文章目录
1. DOM方法
-
getElementById( )
以id获取文档节点 -
getElementsByTagName( )
以标签名称获取文档节点
以某宝网为例


使用下面的代码,将链接替换成指定的URL
再次点击,亲,请登录就会跳转到指定的网页
var node = document.getElementById('J_LoginInfoHd'); //获取指定id的元素节点
var list = node.getElementsByTagName('a'); //获取该节点所有标签<a>的子节点
list[0].href = 'https://blog.csdn.net/Bob_ganxin?spm=1011.2124.3001.5343'; //将第一个子节点的href替换成指定链接
安全提示:不要乱点不清楚的链接
2. 获取元素节点属性
getAttribute( )
在上面使用.属性的方法获取和改变了属性的内容,也可以使用getAttribute( )获取元素节点属性
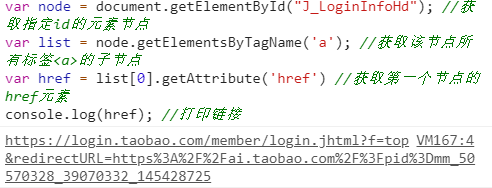
var node = document.getElementById('J_LoginInfoHd'); //获取指定id的元素节点
var list = node.getElementsByTagName('a'); //获取该节点所有标签<a>的子节点
var href = list[0].getAttribute('href') //获取第一个节点的href属性
console.log(href); //打印链接

3. 修改节点属性
setAttribute( )
setAttribute( )方法可以对节点属性作出修改
var node = document.getElementById('J_LoginInfoHd'); //获取指定id的元素节点
var list = node.getElementsByTagName('a'); //获取该节点所有标签<a>的子节点
list[0].setAttribute('href', 'https://blog.csdn.net/Bob_ganxin?spm=1011.2124.3001.5343') //修改第一个节点的href属性
代码与1. 中的作用相同