<table class="layui-hide" id="category"></table>
<script type="text/javascript" src="__PLUGINS__/axios/axios.min.js"></script>
<script type="text/javascript">
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#category'
,url:"{:url('category/cate_list')}"
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
,cols: [[
{field:'id', width:80, title: 'ID', sort: true}
,{field:'pid', width:100, title: 'PID'}
]]
});
});
</script>在这里url在js加载后,会带两个参数,一个page,一个limit 如下所示
http://www.xx.com/admin/category/cate_list.html?page=1&limit=10
public function cate_list(){
//获取分页page和limit参数
$page=input("get.page")?input("get.page"):1;
$page=intval($page);
$limit=input("get.limit")?input("get.limit"):1;
$limit=intval($limit);
$start=$limit*($page-1);
//分页查询
$cate_list=Db::name("category")->limit($start,$limit)->select();
$list["msg"]="";
$list["code"]=0;
$list["count"]=100;
$list["data"]=$cate_list;
if(empty($cate_list)){
$list["msg"]="暂无数据";
}
return json($list);
}注1:TP5中,这里分页得到值后查询后,使用return json_encode($list) 是不行的,必须要用json($list)才会返回一个对象,json_encode只是返回的一个json字符串
注2:这个$list,也就是我们返回的值,要根据一定的格式来,msg,code,count,不能少,data里面才是你查询出去的值.
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
///////////////////////////////////////////3.7日更新////////////////////////////////////////////////////////
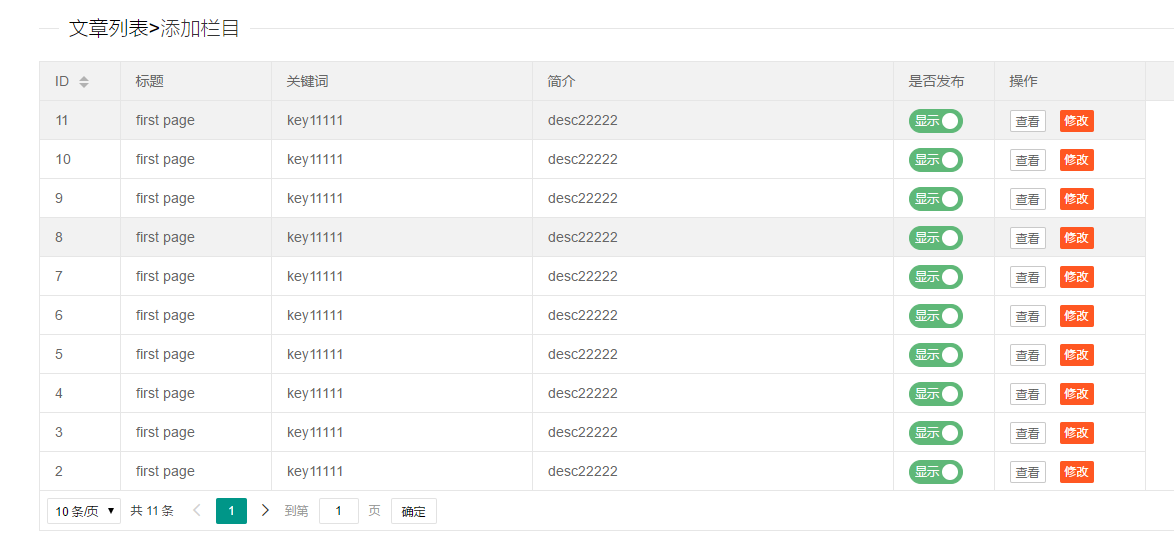
今天主要是,要完成这样一个有查看和修改发布字段的表格,涉及到表格的一些其他使用

不多批夸,先上代码,再解释.
注意,这里的php代码是使用了TP5的框架.然后ajax提交是使用的axios,因为这个出错了catch(error)报错比较舒服,感觉用着比jquery安逸一些.而且jquery小一些.
{include file="Common/header"}
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>文章列表><a href="{:url('category/add')}" >添加栏目</a></legend>
</fieldset>
<!--表格加载div-->
<table class="layui-hide" id="article_tab" lay-filter="article_tab"></table>
<!--这个是选择框tpl-->
<script type="text/html" id="show_tpl">
<input type="checkbox" name="status" value="{{d.id}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="show_switch" {{ d.status == 1 ? 'checked' : '' }} >
</script>
<!--这两个是工具栏tpl-->
<script type="text/html" id="action_bar">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="update">修改</a>
</script>
<script type="text/javascript" src="__PLUGINS__/axios/axios.min.js"></script>
<script type="text/javascript">
layui.use('table', function(){
var table = layui.table,form=layui.form;
//渲染表格
table.render({
elem: '#article_tab'
,url:"{:url('Article/arc_list')}"
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'id', width:80, title: 'ID', sort: true}
,{field:'title', width:150, title: '标题'}
,{field:'keywords',width:260,title:'关键词'}
,{field:'description',width:360,title:'简介'}
,{field:'status',width:100,title:'是否发布',templet: '#show_tpl', unresize: true}
,{field:'cate_url',width:150,title:'操作',toolbar:'#action_bar'}
]]
});
//修改文章发布状态(单选框选择事件)
form.on('switch(show_switch)', function(obj){
var id=parseInt(this.value);
var status=obj.elem.checked;
status=status==true?1:0;
axios.post("{:url('Article/status_update')}", {
id: id,
status:status
})
.then(function (response) {
layer.msg(response.data.msg);
})
.catch(function (error) {
console.log(error);
});
});
//表格工具栏
table.on('tool(article_tab)', function(obj){
var data = obj.data;
console.log(data);
if(obj.event === 'detail'){
//当事件为查看详情的时候,open一个页面,内容为data.content
layer.open({
type: 1
,title: "文章详情" //不显示标题栏
,titleAlign:'c'
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_article' //设定一个id,防止重复弹出
,btn: ['确定']
,btnAlign: 'c'
,content:data.content
,moveType: 1
});
} else if(obj.event === 'update'){
//当事件为修改的时候,跳转页面
window.location.href="{:url('Article/update')}"+"?id="+data.id;
}
});
});
</script>
{include file="Common/footer"}<?php
/**
* Created by PhpStorm.
* User: martinby
* Date: 2018/3/6
* Time: 22:49
*/
namespace app\admin\controller;
use think\Controller;
use think\Db;
class Article extends Controller{
//首页
public function index(){
return $this->fetch("Article/index");
}
//读取文章列表
public function arc_list(){
//获取分页page和limit参数
$page=input("get.page")?input("get.page"):1;
$page=intval($page);
$limit=input("get.limit")?input("get.limit"):1;
$limit=intval($limit);
$start=$limit*($page-1);
//分页查询
$count=Db::name("article")->count("id");
$cate_list=Db::name("article")->limit($start,$limit)->order('id desc')->select();
$list["msg"]="";
$list["code"]=0;
$list["count"]=$count;
$list["data"]=$cate_list;
if(empty($cate_list)){
$list["msg"]="暂无数据";
}
return json($list);
}
//显示文章添加页面
public function add(){
$web["title"]="文章添加";
$this->assign("web",$web);
return $this->fetch("Article/add");
}
//执行数据添加
public function do_add(){
if(request()->isPost()){
$data["title"]=input("post.title");
$data["keywords"]=input("post.keywords");
$data["description"]=input("post.description");
$data["content"]=input("post.content");
$data["create_time"]=time();
$data["status"]=0;
$vali_res=$this->validate($data,"Article.add");
if($vali_res===true){
$res=Db::name("article")->insert($data);
if($res==1){
$response["code"]=1;
$response["msg"]="文章添加成功!";
}else{
$response["code"]=0;
$response["msg"]="文章加入数据库失败!";
}
}else{
$response["code"]=0;
$response["msg"]=$vali_res;
}
return json($response);
}
}
//修改发布状态
public function status_update(){
if(request()->isPost()){
$id=input("post.id");
$status=input('post.status');
if($id==null||$id==""||$status==""||$status==null){
return json(["code"=>0,"msg"=>"参数获取有误"]);
}
$res=Db::name("article")->where(["id"=>$id])->update(["status"=>$status]);
if($res==1){
return json(["code"=>1,"msg"=>"发布成功"]);
}else{
return json(["code"=>0,"msg"=>"修改失败"]);
}
}
}
//显示修改页面
public function update(){
}
//修改数据提交处理
public function do_update(){
}
}//第一部分,如何加载出那个是否发布的选择框,这里的{{d.id}}是框架的写法,获取你这一条数据的id值,
{{ d.status == 1 ? 'checked' : '' }}这一串代码是根据你的status值判断,如果status为1,就为checked选中
<!--这个是选择框tpl-->
<script type="text/html" id="show_tpl">
<input type="checkbox" name="status" value="{{d.id}}" lay-skin="switch" lay-text="显示|隐藏" lay-filter="show_switch" {{ d.status == 1 ? 'checked' : '' }} >
</script>//表格这里,我们引入上面选择框tpl的id,即#show_tpl
,{field:'status',width:100,title:'是否发布',templet: '#show_tpl', unresize: true}
当你的选择框从未选择,变成选中状态,我们如何去获取值,并且请求后台改变这个状态呢?
//修改文章发布状态(单选框选择事件)
form.on('switch(show_switch)', function(obj){ //这里这个show_switch是上面的tpl的lay-filter的值,要进行对应
var id=parseInt(this.value);//这里获取的是你这一条数据的id值
var status=obj.elem.checked;//获取状态的checked,打印出来选中为true,未选中为false
status=status==true?1:0;//把这个状态值进行判断一下,如果true,为1,否则,为false
//这一块儿为post提交到后台,进行数据处理即可
axios.post("{:url('Article/status_update')}", {
id: id,
status:status
})
.then(function (response) {
//layer弹出后台返回的信息
layer.msg(response.data.msg);
})
.catch(function (error) {
//打印报错的值.
console.log(error);
});
});
//第二部分,如何往里面加添加按钮,即工具栏
首先,我们还是要先写工具栏的tpl的html,然后用js加载进去渲染
<!--这两个是工具栏tpl-->
<script type="text/html" id="action_bar">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="update">修改</a>
</script>
table引入进去,进行渲染
,{field:'cate_url',width:150,title:'操作',toolbar:'#action_bar'} //对应上面代码的id
按钮绑定事件处理
//表格工具栏
table.on('tool(article_tab)', function(obj){ //这个article_tab是你的table的lay-filter的值
var data = obj.data;
console.log(data);
if(obj.event === 'detail'){ //这里这个detail跟上面tpl里面的lay-event对应
//这里面的内容具体写什么,都可以,,
//当事件为查看详情的时候,open一个页面,内容为data.content
layer.open({
type: 1
,title: "文章详情" //不显示标题栏
,titleAlign:'c'
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_article' //设定一个id,防止重复弹出
,btn: ['确定']
,btnAlign: 'c'
,content:data.content
,moveType: 1
});
} else if(obj.event === 'update'){
//当事件为修改的时候,跳转页面
window.location.href="{:url('Article/update')}"+"?id="+data.id;
}
});