text-align:center; 内部元素水平居中
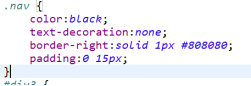
color:white; 文字颜色
Background-color:gray; 背景颜色
Margin:auto; 容器居中
Font-size:24px; 字体大小
Margin:0 15px 单词左边距0,右边距15px;与padding形同:padding:0 15px;


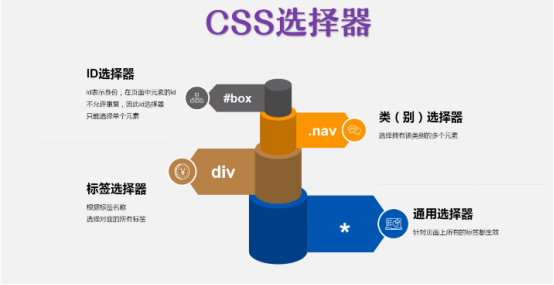
id选择器:<div id=”div1”> #div1{}
类别选择器:<a class=”nav”> .nav{}
标签选择器:<body> body{}
Border:边框 border-right:右边框

与

得到