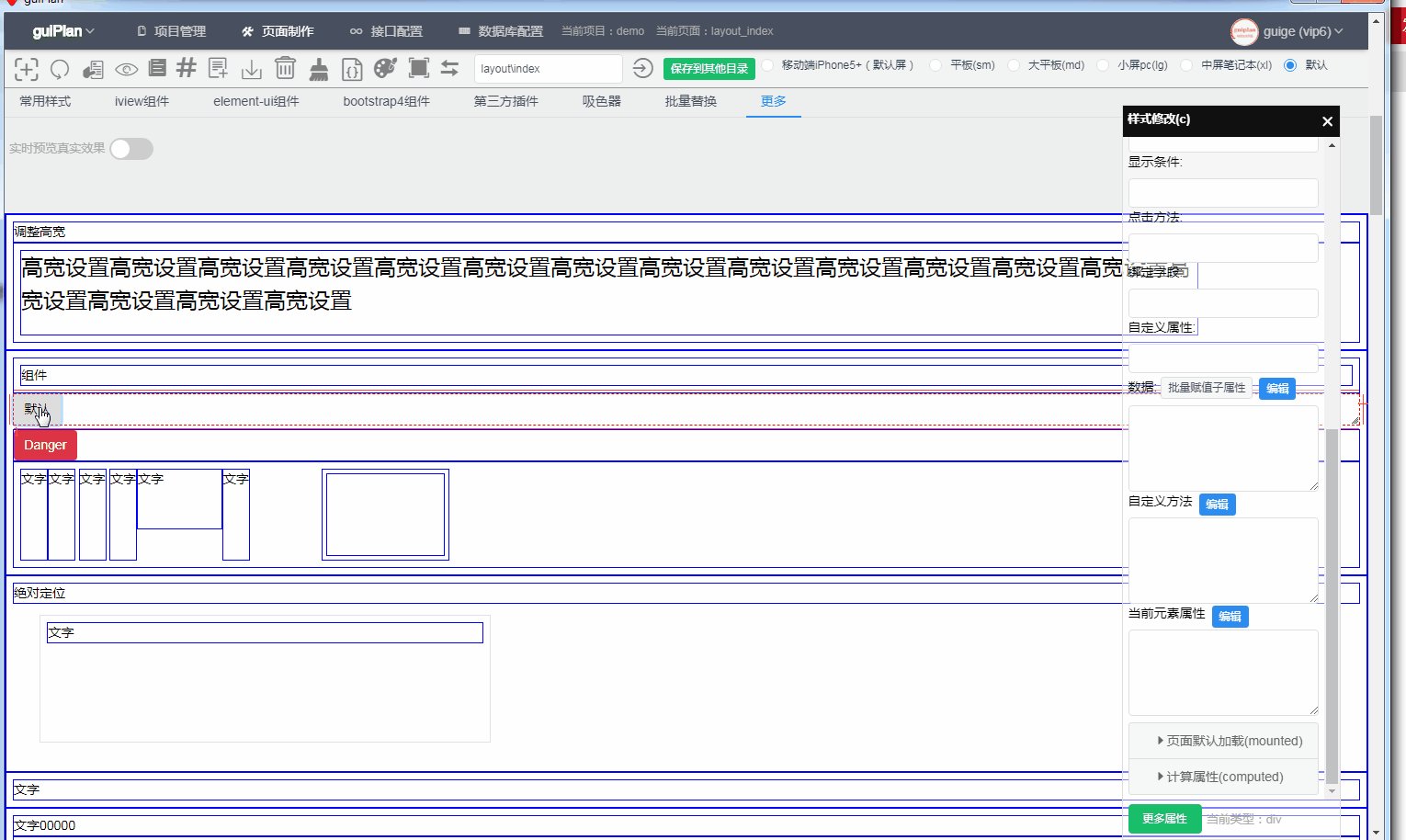
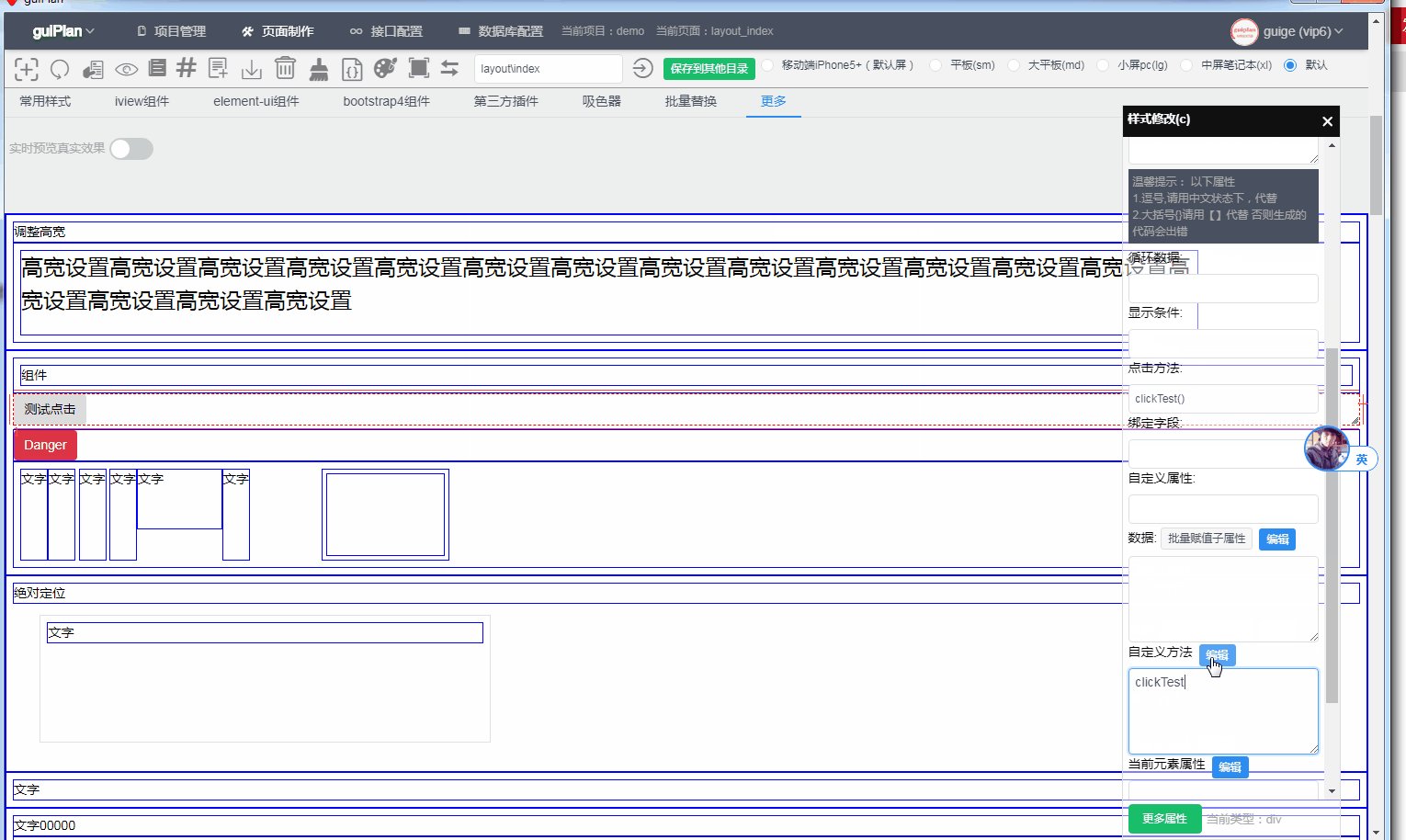
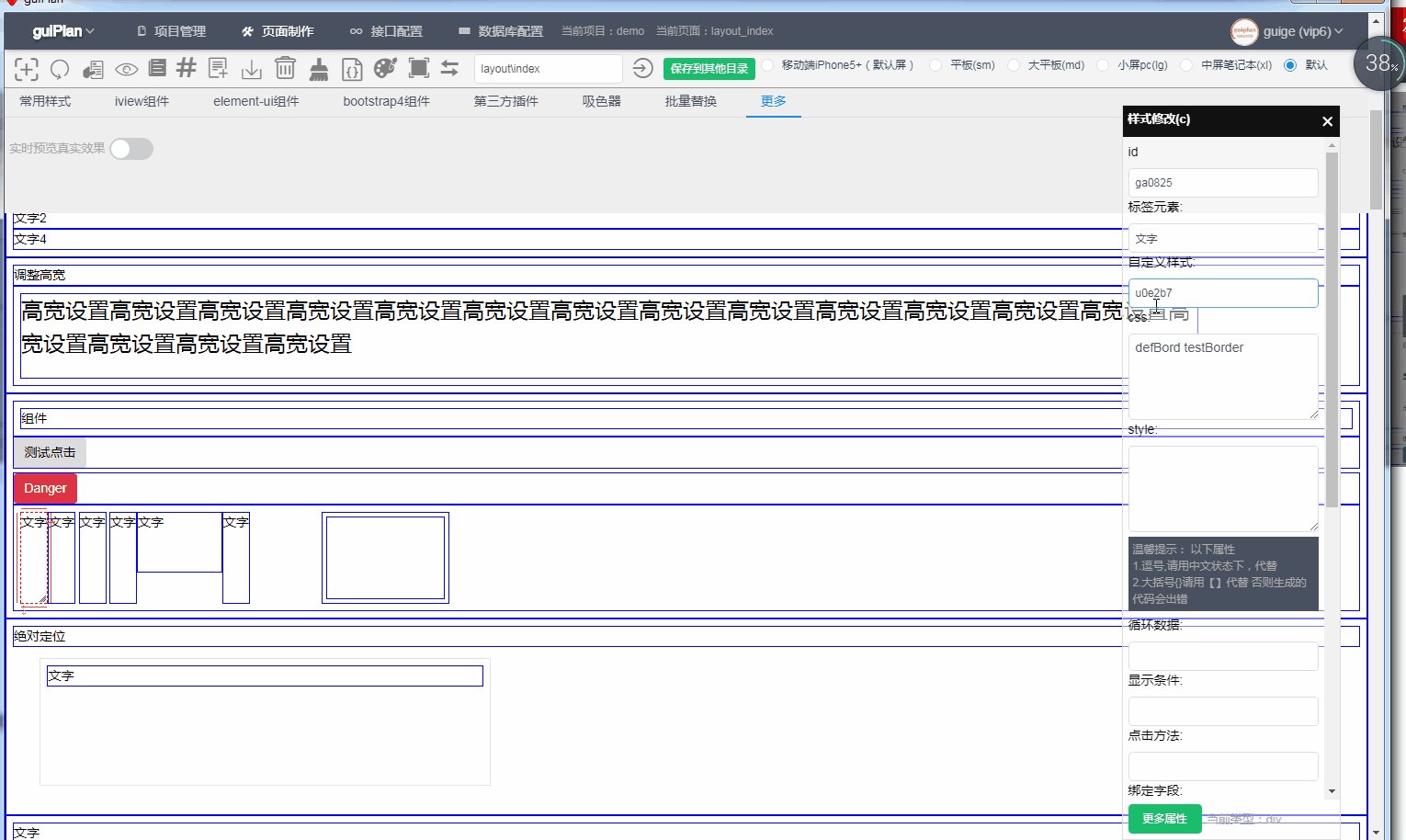
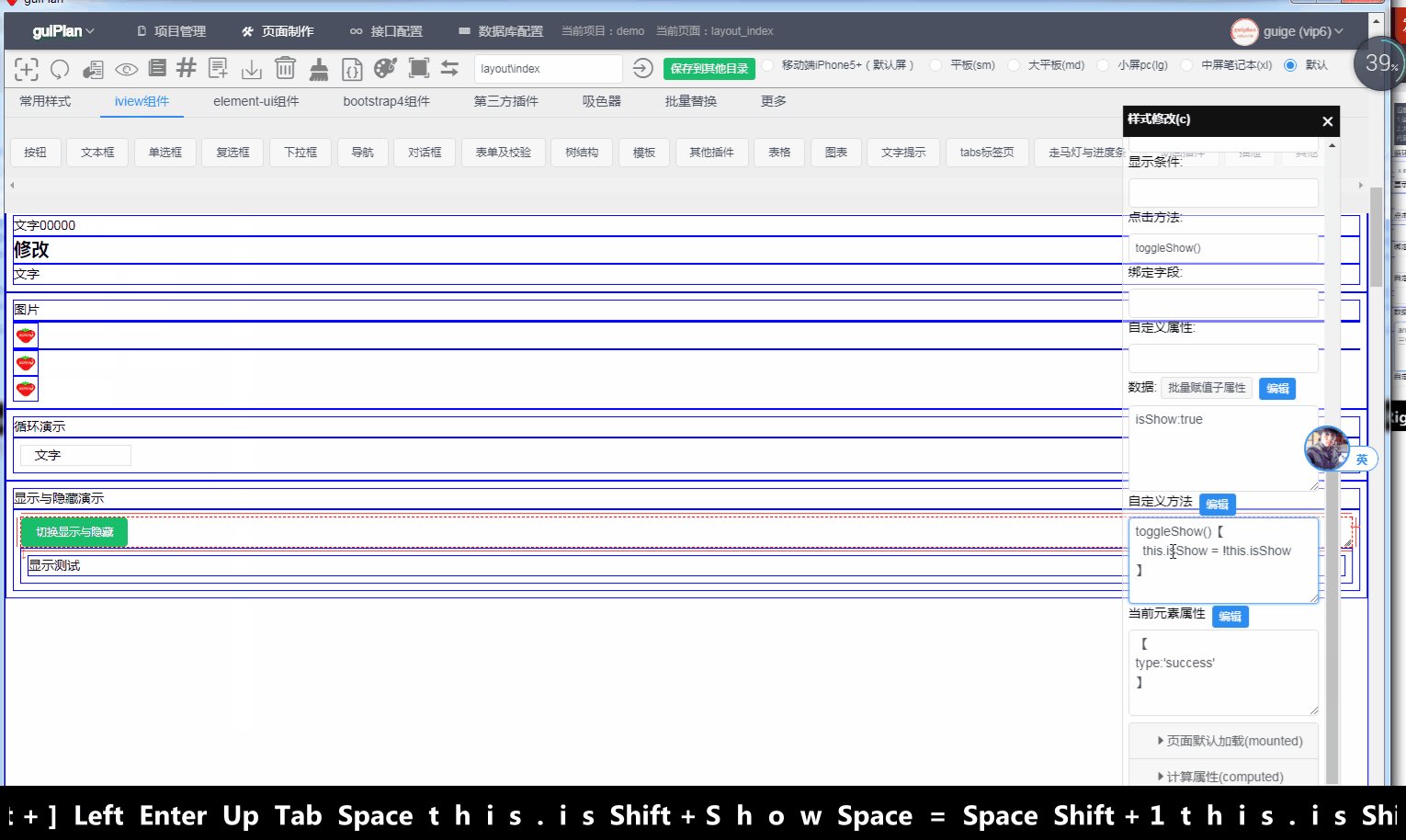
点击事件
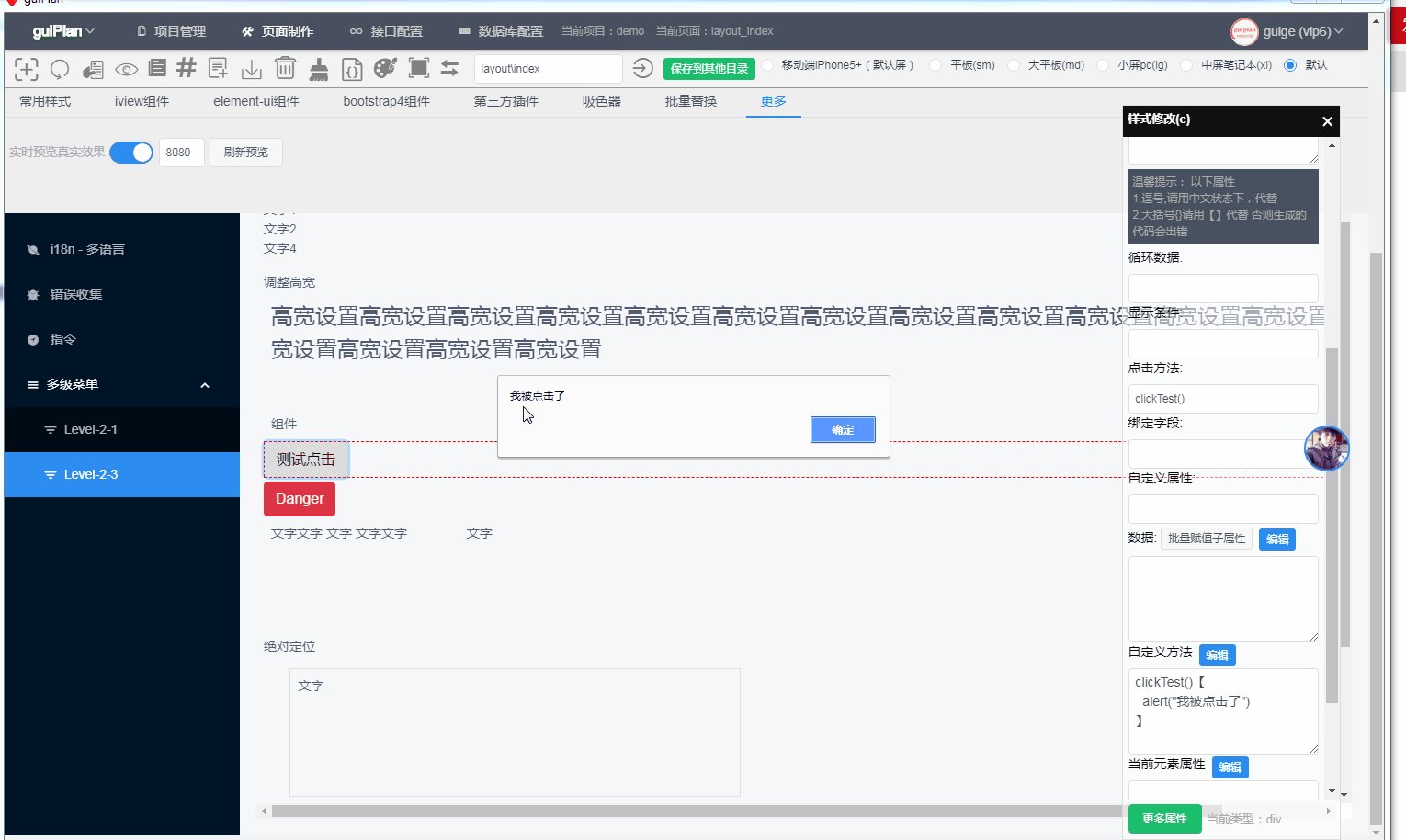
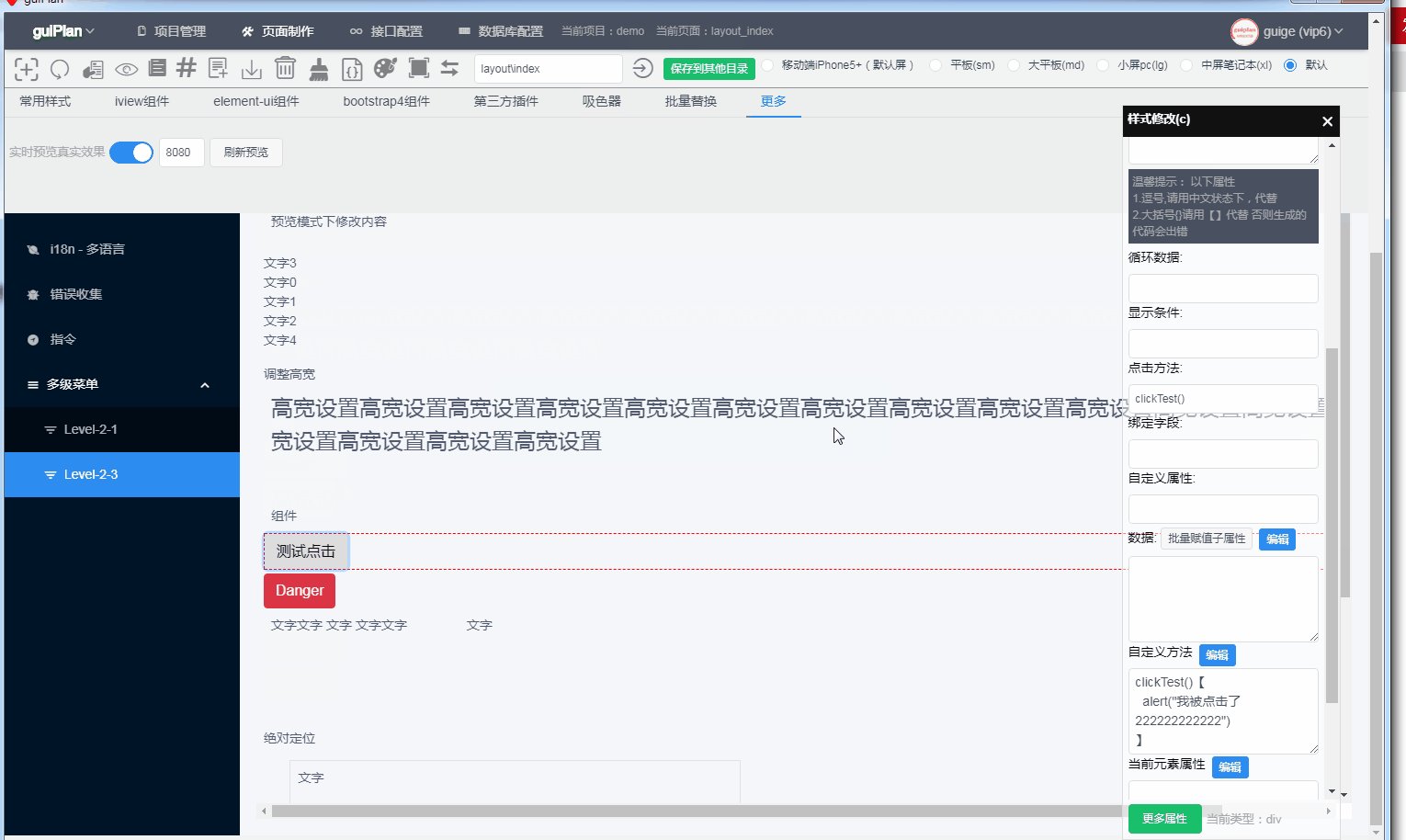
- 绑定事件:在右方’样式修改’工具栏中’点击方法’下方输入你创建的方法即可绑定点击事件
- 创建方法 :在右方’样式修改’工具栏中’自定义方法’下方输入类创建的方法
- 保存 如下图

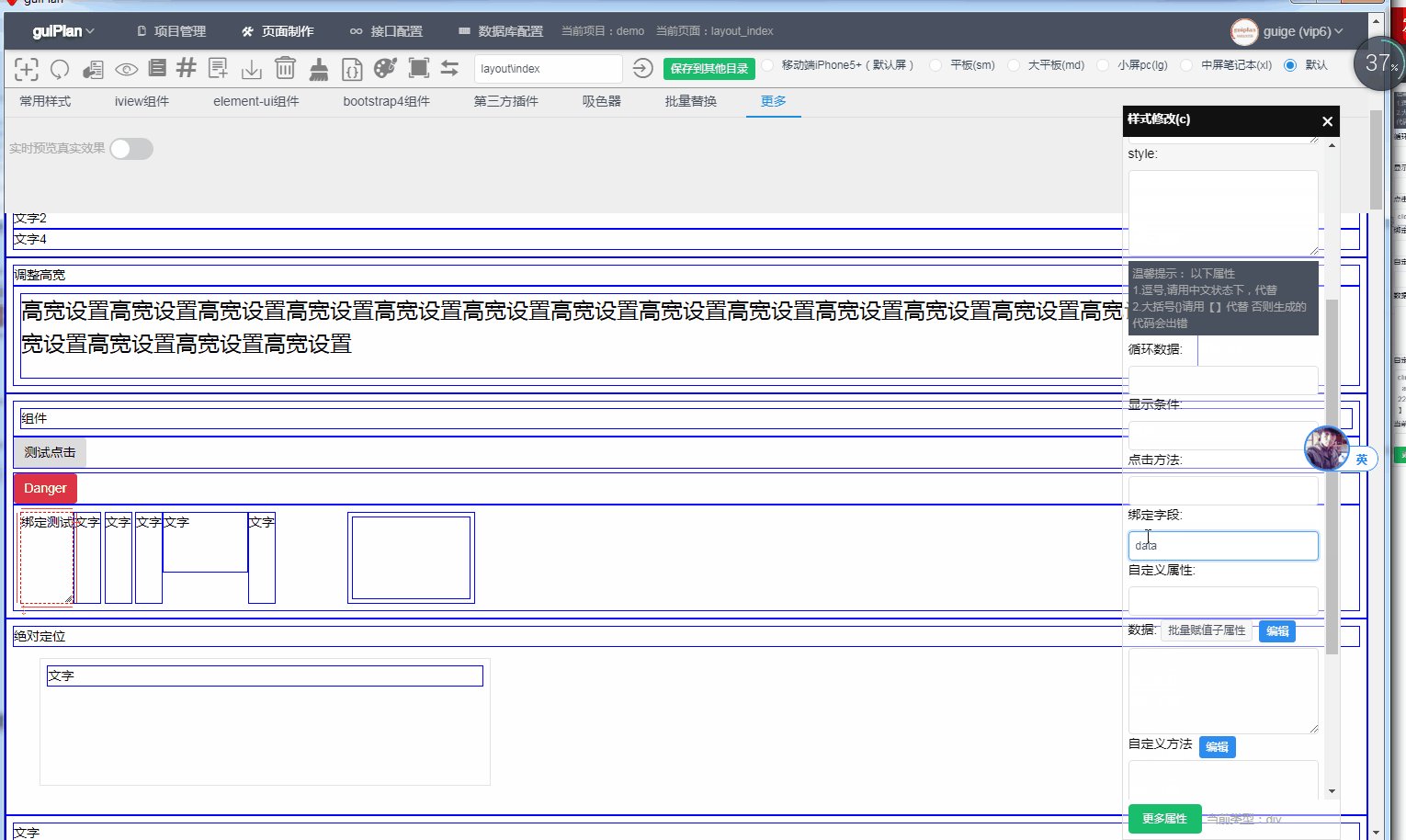
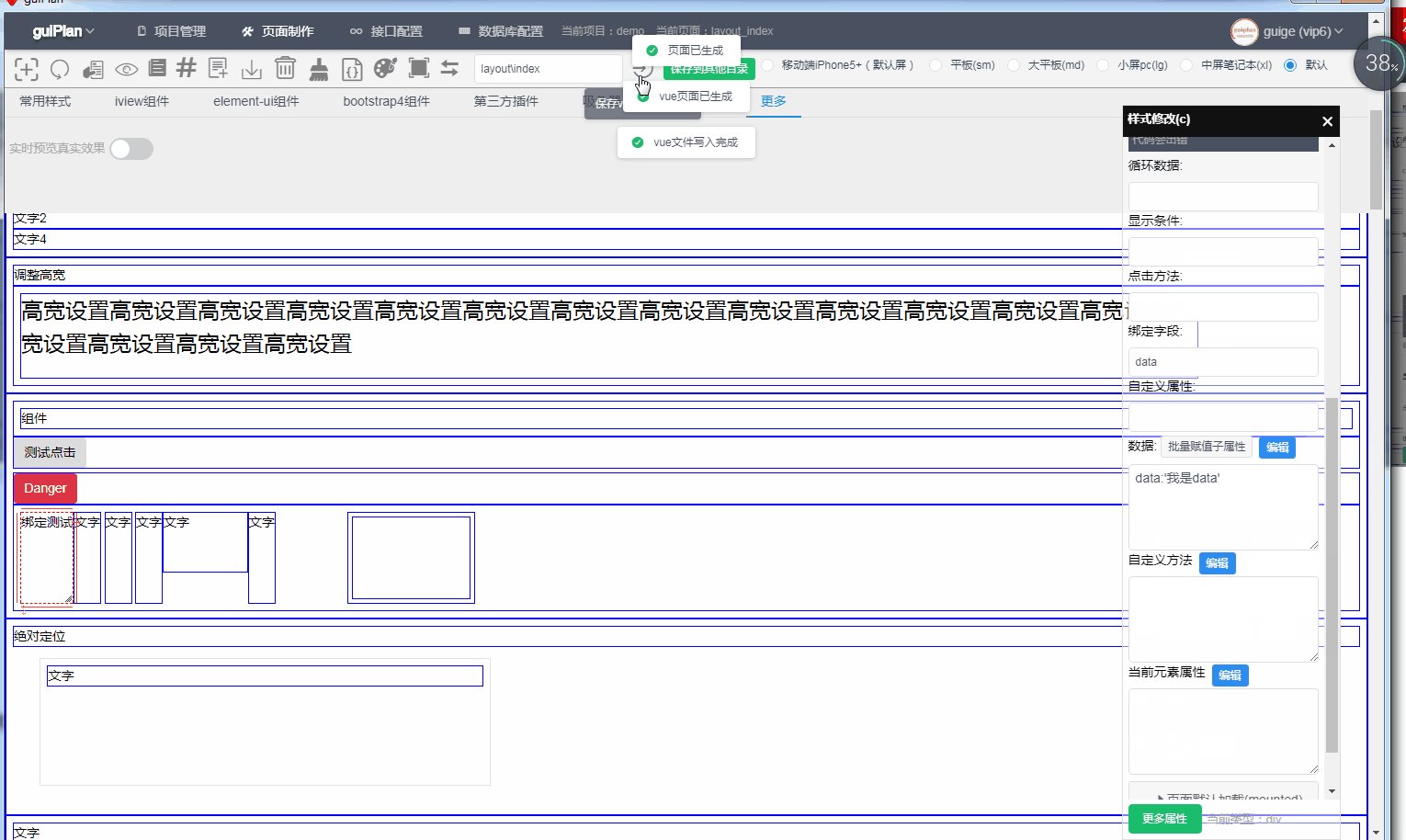
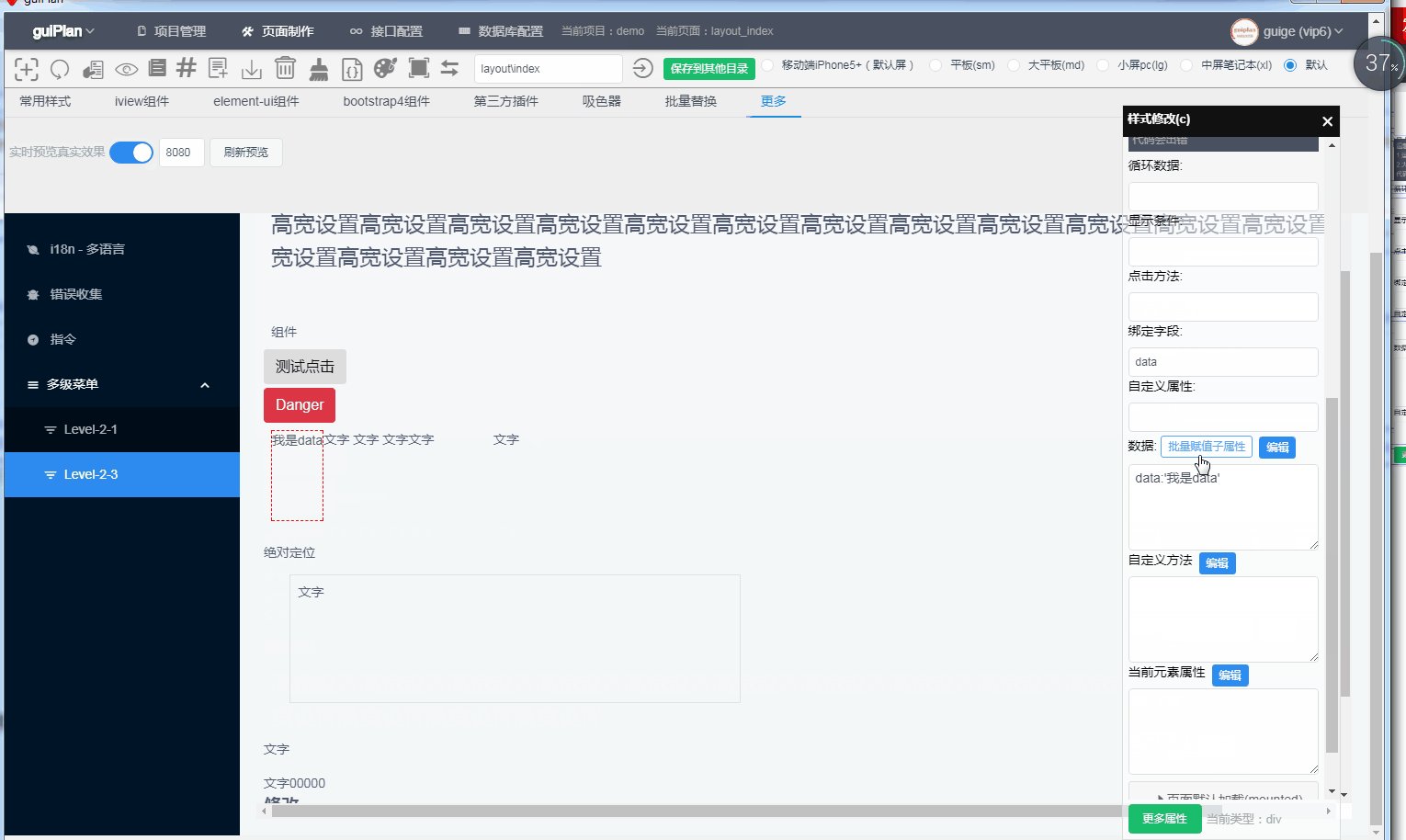
双向绑定
- 创建数据:在右方’样式修改’工具栏中’数据’下方输入变量
- 绑定数据:在右方’样式修改’工具栏中’绑定字段’下方输入你创建的变量,即可达到双向绑定的效果
- 保存 如下图

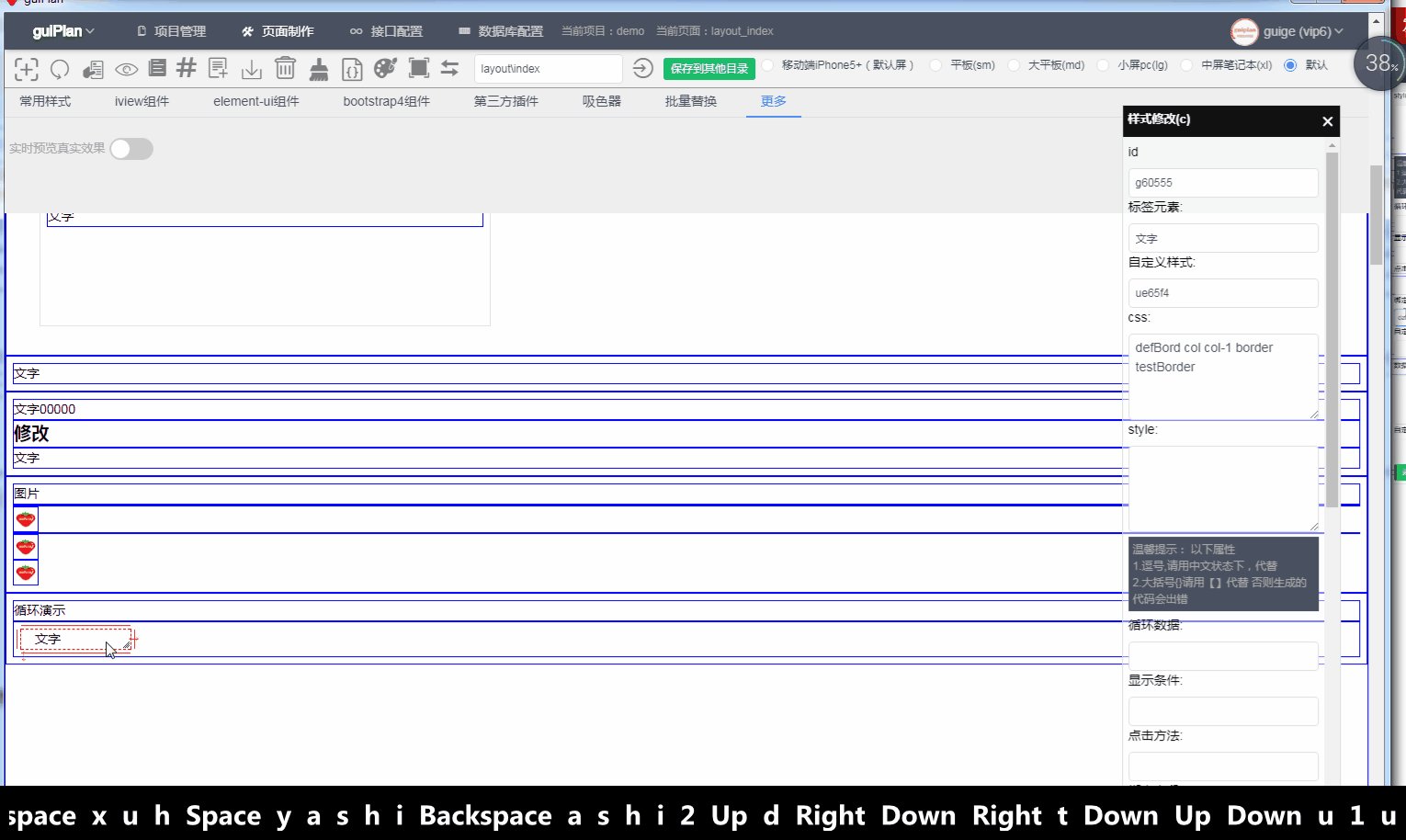
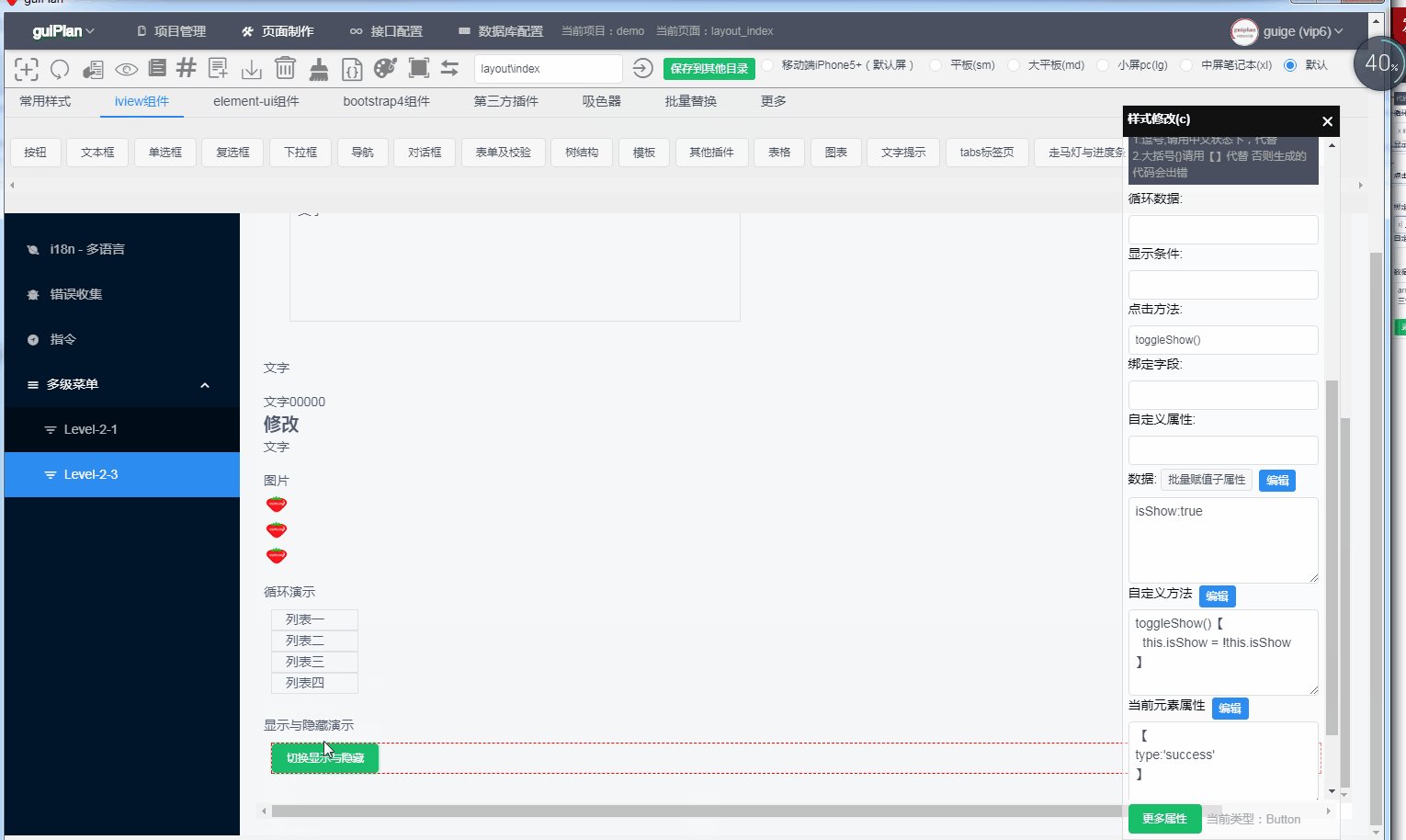
循环
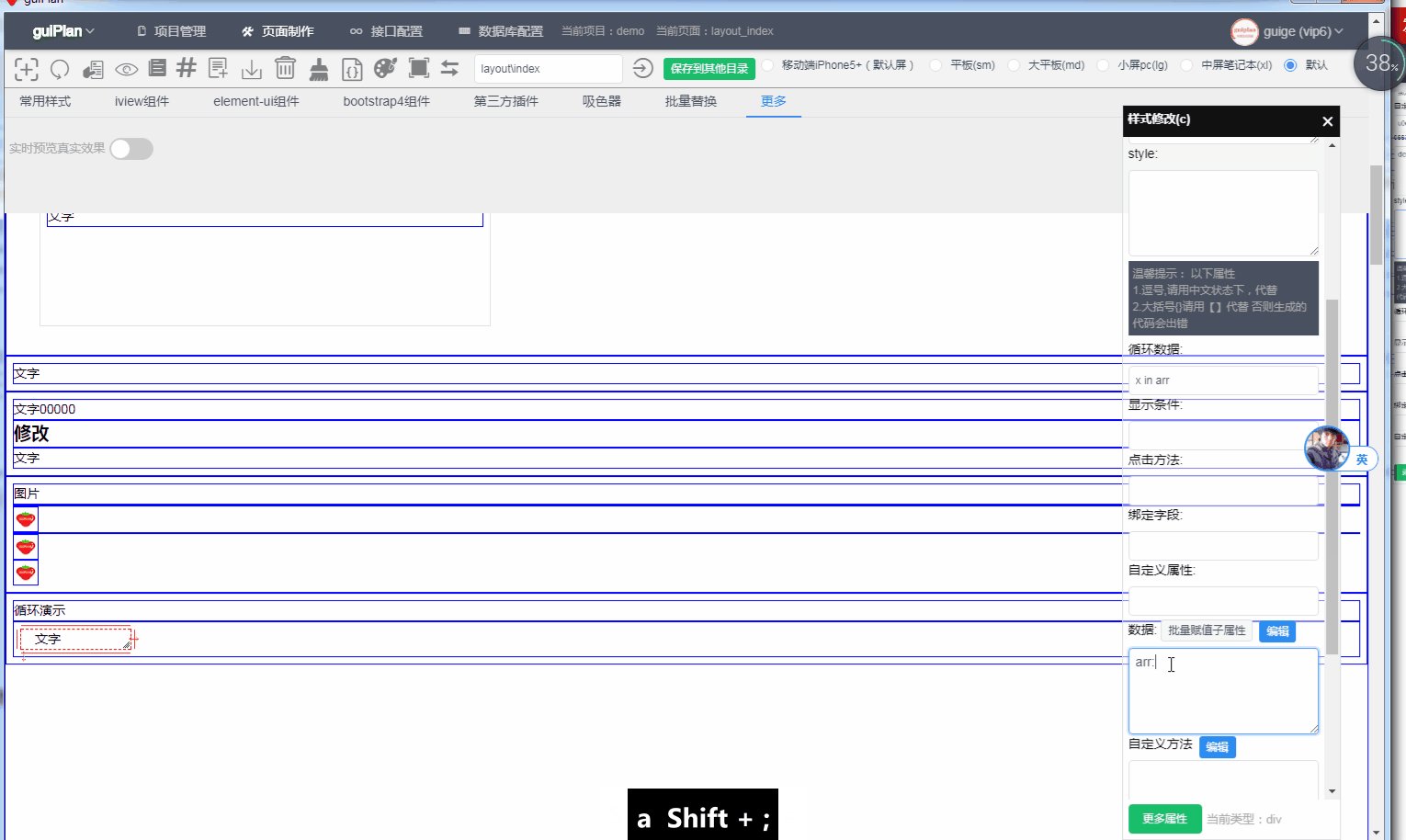
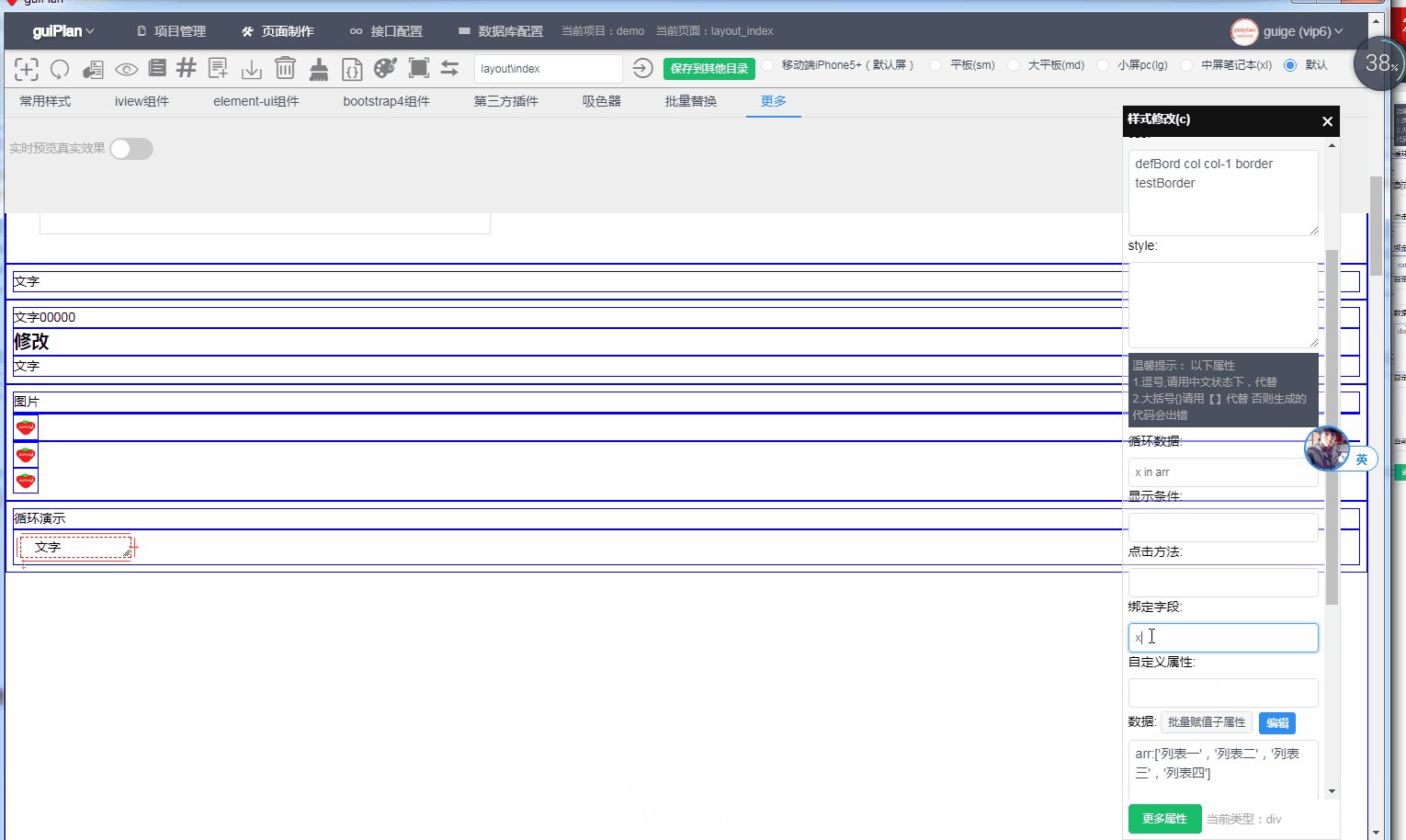
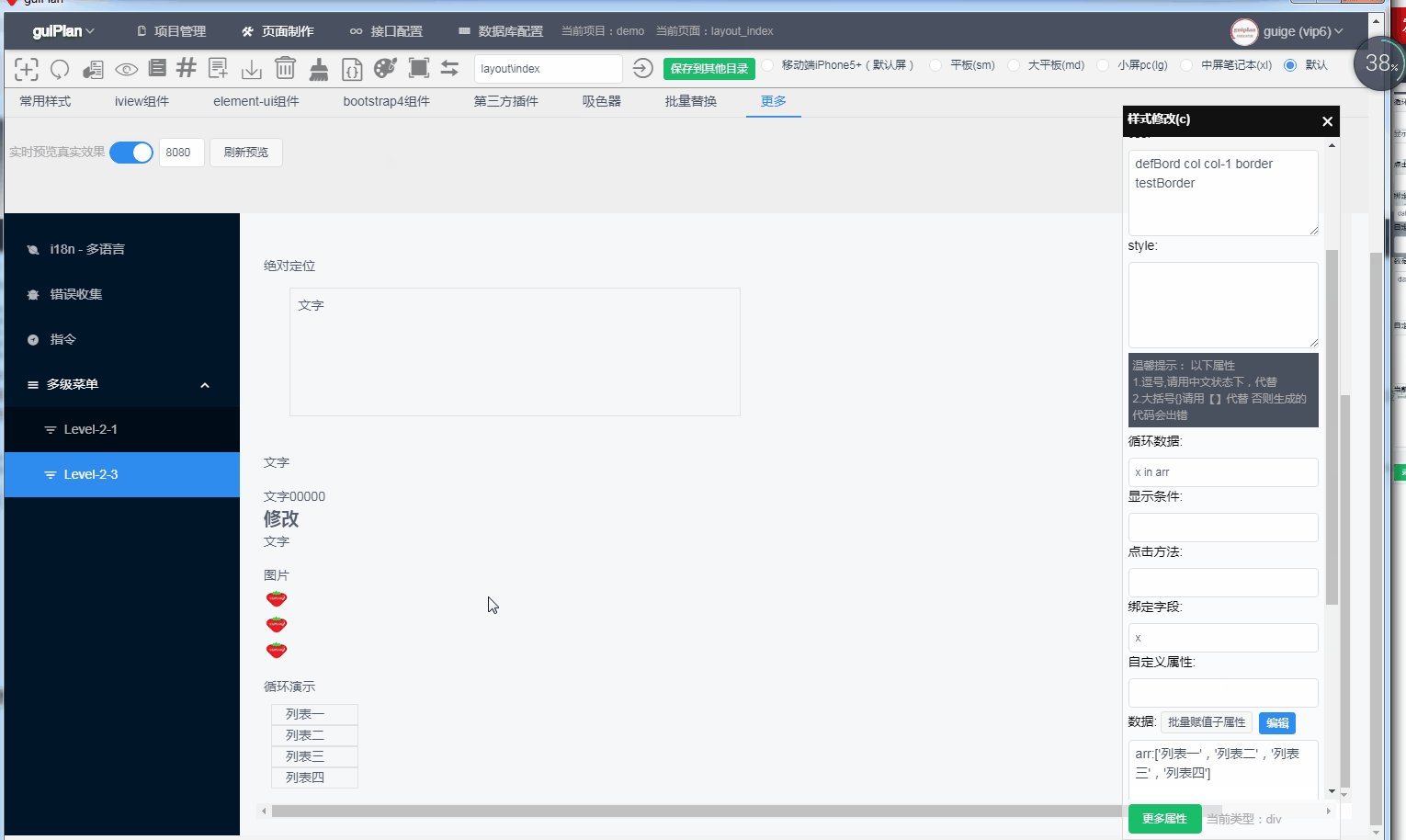
- 创建数组:在右方“样式修改”工具栏中’数据’下方创建数组
- 绑定数组:在右方’样式修改’工具栏中’循环数据’下方输入循环方法如x in arr
- 保存 如下图:

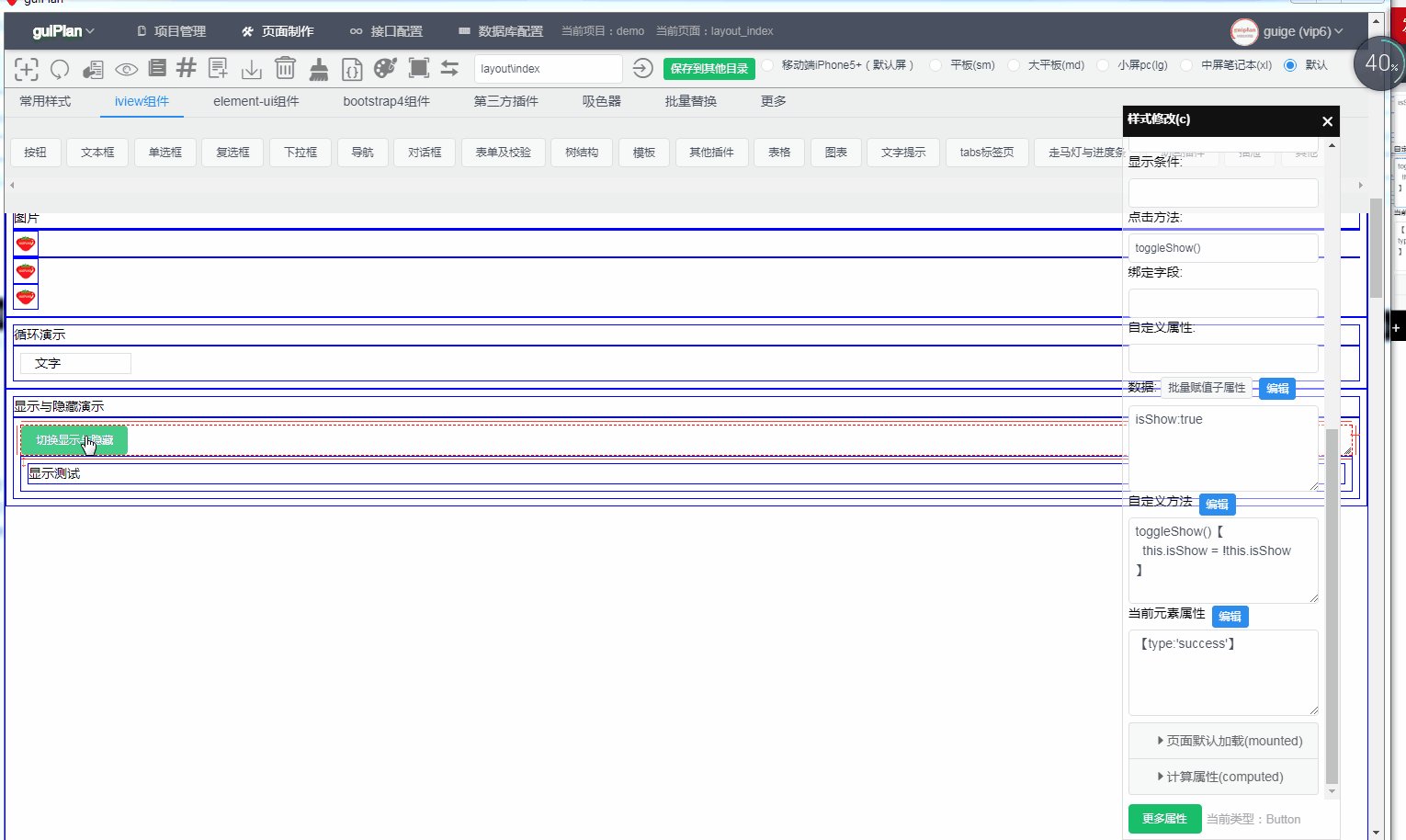
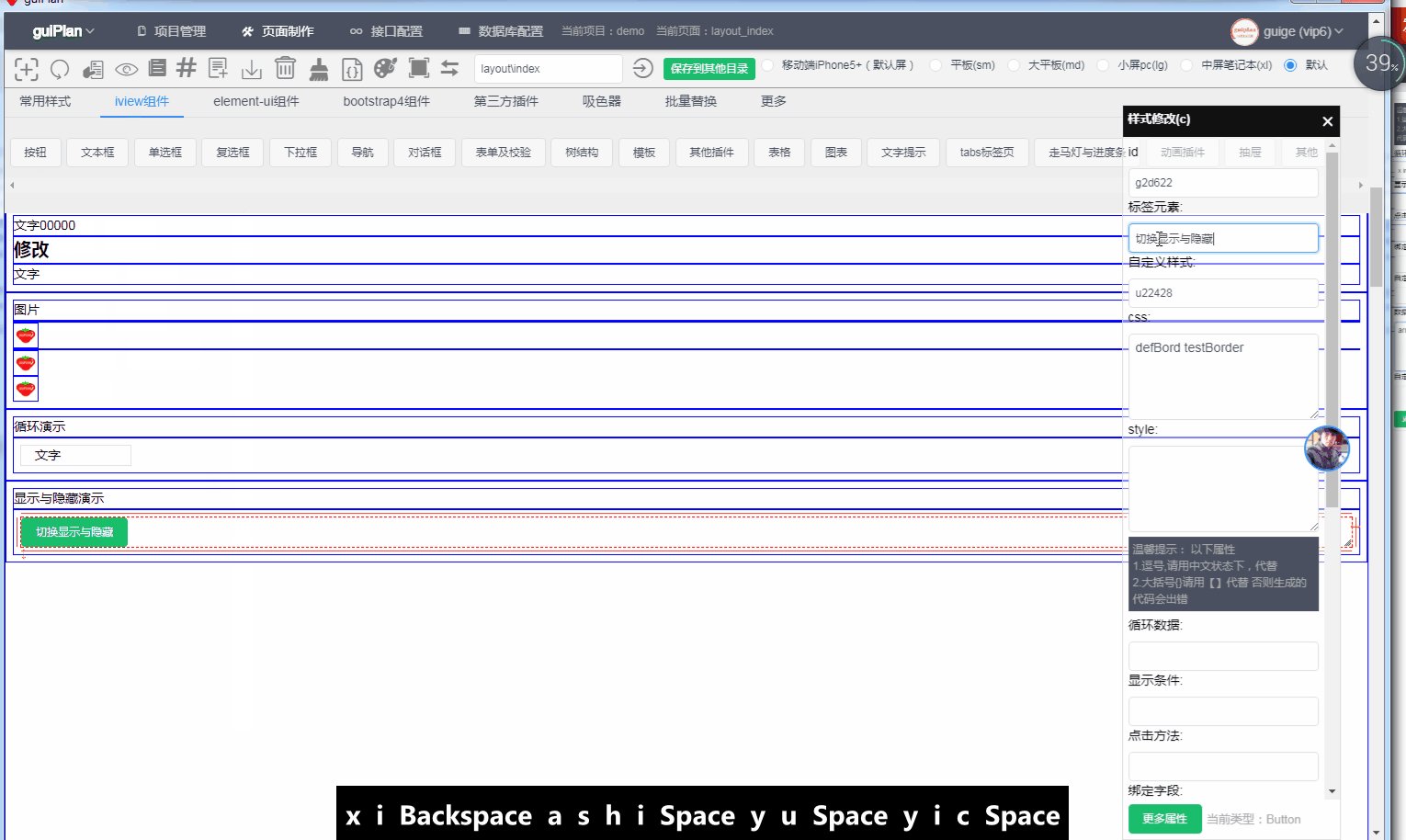
显示与隐藏
- 相当于v-if属性 ,点击进行切换显示与隐藏:在右方“样式修改”工具栏中“显示条件”下方输入条件
- 如下图点击切换隐藏与显示

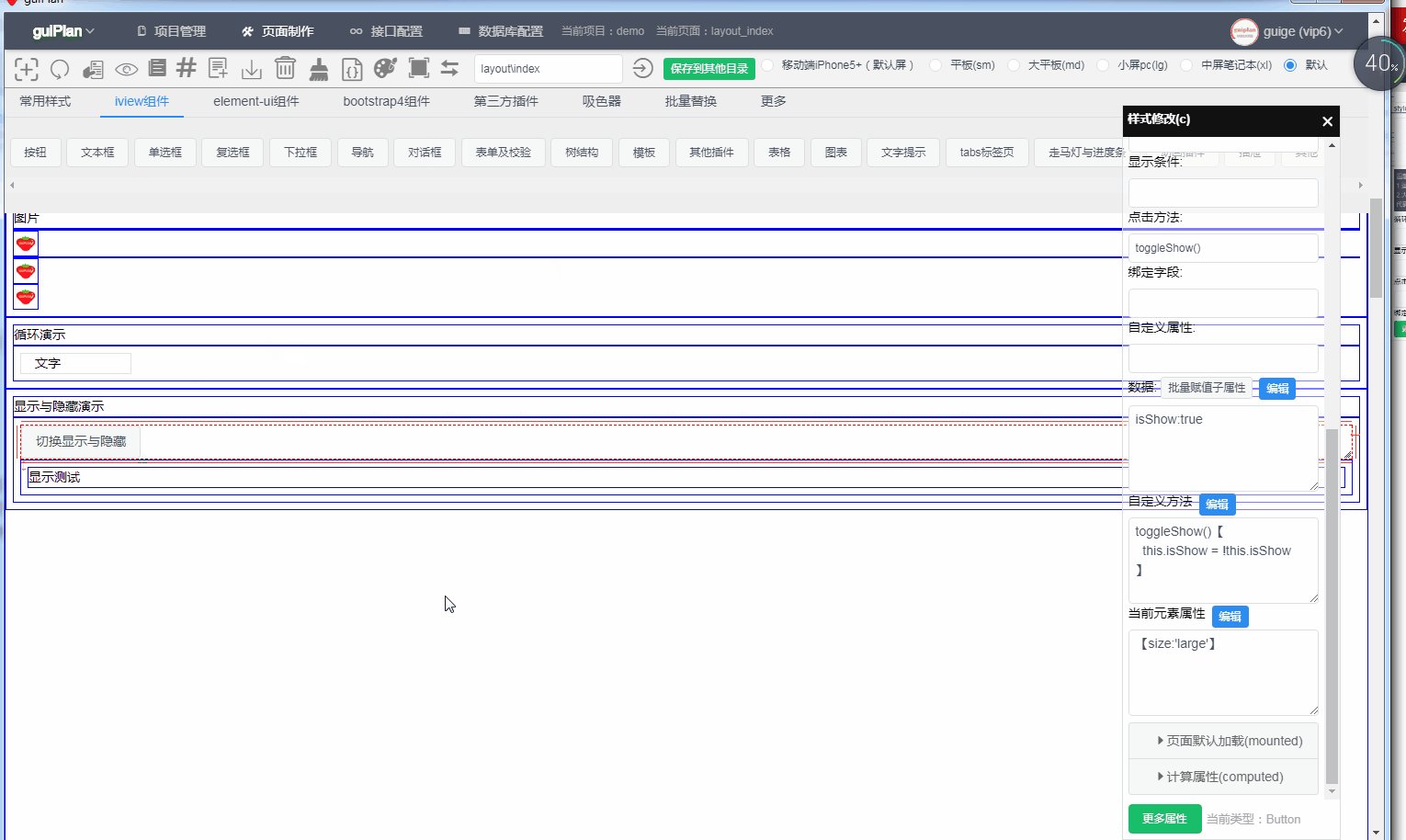
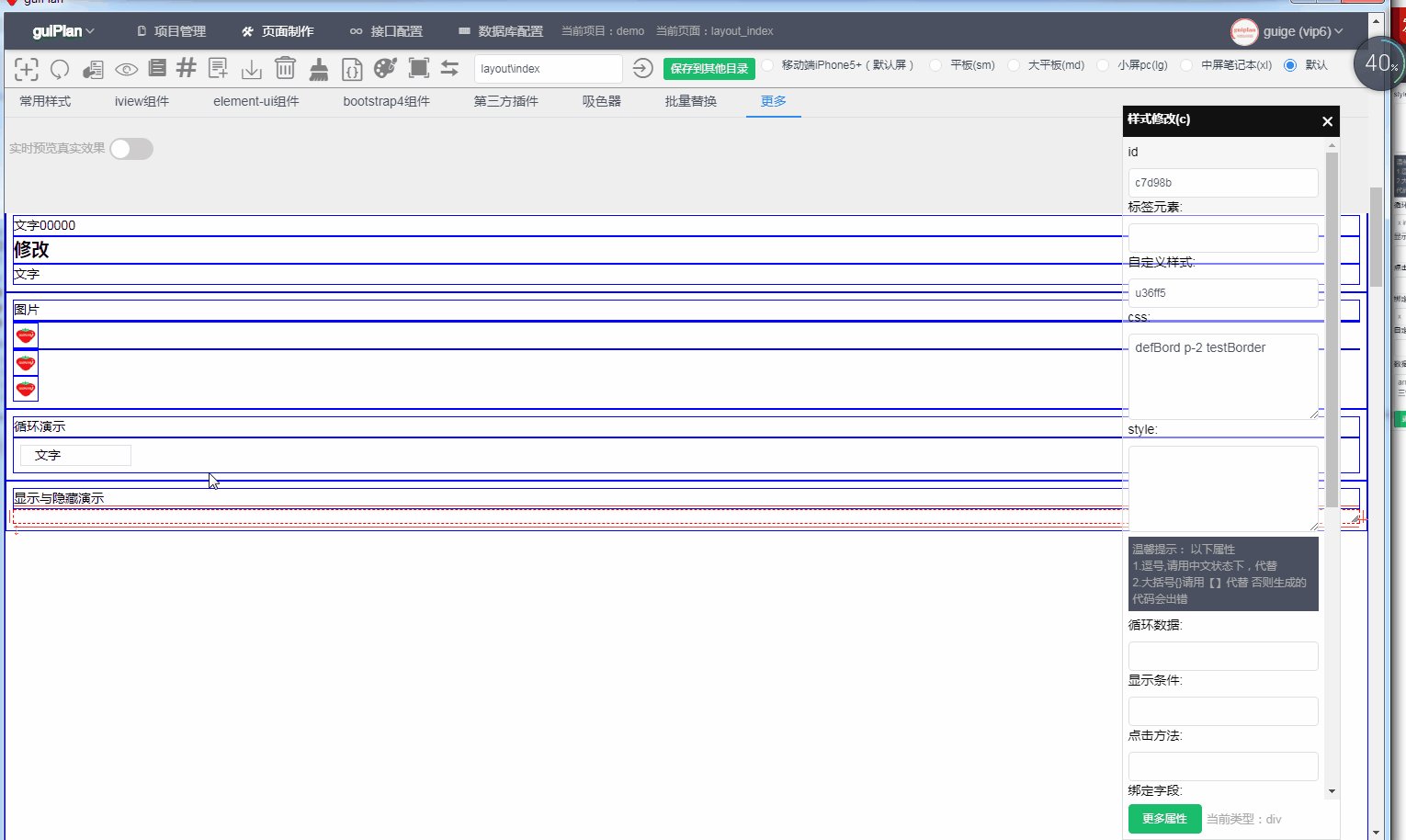
添加组件并修改组件属性
- 点击iview组件
- 点击button按钮,自动添加组件
- 点击右边当前元素"编辑"按钮
- 修改元素属性

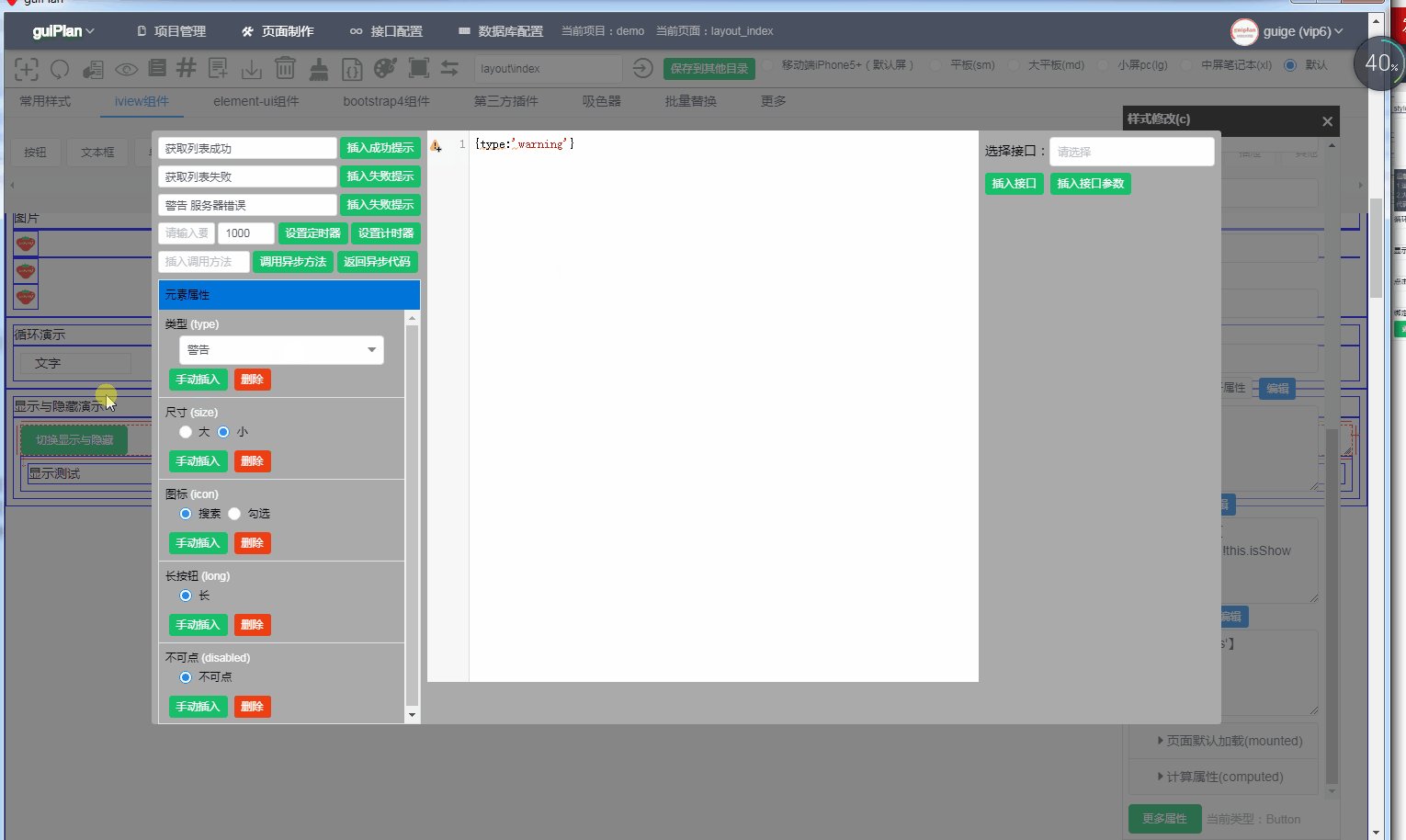
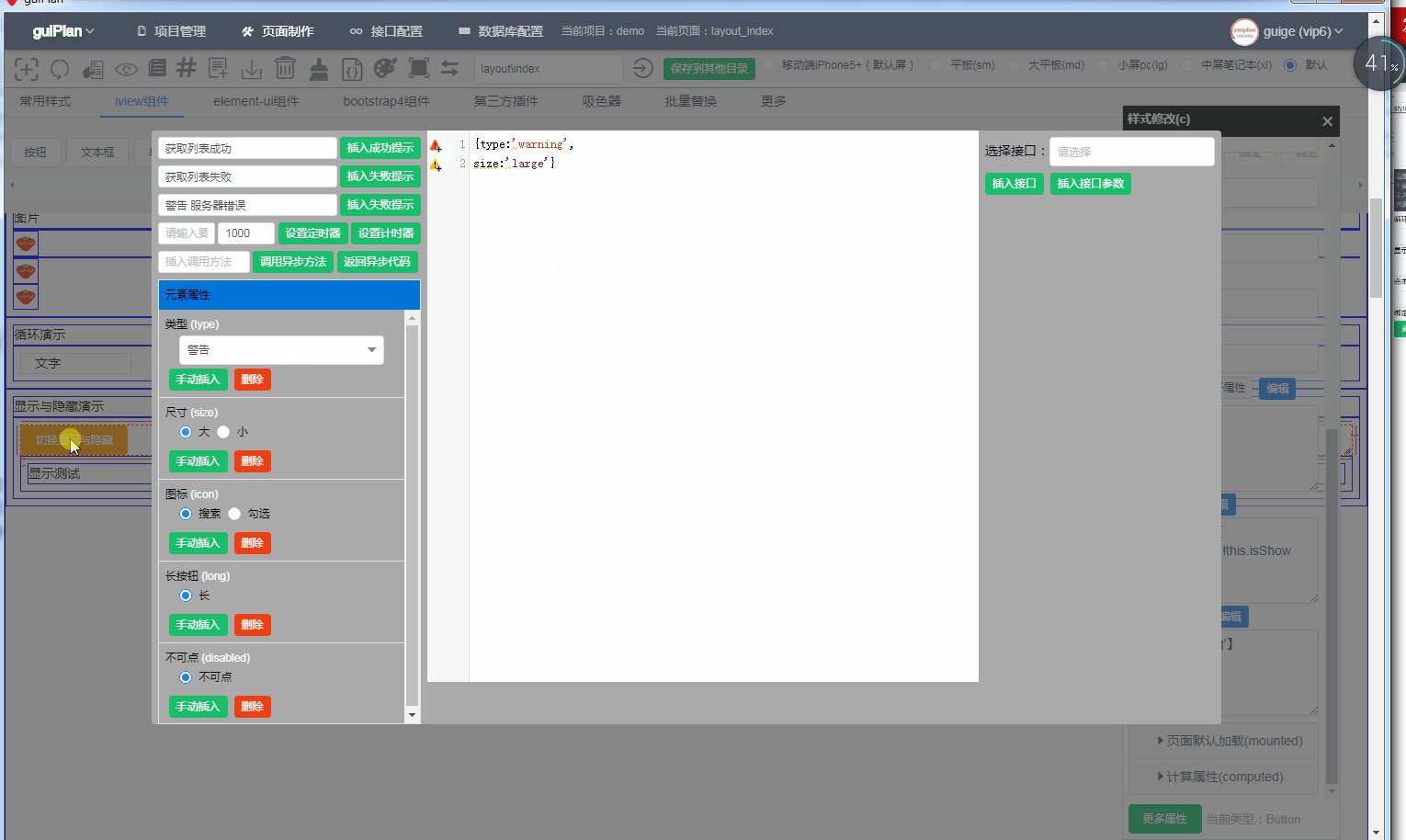
修改元素属性
- 在当前元素属性右边点击"编辑"
- 点击"手动插入"属性 即可插入或修改属性
- 点击"删除"即可 删除相关属性 如下图