主要操作:
1.先定位到select下拉框元素
2.option元素定位三种方式:
(1)通过属性值定位
(2)通过可视文本定位
(3)通过下标定位(从0开始)
3.需要导包:from selenium.webdriver.support.select import Select
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Chrome(chromedriver.exe路径)
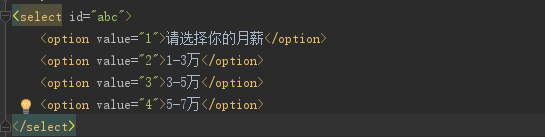
# HTML文件是自己写的,就定义了一个select下拉框,里面有4个option
driver.get("select.html")
time.sleep(3)
# 定位:select下拉框元素
selectEle = driver.find_element_by_id("abc")
# 定位:1-3万
# 通过属性值定位
Select(selectEle).select_by_value("2")
time.sleep(2)
# 定位:3-5万
# 通过可视文本定位
Select(selectEle).select_by_visible_text("3-5万")
time.sleep(2)
# 定位:5-7万
# 通过下标定位,从0开始
Select(selectEle).select_by_index(3)
time.sleep(2)
# 退出浏览器
driver.quit()
备注:
select共参考