星级评分分成两种情况: 一:展示后台给的评分数据 二:用户点击第几颗星星就显示为几星评分;
- <!--pages/test/test.wxml-->
- <view>
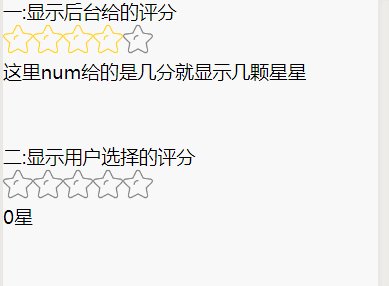
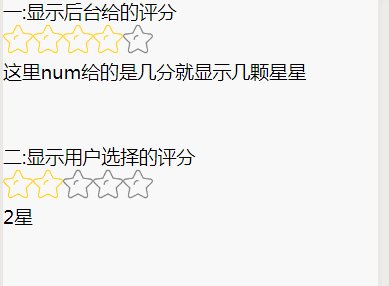
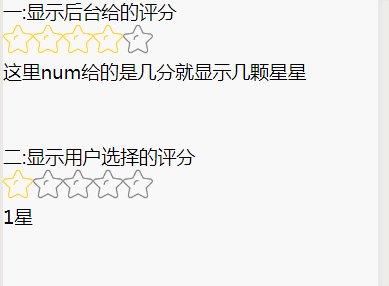
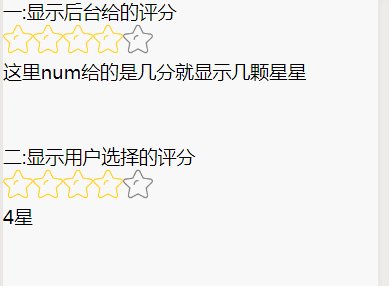
- <view>一:显示后台给的评分</view>
- <block wx:for="{{one_1}}">
- <image src='../../images/use_sc2.png'></image>
- </block>
- <block wx:for="{{two_1}}">
- <image src='../../images/use_sc.png'></image>
- </block>
- </view>
- <view>这里num给的是几分就显示几颗星星</view>
- <view style='margin-top:60px;'>二:显示用户选择的评分</view>
- <block wx:for="{{one_2}}" wx:key="index">
- <image catchtap='in_xin' id='{{index+1}}' data-in='use_sc2' src='../../images/use_sc2.png'></image>
- </block>
- <block wx:for="{{two_2}}" wx:key="index">
- <image catchtap='in_xin' id='{{index+1}}' data-in='use_sc' src='../../images/use_sc.png'></image>
- </block>
- <view>{{one_2}}星</view>
- // pages/test/test.js
- Page({
- /**
- * 统一满分为5星
- */
- data: {
- num: 4,//后端给的分数,显示相应的星星
- one_1: '',
- two_1: '',
- one_2: 0,
- two_2: 5
- },
- onLoad: function (options) {
- //情况一:展示后台给的评分
- this.setData({
- one_1: this.data.num,
- two_1: 5 - this.data.num
- })
- },
- //情况二:用户给评分
- in_xin:function(e){
- var in_xin = e.currentTarget.dataset.in;
- var one_2;
- if (in_xin === 'use_sc2'){
- one_2 = Number(e.currentTarget.id);
- } else {
- one_2 = Number(e.currentTarget.id) + this.data.one_2;
- }
- this.setData({
- one_2: one_2,
- two_2: 5 - one_2
- })
- }
- })
- /* pages/test/test.wxss */
- image{
- height: 60rpx;
- width: 60rpx;
- display: inline-block
- }
本篇文章为转载文章,经过博主允许,原文链接:https://blog.csdn.net/qq_35713752/article/details/78770260