react 16 以后 引入了Fiber,对核心算法进行重构,花一些时间来学习研究下,还是蛮有收获的。
大家都知道requestAnimationFrame,在canvas绘制动画方面使用较多,前面应该也对比过
requestAnimationFrame 和 setTimeout (setInterval) ,requestAnimationFrame一些性能优化点,比如说 窗口失去焦点后的区别;
requestIdleCallback 这个方法应该比较陌生了,
https://www.w3.org/TR/requestidlecallback/

requestIdleCallback 也是 react Fiber 实现的基础 api 。我们希望能够快速响应用户,让用户觉得够快,不能阻塞用户的交互,requestIdleCallback能使开发者在主事件循环上执行后台和低优先级的工作,而不影响延迟关键事件,如动画和输入响应。正常帧任务完成后没超过16ms,说明有多余的空闲时间,此时就会执行requestIdleCallback里注册的任务。
具体的执行流程如下,开发者采用requestIdleCallback方法注册对应的任务,告诉浏览器我的这个任务优先级不高,如果每一帧内存在空闲时间,就可以执行注册的这个任务。另外,开发者是可以传入timeout参数去定义超时时间的,如果到了超时时间了,浏览器必须立即执行,使用方法如下:window.requestIdleCallback(callback, { timeout: 1000 })。浏览器执行完这个方法后,如果没有剩余时间了,或者已经没有下一个可执行的任务了,React应该归还控制权,并同样使用requestIdleCallback去申请下一个时间片
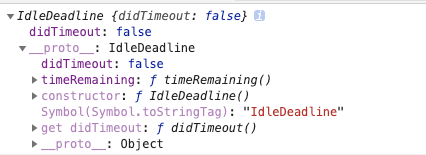
requestIdleCallback(callback) callback收到默认参数 deadline 包含两个参数
- didTimeout 是否超时
- timeRemaining() 当前帧还剩多少毫秒

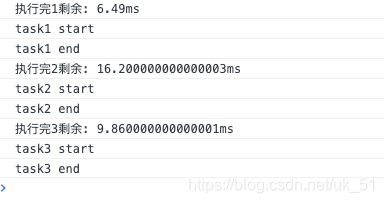
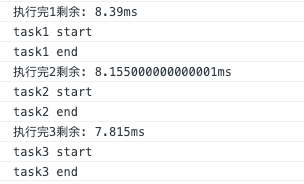
一帧执行多任务举例
let taskQueue = [
() => {
console.log('task1 start')
console.log('task1 end')
},
() => {
console.log('task2 start')
// sleep(950)
console.log('task2 end')
},
() => {
console.log('task3 start')
console.log('task3 end')
}
]
const performUnitWork = (deadline) => {
// 取出第一个队列中的第一个任务并执行
console.log(`此帧的剩余时间为: ${
deadline.timeRemaining()}`)
taskQueue.shift()()
}
const workloop = (deadline) => {
// 如果此帧剩余时间大于0或者已经到了定义的超时时间(上文定义了timeout时间为1000,到达时间时必须强制执行),且当时存在任务,则直接执行这个任务
// 如果没有剩余时间,则应该放弃执行任务控制权,把执行权交还给浏览器
while ((deadline.timeRemaining() > 0 || deadline.didTimeout) && taskQueue.length > 0) {
performUnitWork(deadline)
}
// 如果还有未完成的任务,继续调用requestIdleCallback申请下一个时间片
if (taskQueue.length > 0) {
window.requestIdleCallback(workloop, {
timeout: 1000 })
}
}
requestIdleCallback(workloop, {
timeout: 1000 })

如果在每个任务sleep 大于16毫秒,就会多帧执行任务;