使用场景:将用户刚刚更改的头像或用户名实时在同一页面实现,如下图

vm.$emit( eventName, […args] )
参数:
- {string} eventName
- […args]
触发当前实例上的事件。附加参数都会传给监听器回调。
1. 子路由中存入数据

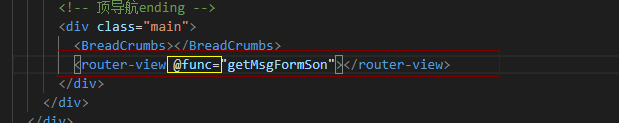
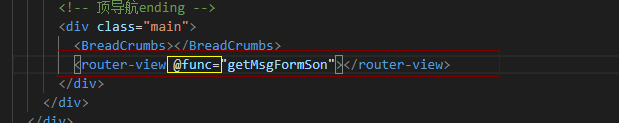
2. 在父路由中绑定子路由传来的数据

3.处理父路由中传过来的数据

使用场景:将用户刚刚更改的头像或用户名实时在同一页面实现,如下图

vm.$emit( eventName, […args] )
参数:
1. 子路由中存入数据

2. 在父路由中绑定子路由传来的数据

3.处理父路由中传过来的数据
