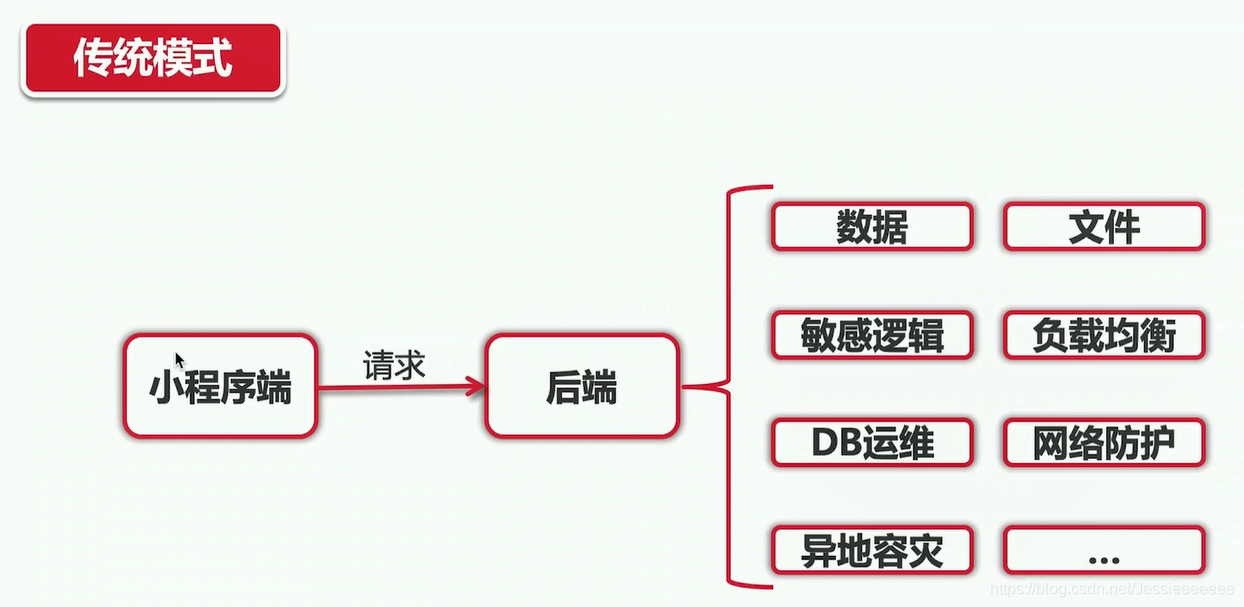
小程序传统开发模式
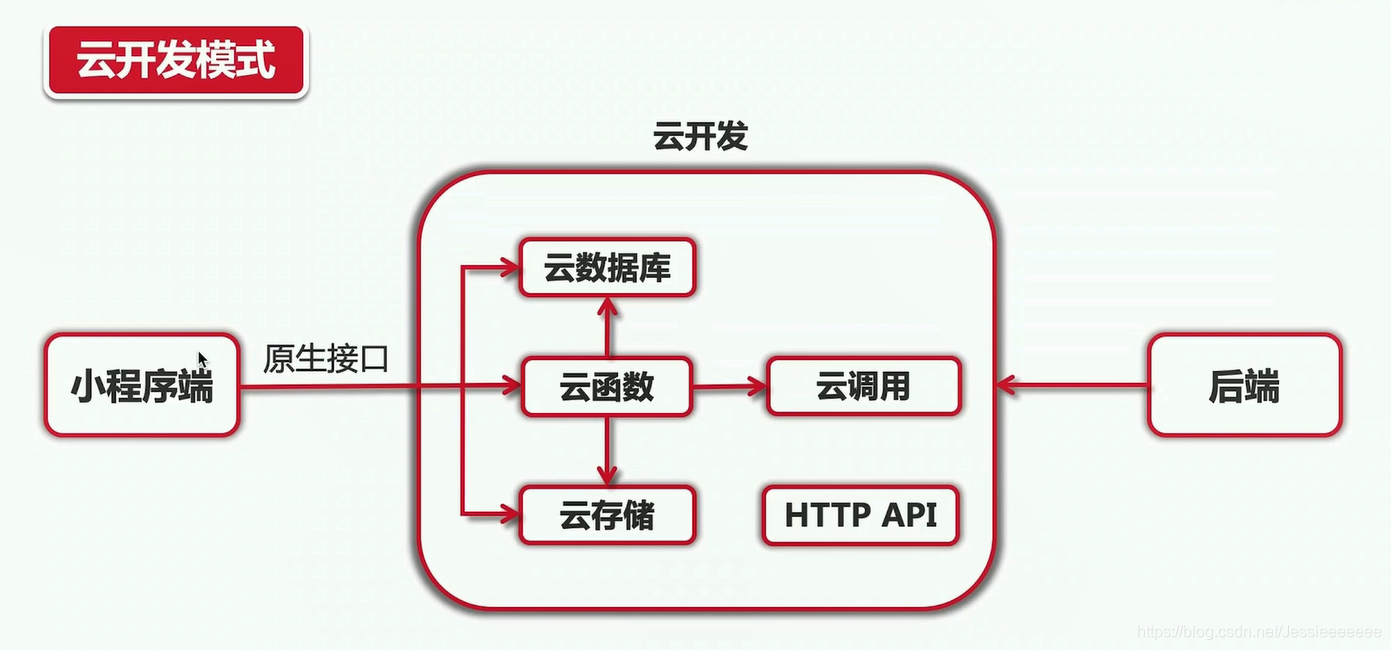
云开发模式

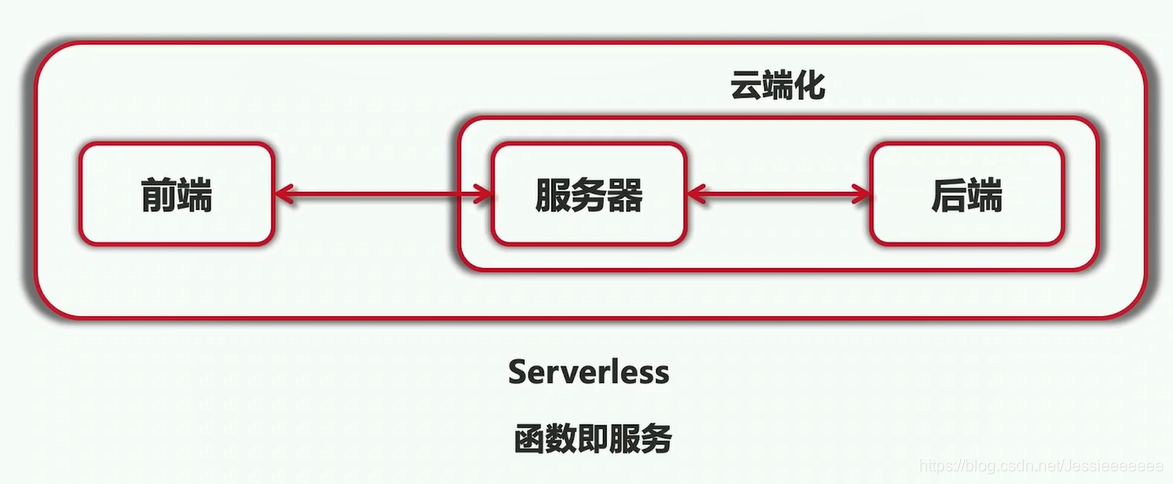
什么是Serverless?

云开发与 Serverless
什么是小程序云开发?

云开发优势与基础能力
云开发优势
- 快速上线
- 专注核心业务
- 独立开发一个完整的微信小程序
- 不需要学习新的语言,只需要掌握 Javascript
- 无需运维,节约成本
- 弹性伸缩
- 数据安全
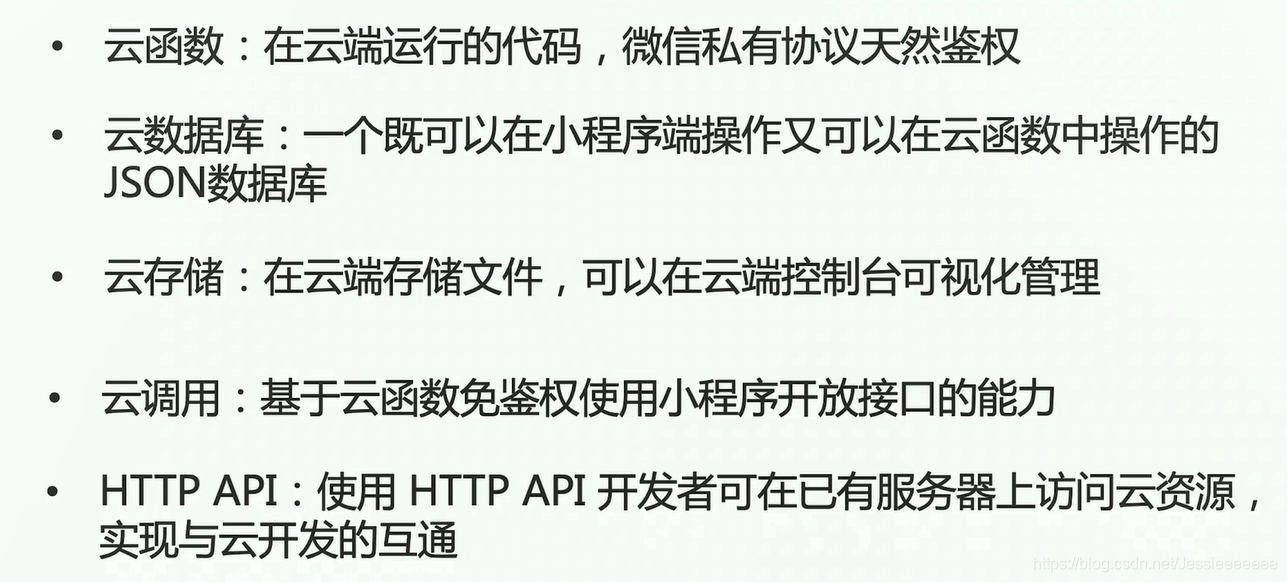
云开发基础能力

云开发开通及控制台功能
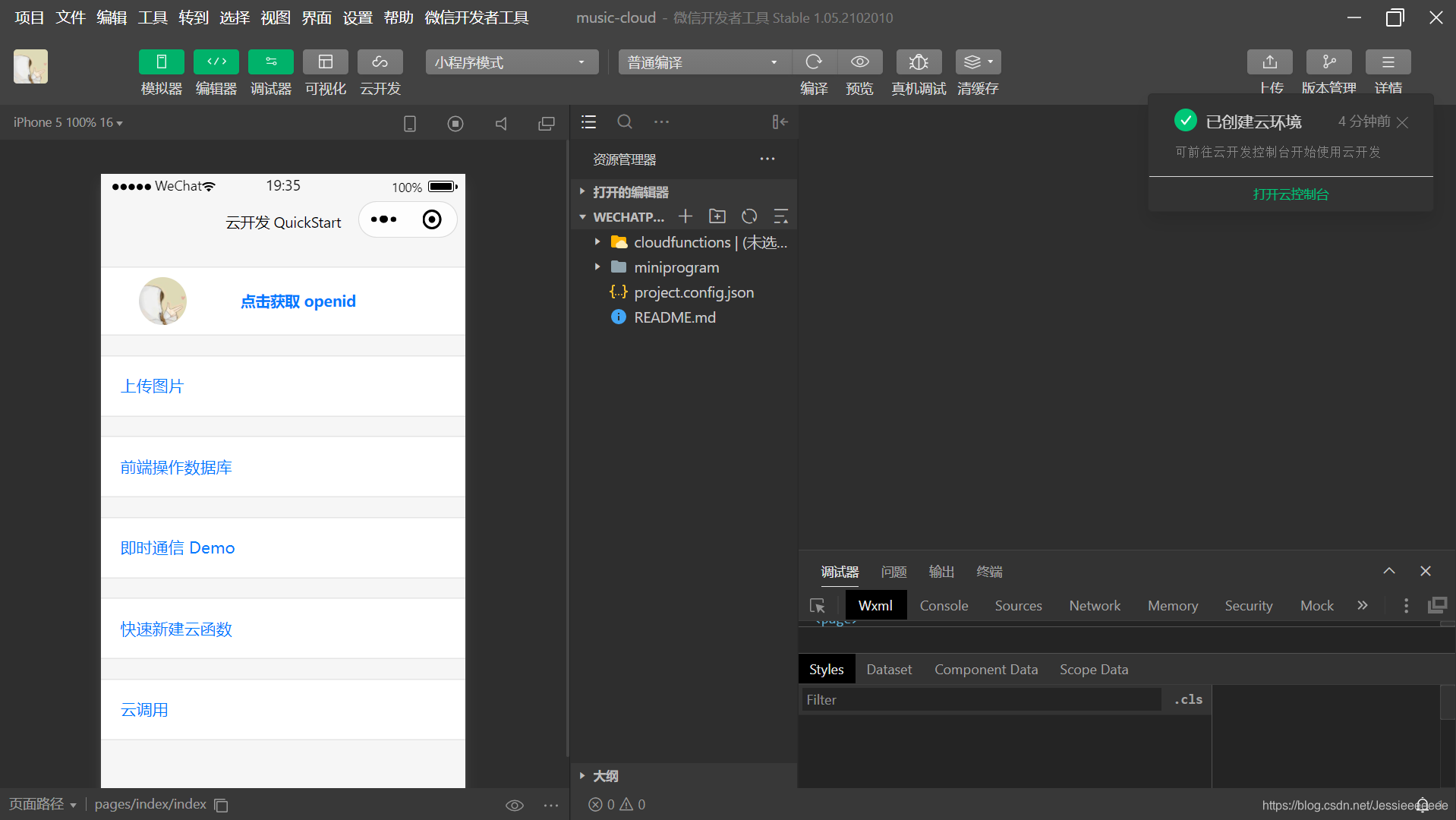
- 先新建一个云开发项目:

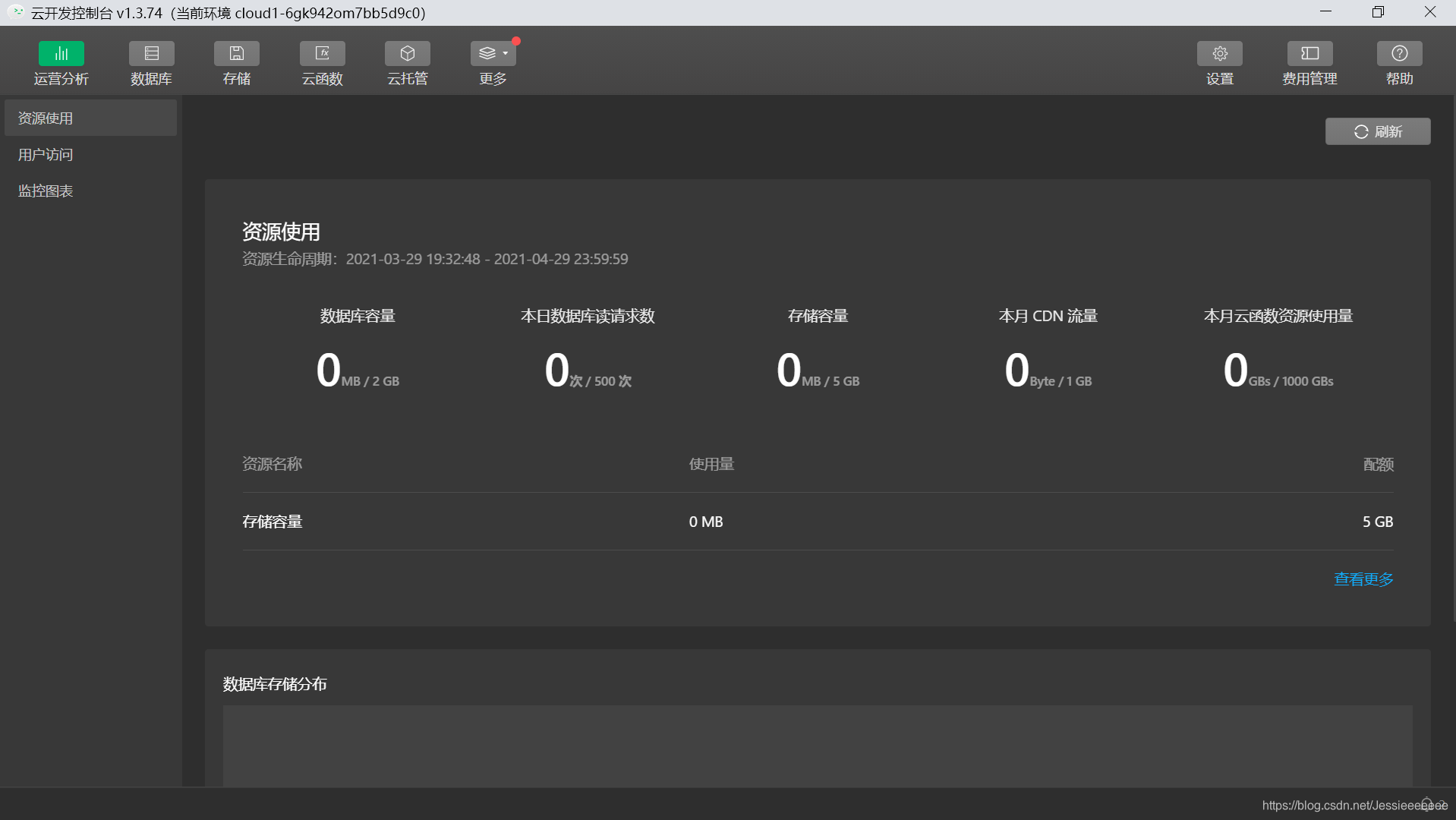
- 点击左上角的云开发按钮就能进入控制台了:

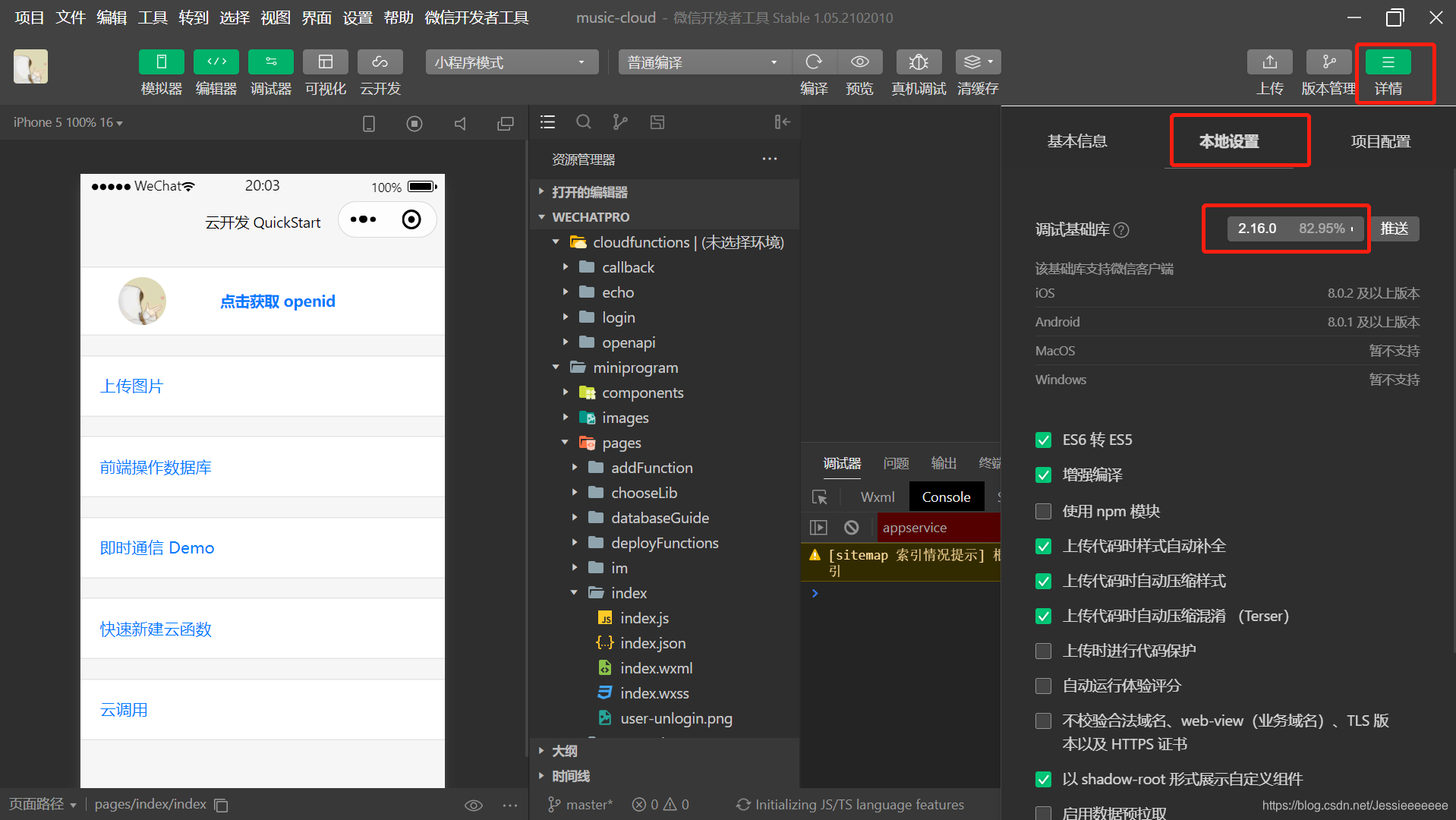
代码结构初始化
把调试基础库的版本改为最新:

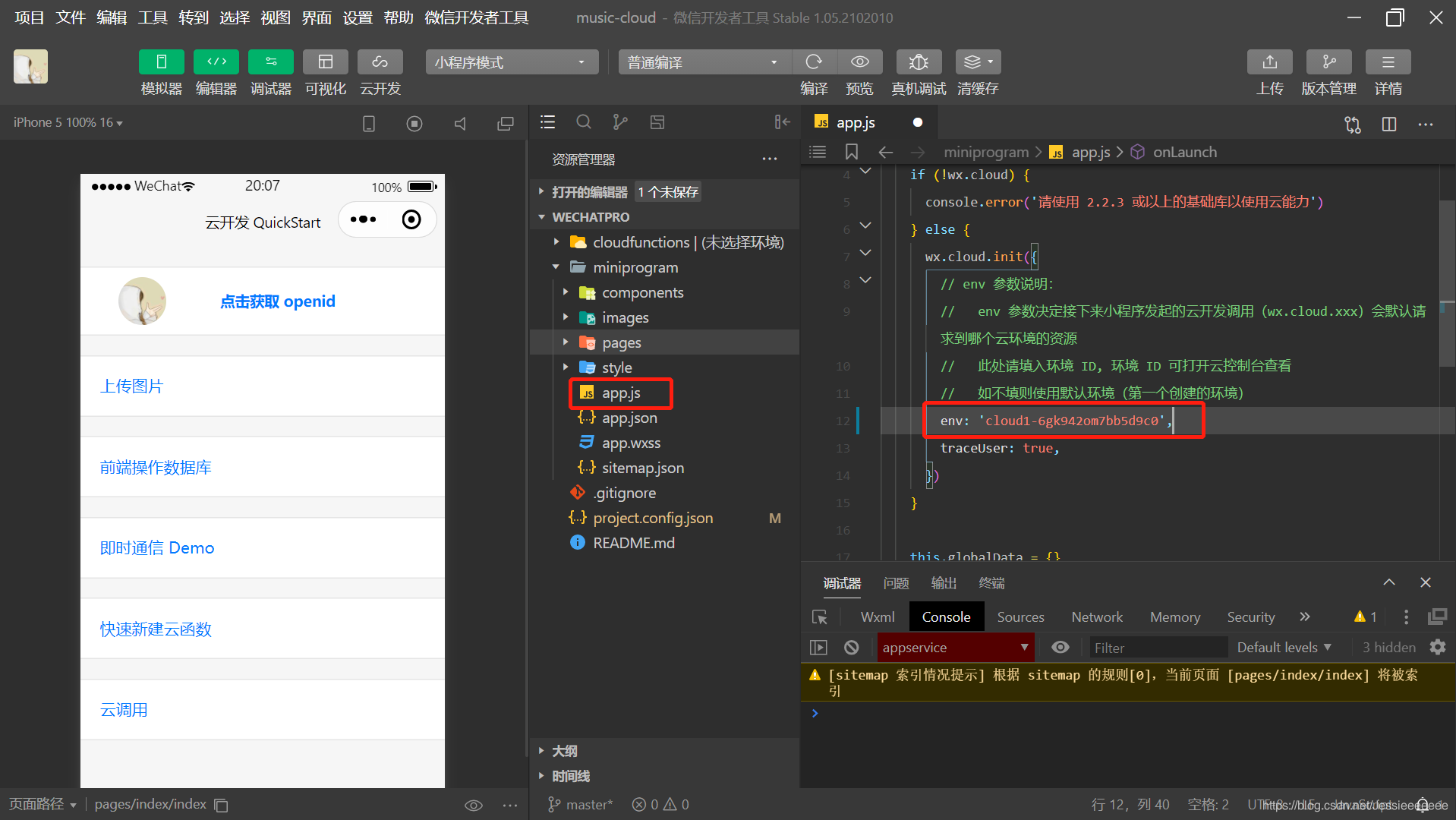
然后把环境ID填入代码中:

打开 app.json 文件,加入以下代码:
"tabBar":{
"color": "#474747",
"selectedColor": "#d43c43",
"list":[{
"pagePath": "pages/playlist/playlist",
"text":"音乐",
"iconPath": "images/music.png",
"selectedIconPath": "images/music-actived.png"
},{
"pagePath": "pages/blog/blog",
"text":"发现",
"iconPath": "images/blog.png",
"selectedIconPath": "images/blog-actived.png"
},{
"pagePath": "pages/profile/profile",
"text":"我的",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
},
调试可以看到,坐标栏的基本功能实现就差不多了:

代码规范
- 尽量使用
let / const去定义变量,不要用var,因为var有跨级作用域,而let没有,而const对未来不会发生改变的变量有保护作用; - 创建对象时,用
const obj = {},而不是const obj = new Object(); - 创建数组时,用
const arr = [],而不是const arr = new Array(); - 监听页面初次渲染完成的生命周期函数一般不用
onReady: function() {},而用onReady() {}; const person = { userName: userName, age: 33 }可以简写成const person = { userName, age: 33 },并且简写属性最好放在前面;- 调用云函数的方法:(要先把该方法上传并部署到服务器)
wx.cloud.callFunction({
name: 'login'
}).then((res) => {
console.log(res)
this.setData({
openid: res.result.openid
})
})
- 每行代码结尾可以不加分号;