参照网站
链接: vue插件(移动端).
链接: vue插件库(PC端).
提示
以vue插件(移动端)为例:
安装mini-ui库的命令:
npm install --save mint-ui
要实现按需打包,也要执行命令并修改.babelrc文件:
npm install --save-dev babel-plugin-component
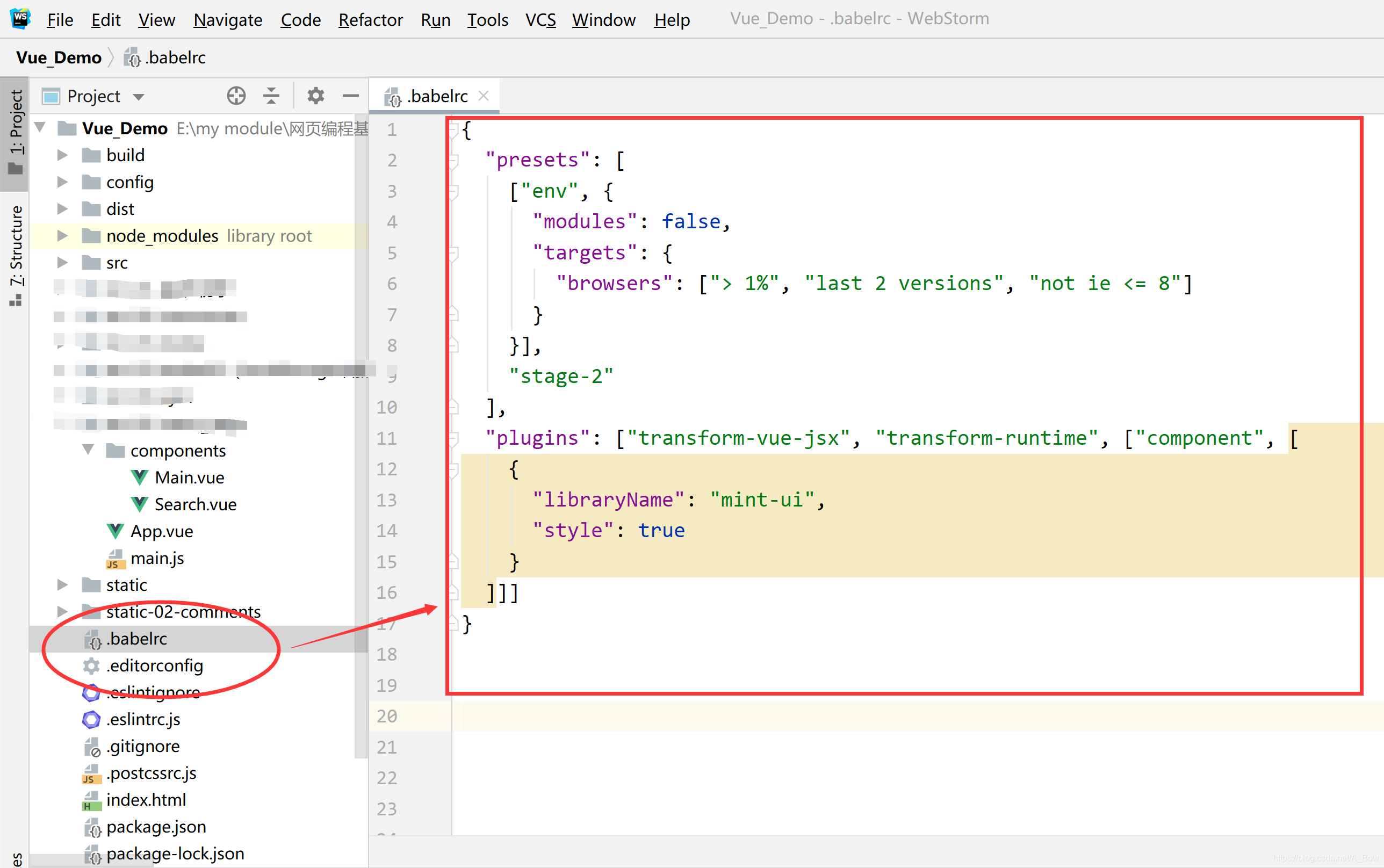
将.babelrc文件修改为:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime", ["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
如图:

解决移动端点击延迟在html.js文件中所引入的代码
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln('<script + src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>