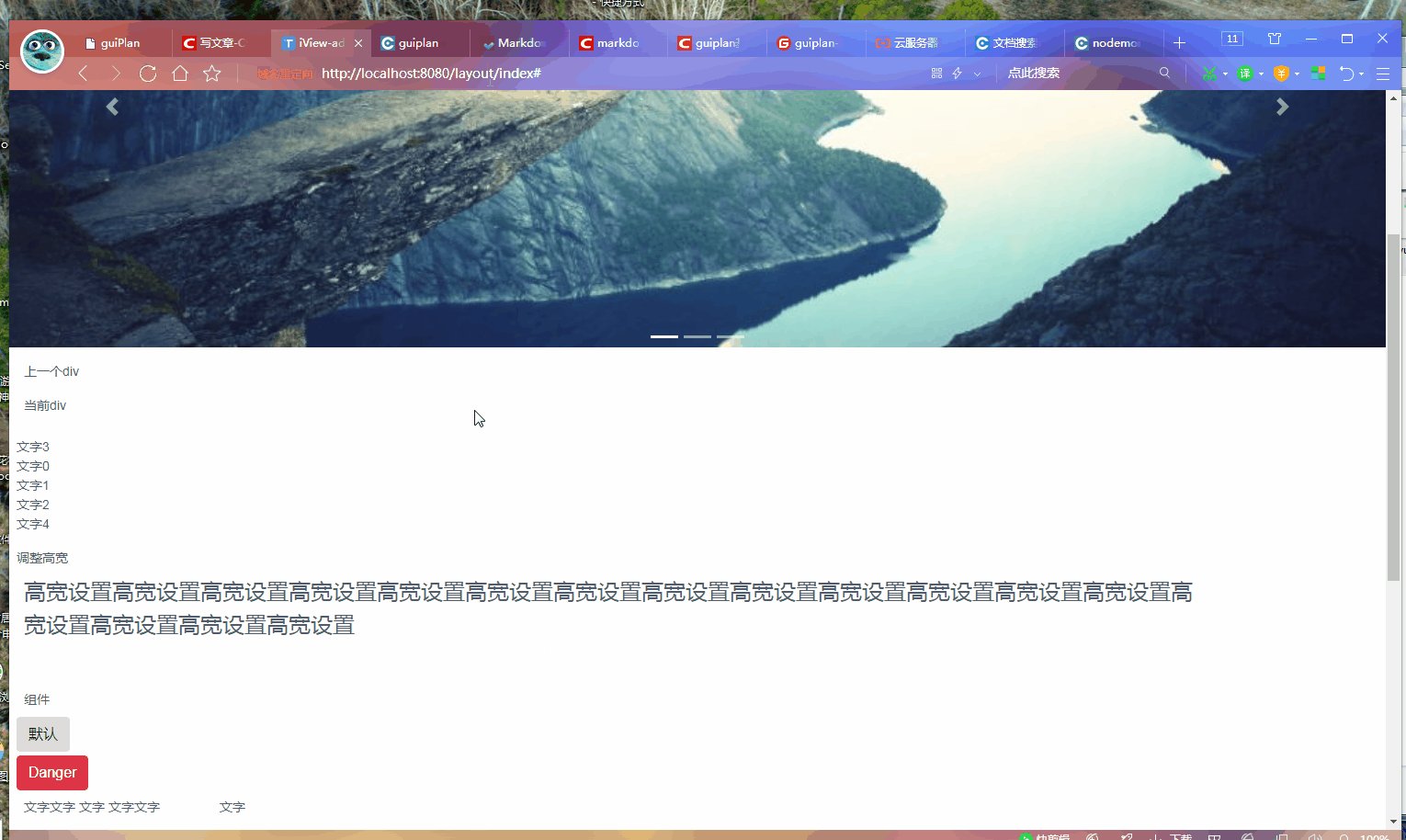
guiplan预览:输入自己的端口即可按快捷键R快速切换预览模式(注意:按快捷键R之前 先点击边缘空白处,预览模式下如果点击了页面快捷键将会失效),预览模式下也可修改当前选择的div或组件。如下图: