类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
display 显示隐藏
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。


visibility 显示隐藏
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
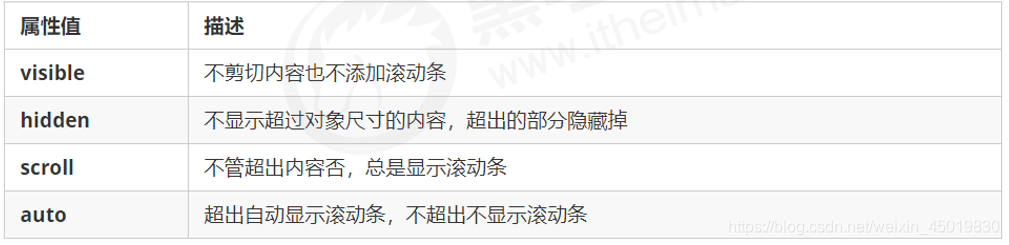
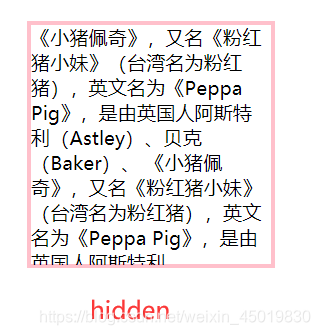
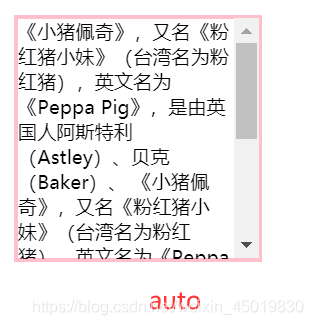
overflow 溢出显示隐藏

如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。




土豆网鼠标经过显示遮罩
鼠标经过时:

鼠标不经过时:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.box img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(btn.png) no-repeat center;
}
/* 不能这样写,因为mask被隐藏了不占位置(自己的猜测 但是用visible好像也不行啊)
.mask:hover {
display: block;
} */
/* 当我们鼠标经过了这个盒子,就让里面遮罩层显示出来 */
.box:hover .mask {
display: block;
}
</style>
<body>
<div class="box">
<div class="mask"></div>
<img src="pic.jpg" alt="图片">
</div>
</body>
</html>