1 JSONP实现跨域
JSONP说明
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通, 而JSONP技术可以解决该问题.
JSONP原理说明
步骤:
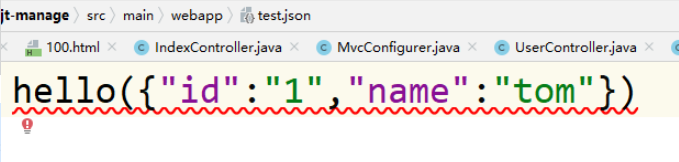
1).利用javaScript中的src属性实现远程数据的获取 获取的数据是一个JS对象 由浏览器负责解析JS.
<script type="text/javascript" src="http://manage.jt.com/test.json"></script>
2).自定义回调函数.
<script type="text/javascript">
/*JS是解释执行的语言 */
/*定义回调函数 */
function hello(data){
alert(data.name);
}
</script>

JSONP优化
1).函数名称应该动态传递过去的.
2).能否利用常规的ajax实现JSONP调用.
3).能否动态生成一个回调函数.
入门案例:
js模板代码
$(function(){
alert("测试访问开始!!!!!")
$.ajax({
url:"http://manage.jt.com/web/testJSONP",
type:"get", //jsonp只能支持get请求
dataType:"jsonp", //dataType表示返回值类型
//jsonp: "callback", //指定参数名称
//jsonpCallback: "hello", //指定回调函数名称
success:function (data){
//data经过jQuery封装返回就是json串
alert(data.itemId);
alert(data.itemDesc);
//转化为字符串使用
//var obj = eval("("+data+")");
//alert(obj.name);
}
});
})
controller模板代码(自定义):
/**
* 完成JSONP的跨域访问
* url: http://manage.jt.com/web/testJSONP?callback=jQuery11110866571904203129_1607672014673&_=1607672014674
* 参数:callback=jQuxxxxxx
* 返回值:callback(JSON)
*/
@RequestMapping("/web/testJSON")
public String jsonp(String callback) {
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(101L).setItemDesc("跨域访问");
String json = ObjectMapperUtil.toJSON(itemDesc);
return callback + "(" + json + ")";
}
高级API自动封装JSONP:
import com.fasterxml.jackson.databind.util.JSONPObject;
/**
* JSONPObject 对象
* */
@RequestMapping("/web/testJSONP")
public JSONPObject jsonp2(String callback){
ItemDesc itemDesc = new ItemDesc();
itemDesc.setItemId(101L).setItemDesc("跨域访问");
return new JSONPObject(callback,itemDesc);
}
2 CORS实现跨域
CORS介绍
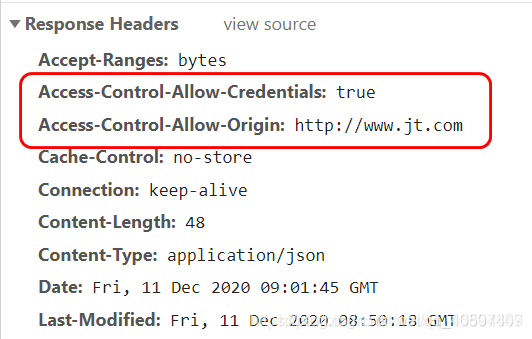
跨域资源共享(英语:Cross-origin resource sharing,缩写:CORS),用于让网页的受限资源能够被其他域名的页面访问的一种机制。(实现跨域),CORS通过在响应头中标识允许跨域的网址.之后同源策略基于安全性的规范予以放行的一种跨域访问方式.
说明:需要在服务器中添加允许访问的标识即可.
入门案例
编辑CORS配置类
@Configuration
public class CORSConfig implements WebMvcConfigurer {
/**
* 添加资源共享的策略
* 参数说明:
* 1.addMapping() 什么样的请求允许跨域
* 2.allowedOrigins() 设定允许访问的网址
* 3.allowCredentials() 是否允许携带cookie
*
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许跨域的域名
.allowedOrigins("*") // 允许跨域的源
//如果设置true时,则必须设定允许访问的网址,不可以用*号标识.
.allowCredentials(false); // 是否允许携带cookie
//.maxAge() 30分钟 // 跨域一次成功后多长时间内不再校验是否安全
//.allowedMethods("*") GET POST HEAD
}
}
页面效果访问

总结: 使用CORS技术后可以直接用普通json数据格式进行跨域.