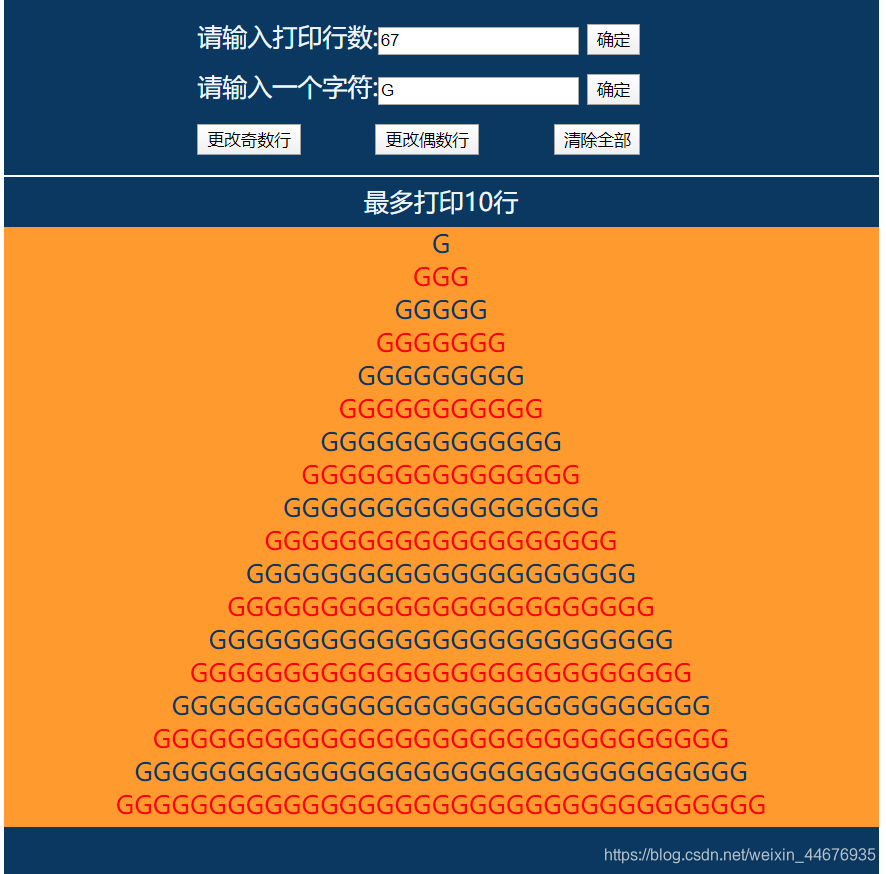
效果图

实现代码
HTML代码
<!-- 输入 -->
<div class="data">
请输入打印行数:<input type="tel" name="row">
<button onclick="submit()">确定</button><br/>
请输入一个字符:<input name="char" type="text">
<button onclick="submit()">确定</button><br/>
<button onclick="ood()">更改奇数行</button>
<button onclick="even()">更改偶数行</button>
<button onclick="clean()">清除全部</button>
</div>
<!-- 显示 -->
<div class="view">
<div class="title">最多打印10行</div>
</div>
JS代码
<script>
var p = null;
// 提交输入执行打印
function submit(){
var row = document.all.row.value;
var char = document.all.char.value;
if(p!= null){
deletes();}
dayin(row,char);
}
// 打印出金字塔
function dayin(row,logo){
var view = document.querySelector(".view");
for(var i = 0; i < row; i++){
var p = document.createElement('p');
for(var j = 0; j < i*2+1; j++){
p.innerText += logo;
}
view.appendChild(p);
}
}
p = document.getElementsByTagName("p");
// 控制奇数行
function ood(){
for(var i = 0; i < p.length; i++){
if(i % 2 == 0){
p[i].innerHTML ="";
for(var j = 0; j < i*2+1; j++){
p[i].innerHTML +=anniu();
p[i].style.color = "#0B3861";
}
}
}
}
// 控制偶数行
function even(){
for(var i = 0; i < p.length; i++){
if(i % 2 !== 0){
p[i].innerHTML ="";
for(var j = 0; j < i*2+1; j++){
p[i].innerHTML += anniu();
p[i].style.color = "red";
}
}
}
}
// 防止重复打印
function deletes(){
var view = document.getElementsByClassName("view");
for(var i = 0; i < p.length; i++){
view.removeChild(p[i]);
}
}
// 获取字符使其重复使用
function anniu(){
var char = document.all.char.value;
return char;
}
// 清理数据
function clean(){
window.location.reload();
}
</script>