nuxt自动生成路由很方便
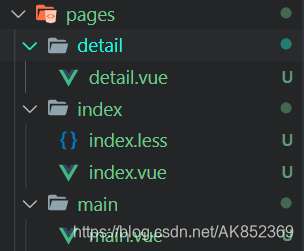
但是项目开发习惯,对每个vue文件新建文件夹,在里面配置我的css等
就需要手动配置路由
在nuxt.config.js配置router
router: {
extendRoutes(routes, resolve) {
routes.push({
path: '/',
name: 'index',
component: resolve(__dirname, 'pages/index/index.vue')
}, {
path: '/main',
name: 'main',
component: resolve(__dirname, 'pages/main/main.vue')
}, {
path: '/detail',
name: 'detail',
component: resolve(__dirname, 'pages/detail/detail.vue')
})
}
},