摘要
一个图片里边绘制多个图像是绘图中的常见需求。下边介绍几种实现方法,然后简单分析一下他们的细微区别,并说明了添加legend时候常见的一些坑。
方法1
import matplotlib.pyplot as plt
import numpy as np
t = np.arange(0, 10)
y1 = 2 * t
y2 = -4 * t + 5
plt.subplot(211)
plt.plot(t, y1, label='ax1')
plt.subplot(212)
plt.plot(t, y2, label='ax2')
plt.legend()
结果如下图。注意:legend只标到了第二个ax上边,第一个ax没标注上。这是因为plt.legend默认只标注最后一个ax的legend。

方法2
import matplotlib.pyplot as plt
import numpy as np
t = np.arange(0, 10)
y1 = 2 * t
y2 = -4 * t + 5
ax1 = plt.subplot(2, 1, 1)
ax1.plot(t, y1, label='ax1')
ax2 = plt.subplot(2, 1, 2)
ax2.plot(t, y2, label='ax2')
ax1.legend()
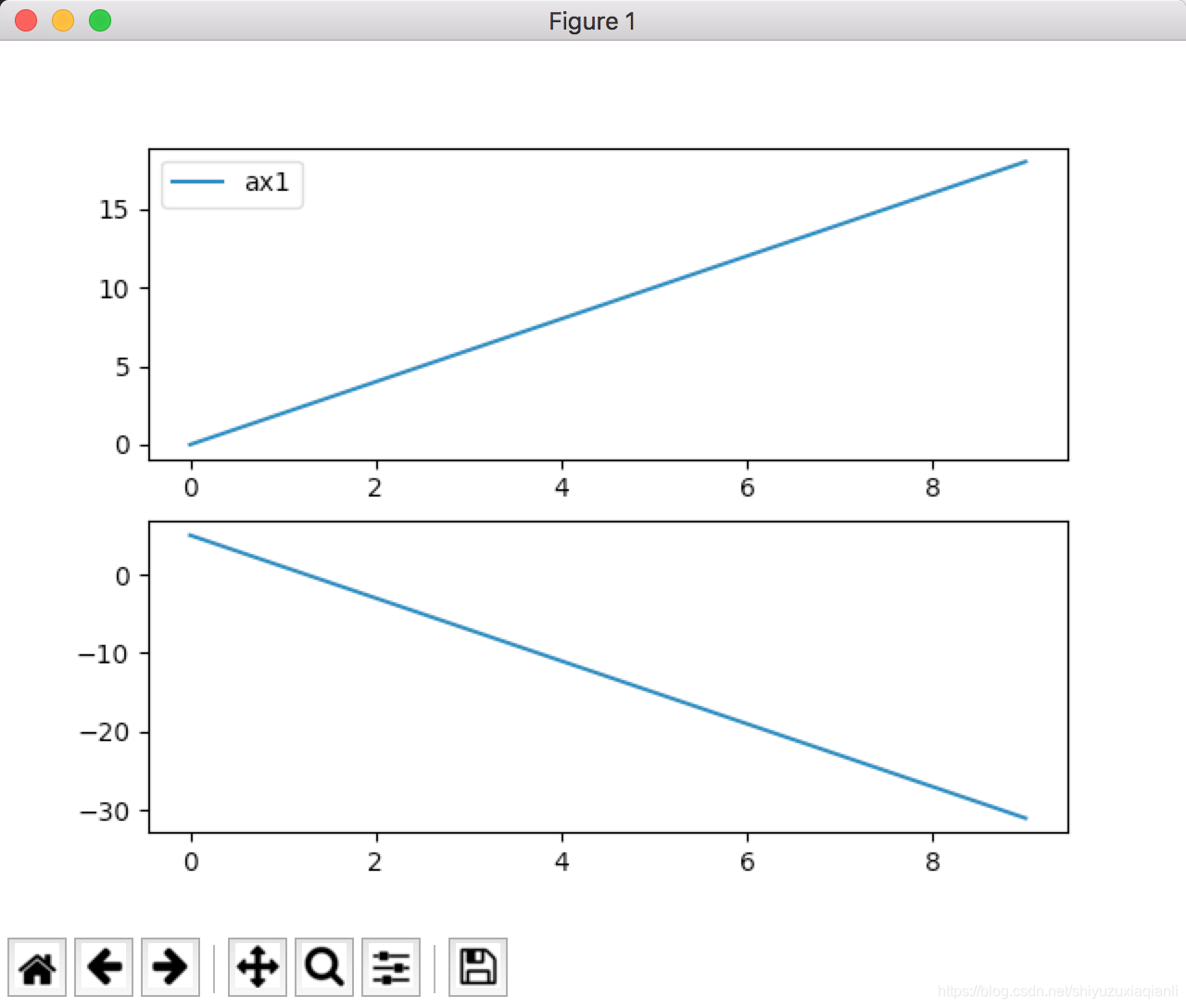
结果如下图,可以看出ax1.legend()的指向性非常明确,只给ax1添加legend。

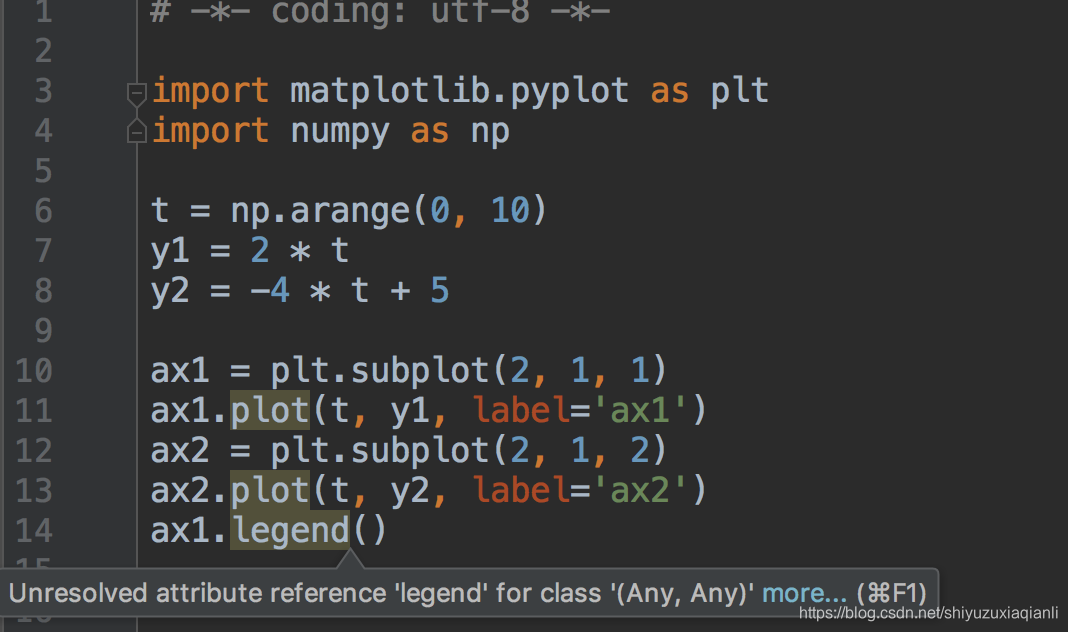
这种方法存在一个不是问题的问题:pycharm会给出如下图所示的报警,不知道是怎么回事。但是不影响运行结果。

方法3
import matplotlib.pyplot as plt
import numpy as np
t = np.arange(0, 10)
y1 = 2 * t
y2 = -4 * t + 5
fig, axs = plt.subplots(2, 1)
axs[0].plot(t, y1, label='ax1')
axs[1].plot(t, y2, label='ax2')
axs[0].legend()
结果如下图,可以看出axs[0].legend()的指向性非常明确,只给第一个ax添加legend。

吐槽
感觉matplotlib官方文档相比sklearn差了很多。现在还没搞清楚ax.XXX和plt.XXX的区别。不知道支持plt.XXX的操作,是不是都支持ax.XXX。欢迎大佬解惑!