ajax的定义:
全称 Asynchronous JavaScript and XML。(异步的javascript和xml)
简称: 局部刷新技术/异步无刷新技术:用于解决页面全部刷新的效率低的问题
ajax执行原理: 通过在后台与服务器进行少量数据交换,使网页实现异步更新。在不重新加载整个网页的情况下,对网页的某部分进行更新
作用: 用于在后台与服务器交换数据
ajax缺点: 同源策略:
- 同源:使用同一个来源(ip号和端口号相同)
- 跨域:使用不同来源,到别的服务器取东西(IP号和端口号不同)
注: ajax接收的数据类型为字符串或xml文件
ajax开发方式1(使用原生js):
//1.创建XMLHttpReaquest对象
//由于IE5,6兼容问题,所以:
let xmlhttp=null;
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
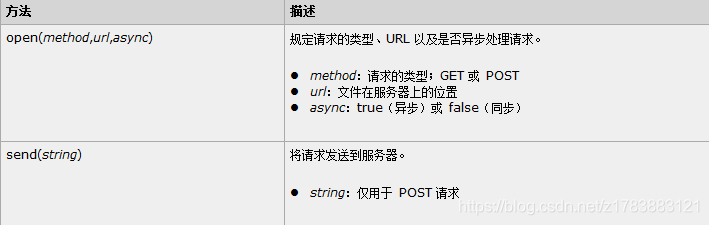
//2.使用xmlHttpRequest对象发送请求到服务器(参数详情,请看下图1-1)
xmlhttp.open("get","./StudentInfo.do",true);//(请求方式,请求地址,异步还是同步)
xmlhttp.send();
//3.使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性获取服务器的响应
//监听readyState的值当值为4的时候说明数据已经回来
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
//获取从服务器端得到的数据
let data=xmlhttp.responseText;
console.log(data);
}
}

ajax开发方式2(使用jquery ajax):
$.ajax({
type: "get", //请求的方式
url: "./StudentInfo.do", //请求地址
dataType:"json", //将服务器返回的数据转换为json对象
data:{
"userName":$("#name").val(),...}, //传递给后台的参数 若没有可不写
success:function(data){
//这里写获得数据后需要执行的代码 e就是从后台获得的json对象;
console.log(data);
},asynh:true //设置使用同步或异步 ,可不写默认为异步
})
不会后台怎么测试?下一篇教你使用mock拦截ajax请求模拟后台并产生数据。
使用mock模拟后台并产生数据:使用mock拦截ajax并产生数据
需要跨域访问怎么办?使用JSONP实现跨域访问