今天学习extJS的第一天,所以做个笔录在这文章中。
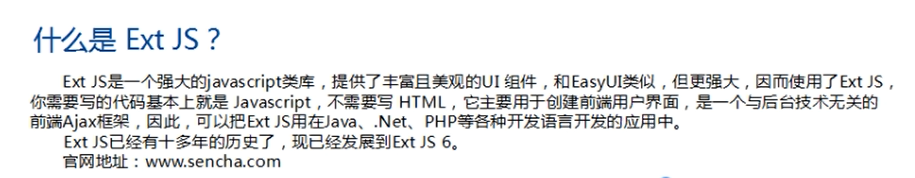
extjs网上定义是这样的


不多说了,extjs就是UI组件,大概意思是你没必要写html,css等代码直接应用ExtJS组件就行。。。。。。
还有从6.0版本开始extJS已经电脑端与移动端同步了,所以没必要担心一些问题。
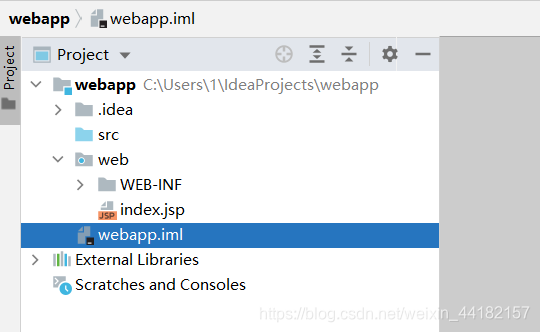
第一步 创建web project项目(由于第一次,只弄helloworld)
第二步 导入ExtJS必要组件(文件复制粘贴)
1.1 创建完后删除web里面的文件和index文件

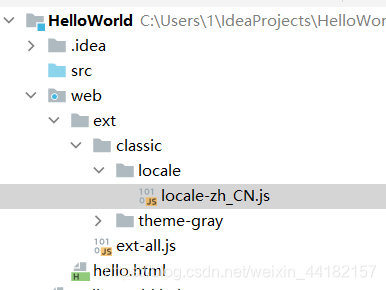
1.2 然后 导入extjs里面需要的部分文件比如
:
一般从build里面的文件被调用(他是pc版),其中
classic为主题,classic里的local为字体。
classic里的theme文件是样式文件,如:
classic/theme-gray/resources/theme-gray-all.css
build里面ext-all.js为核心库,压缩后的js文件,ext-all-debug.js为可以调试的完整JS文件。
所以我要导入以下文件:
1.ext-all.js
2.classic里的一个theme文件夹
3.theme文件夹里的字体文件locale-zh_CN.js
1.3 web目录下新建hello.html文件

hello.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<!--引入extjs样式文件-->
<link rel="stylesheet" type="text/css" href="ext/classic/theme-gray/resources/theme-gray-all.css">
<!--引入extjs核心库-->
<script src="ext/ext-all.js"></script>
<script>
Ext.onReady(function (){
Ext.MessageBox.alert("提示:","hello world!!!");
})
</script>
</body>
</html>
结果:

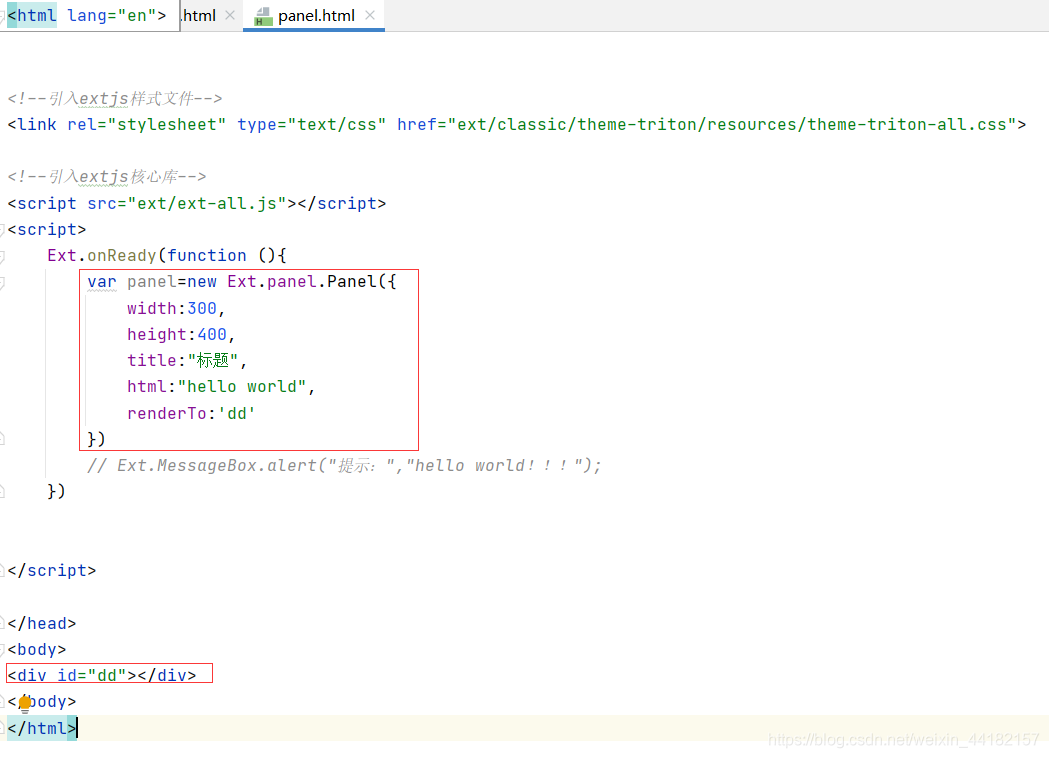
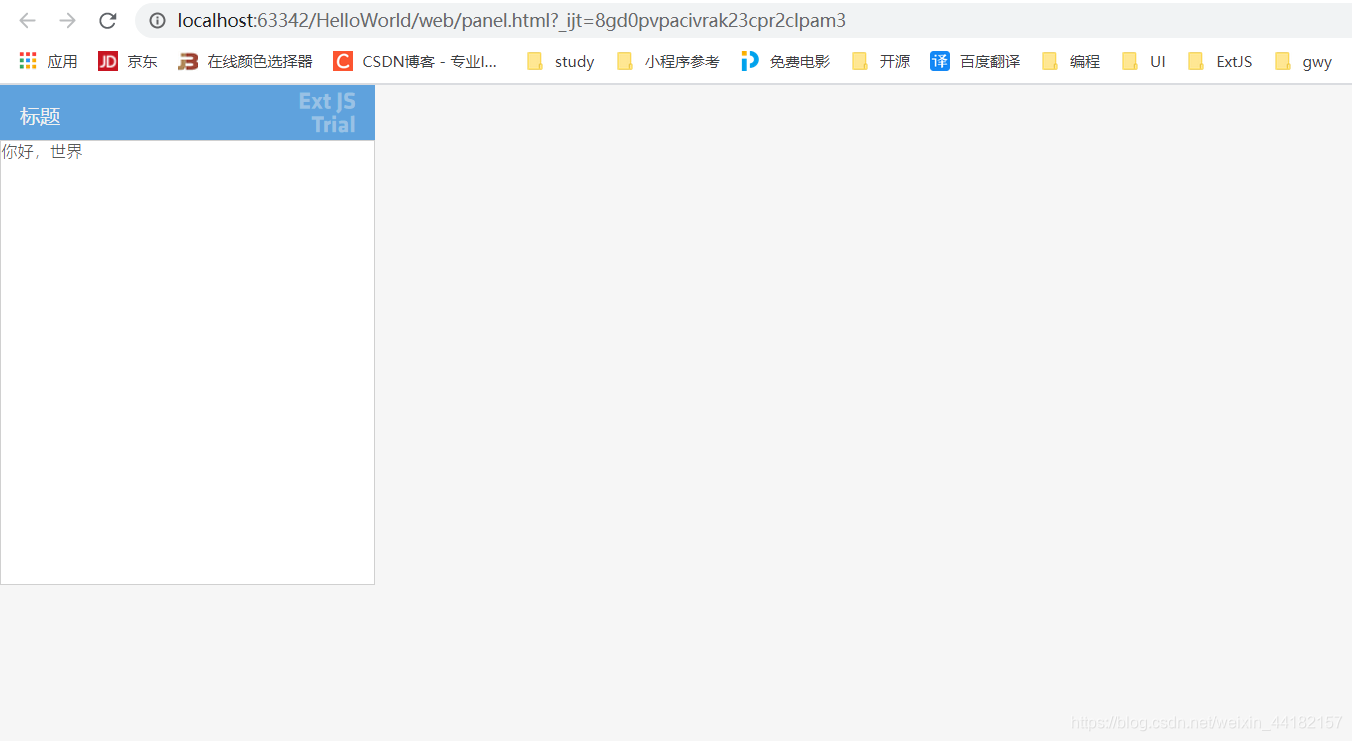
panel.html


项目文件分享了,关注联系我,一起进步学习和提升!!!!