一,下载colorui源码
官方网站:https://www.color-ui.com/
GitHub:https://github.com/weilanwl/ColorUI
二,使用
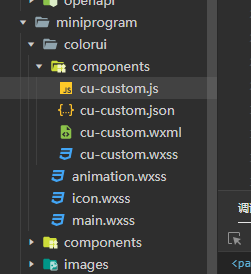
1, 这个是下载好的colorui文件,打开目录/demo/colorui,将里面的两个文件icon.wxss和main.wxss复制到你的项目下


2,然后在app.wxss里面引入以下两个文件:


3,使用组件
列:我们使用cu-custom组件的话,需要在app.json定义以下

需要的页面引入index.wxml

效果

三,查看
直接把刚才在现在的文件源码的demo文件导入到小程序中查看源码分析

使用colorui写小程序的话,引入colorui样式源码就可以直接使用了,在我们打开的demo里面把需要的源码复制到项目中就可以使用里面的组件
