目录
Web技术开发
Web技术用来设计开发网页,主要分为两部分:前端开发、后端开发 ,二者合起来就是全栈开发。
前端开发主要有:HTML、CSS、JS(Java Script)、Angular;
后端开发主要有NestJs;
开发工具:VS Code最新版、Chrome浏览器。
HTML
HTML简介
HTML是一种超文本标记语言,也就是用来定义内容结构,搭建一个网页的基础。在这里与前端开发的CSS以及JS是不可或缺的三个组成部分。
HTML相当于结构;
CSS相当于美工;
JS相当于行为。
基础插件下载
在VS code中先安装各种所需的插件,比如live server等,之后再在电脑中新建文件夹
结构分析
1.元素
html由元素elements构成,元素包含开始标签、结束标签、内容。
其中有一些规定好的,如下:
<head>,<title>,<body>,<header>,<footer>……
<!DOCTYPE html>: 声明文档类型;
<html></html>: <html>元素。包含全部页面,可以嵌套其他的元素;
<head></head>: <head>元素。 类似于C语言编程中的头文件,不会在浏览器中的html页面显示。
<meta charset="utf-8">: 设置文档使用utf-8字符集编码,用来识别文本内容。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 浏览器标签图标显示图。
<title></title>: 页面标题,也就是浏览器收藏标签。
<body></body>: <body>元素。 html的主体内容。
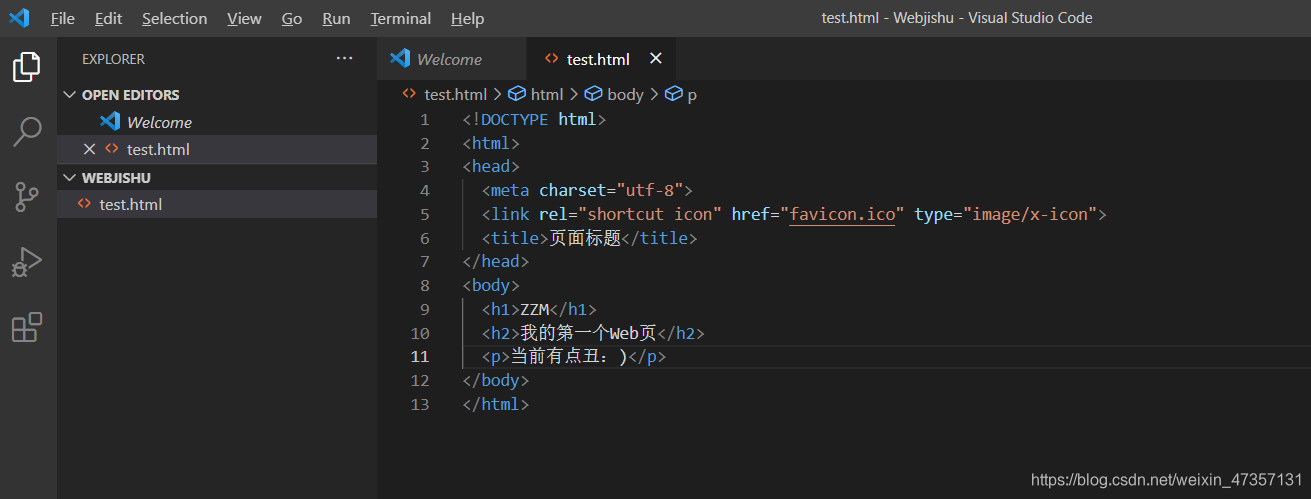
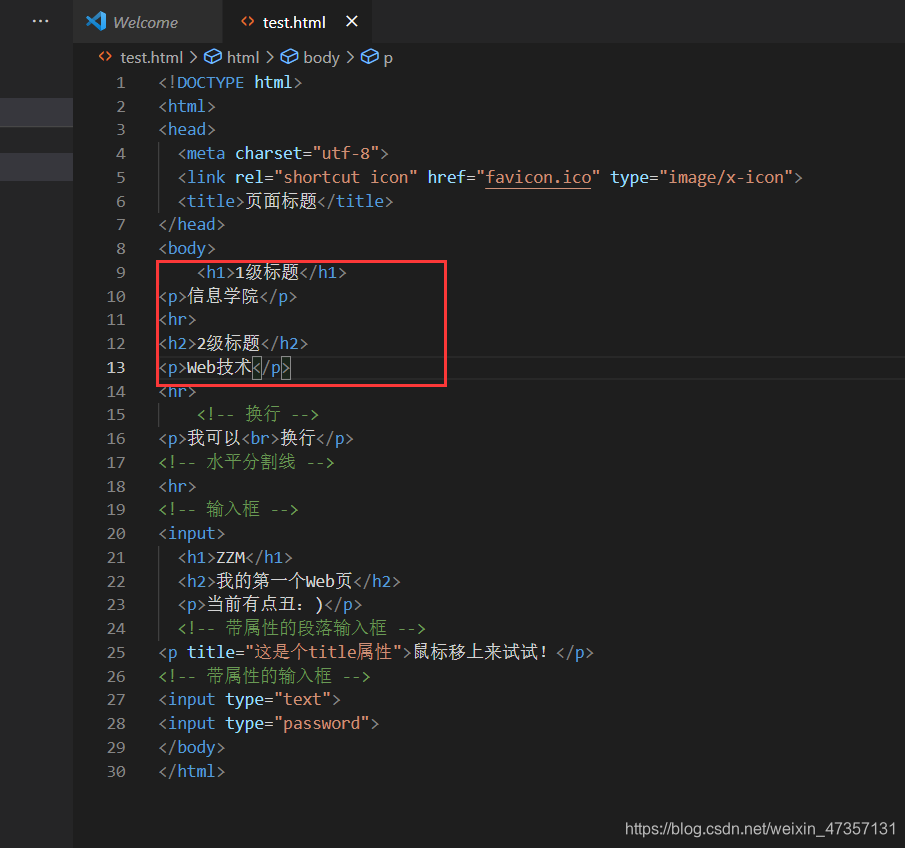
打开web文件夹后新建test.html文件,对于一些规定的元素的使用,可以通过例子来看,如下:

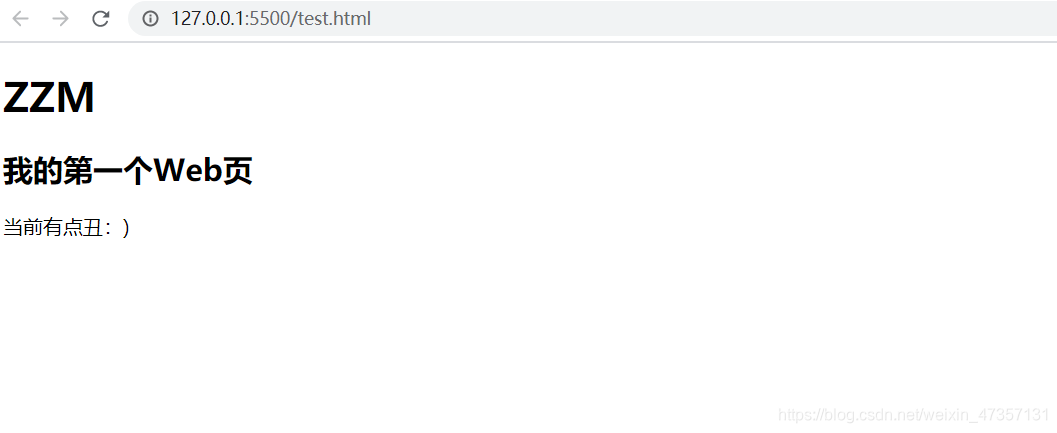
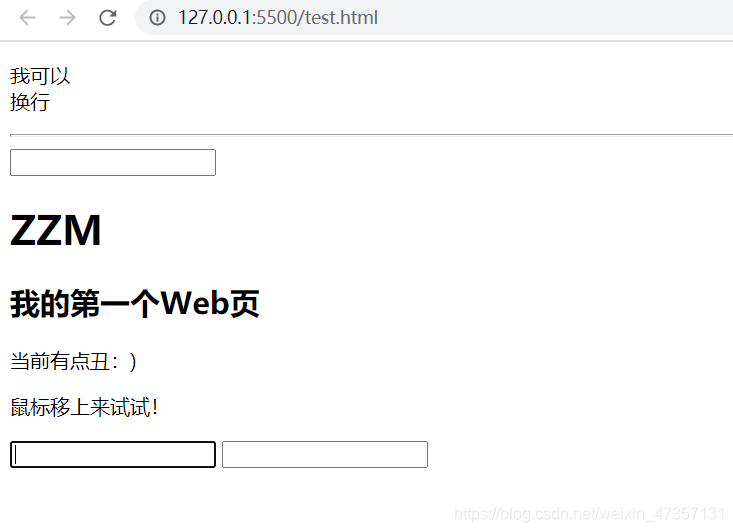
我们在live server运行下看看结果:

2.注释
用特殊的记号 包括起来, 比如
<p>我在注释外,可以显示!</p>
3.空元素
这里的空元素只有一个开始标签,用来在此元素所在位置插入/嵌入一些东西,如下:
<br>, <hr>, <input>, <img>, <a>等等。

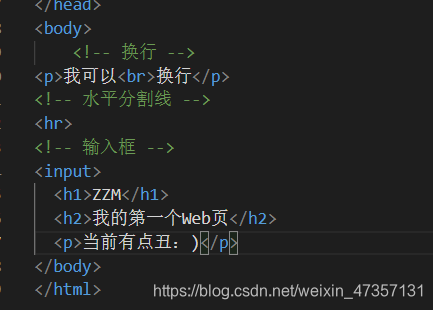
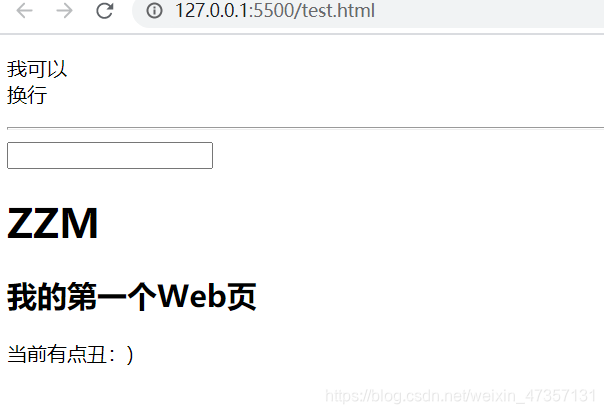
我们来验证一下:

4.属性
元素是可以有相关属性的。属性包含元素的额外信息,这些信息不会在浏览器中显示出来。
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">
一个属性必须包含如下内容:
一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
属性名称,后面跟着一个 = 号。
一个属性值,由一对引号 “” 引起来。
我们来验证一下:

5.标题
HTML 提供了从大到小6级标题,分别是:h1 ~ h6
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>

我们来验证一下:

6、超链接
超链接语法
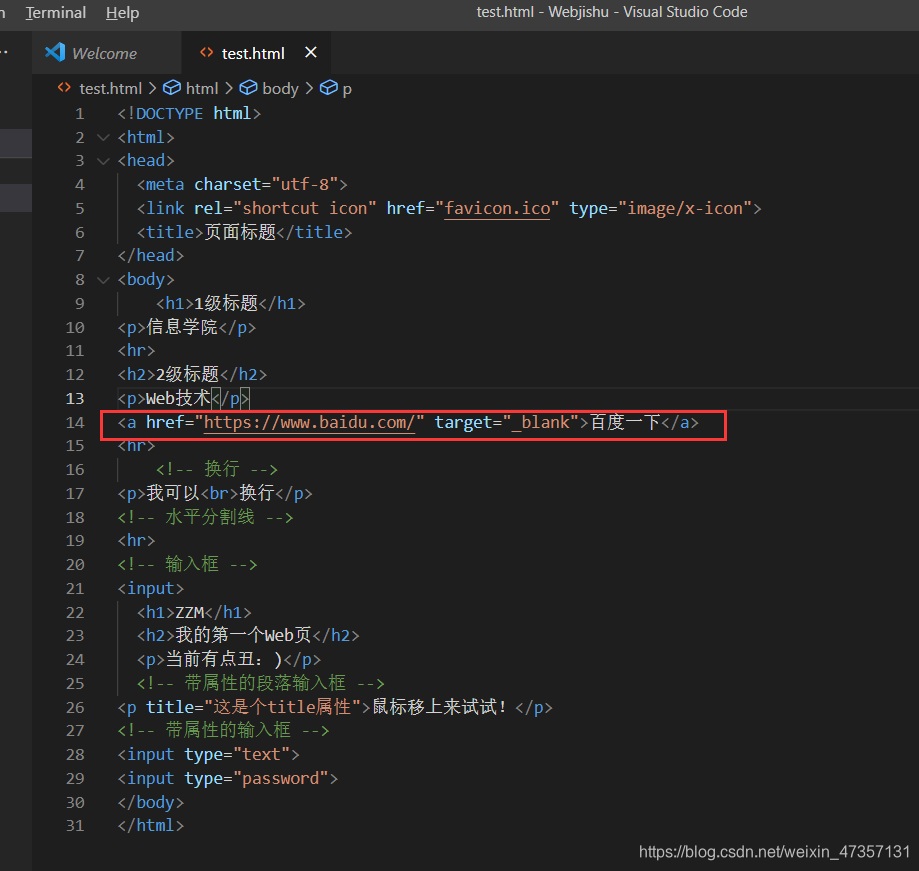
<a href="https://www.baidu.com/" target="_blank">百度一下</a>

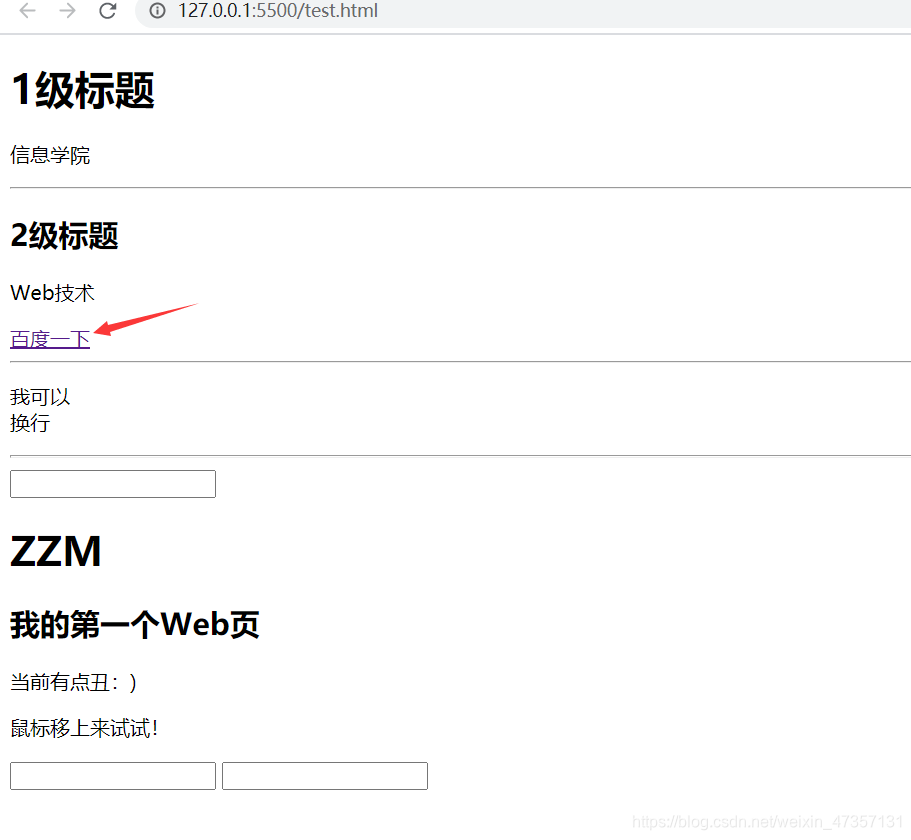
我们可以看到网页中有了百度的链接

7.图片及文件路径img
这里我们需要预先存一张图片在本工程路径下:

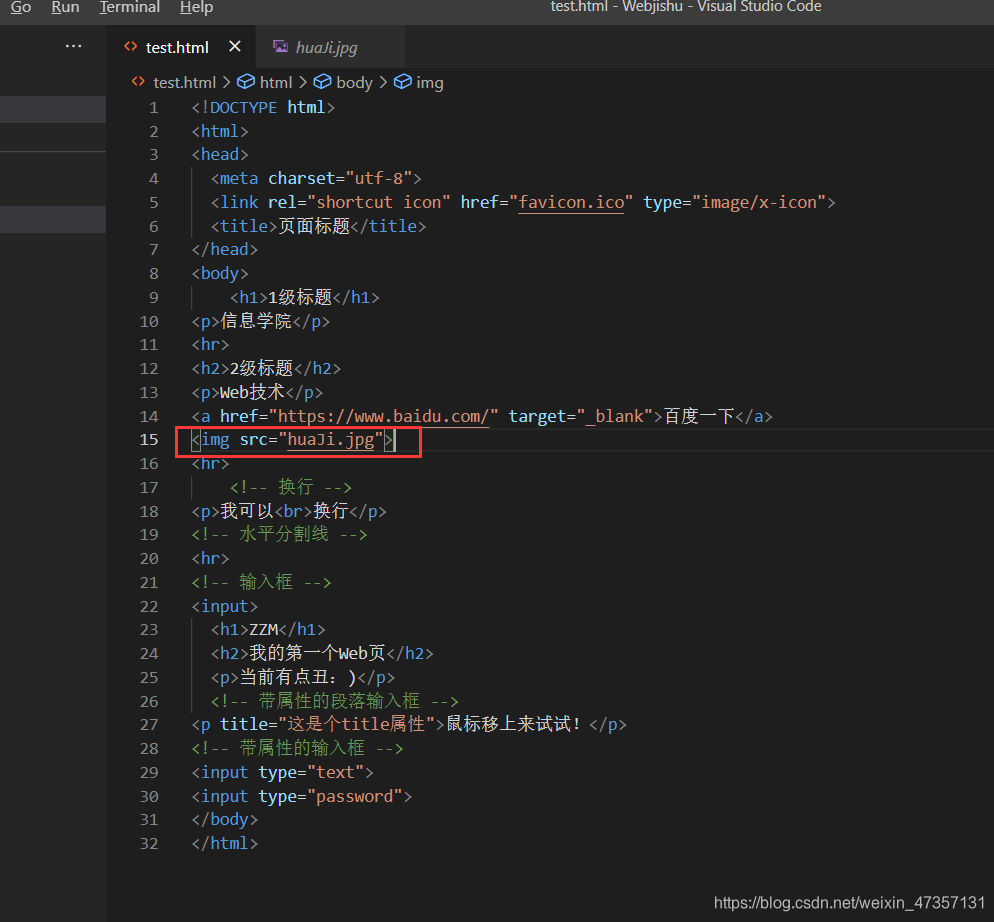
在页面插入一张图片如下:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">

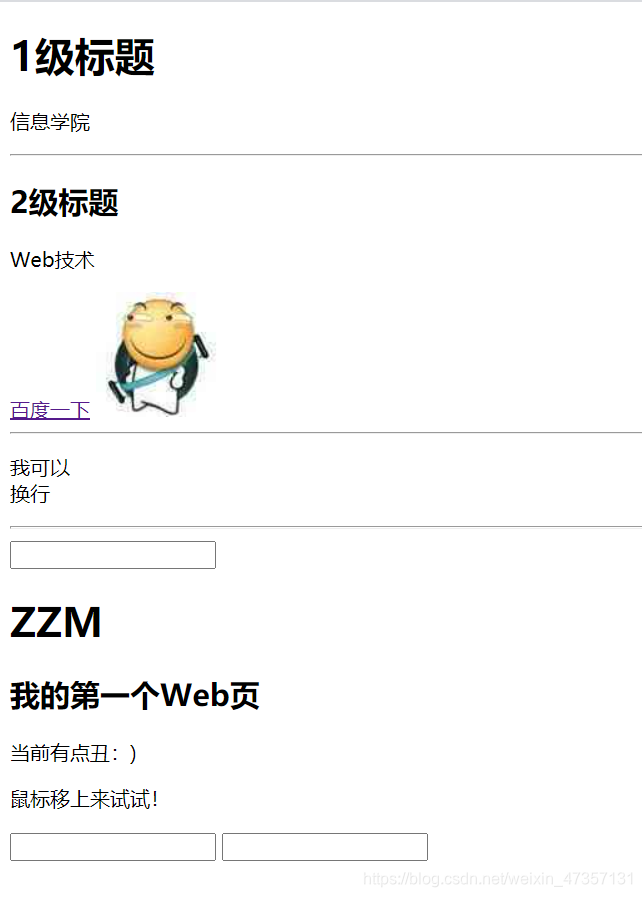
我们来看一下结果

这里需要说明,图片路径的问题,这里的图片文件路径与其他地方没有什么不同,都是要分绝对路径与相对路径,比如:
绝对路径:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
相对路径:
<img src="picture.jpg"alt="MDB Logo">
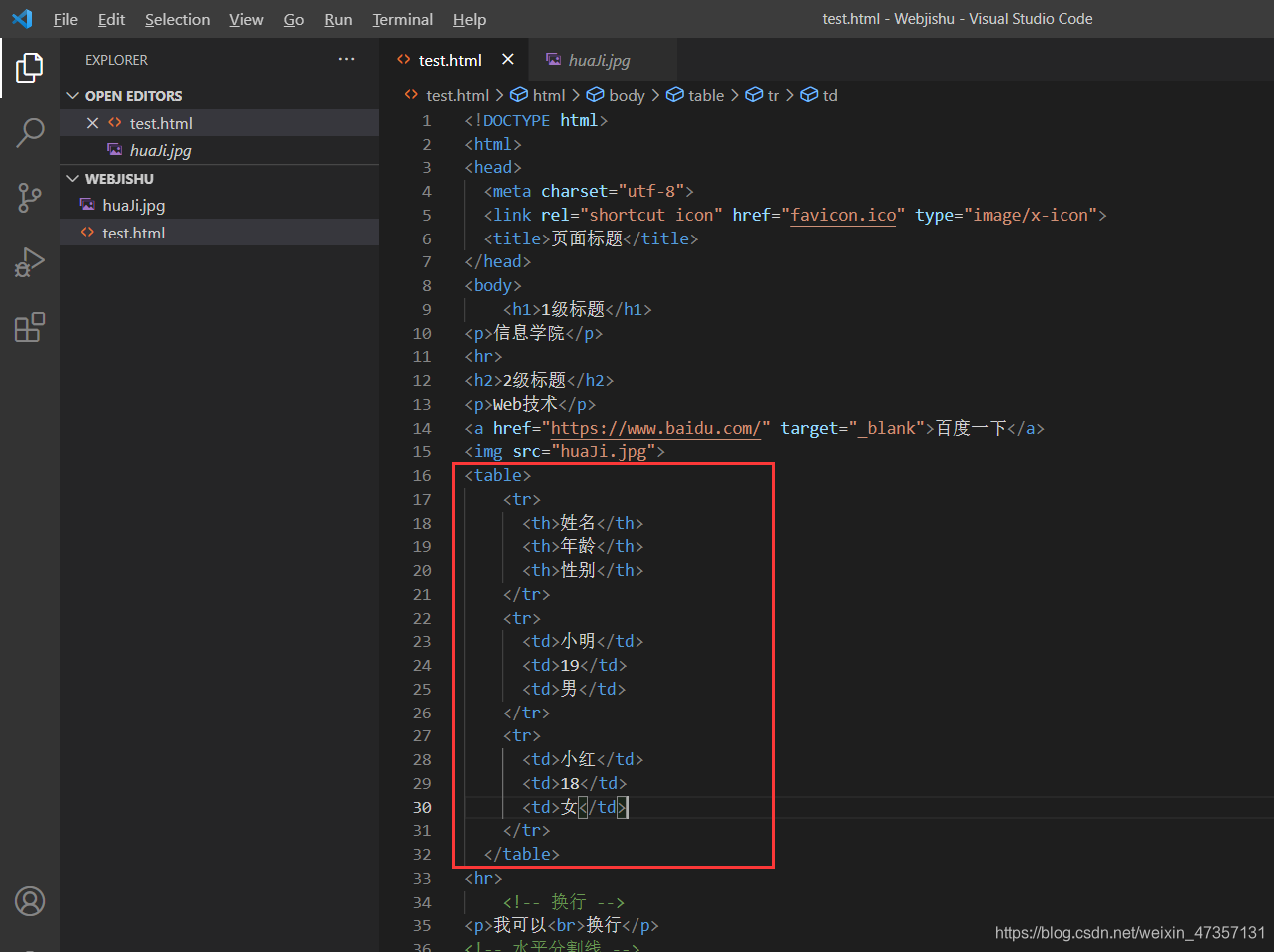
8.表格
<tr>表示行, <td>表示行中的单元, <th>是表头的单元(将会加粗显示)<table>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>19</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>18</td>
<td>女</td>
</tr>
</table>

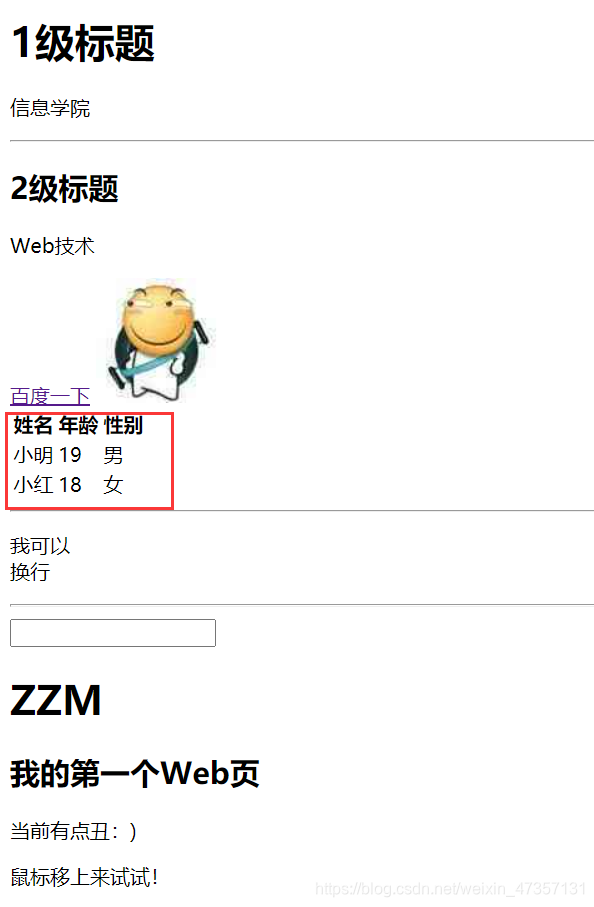
我们看一下结果

9.列表
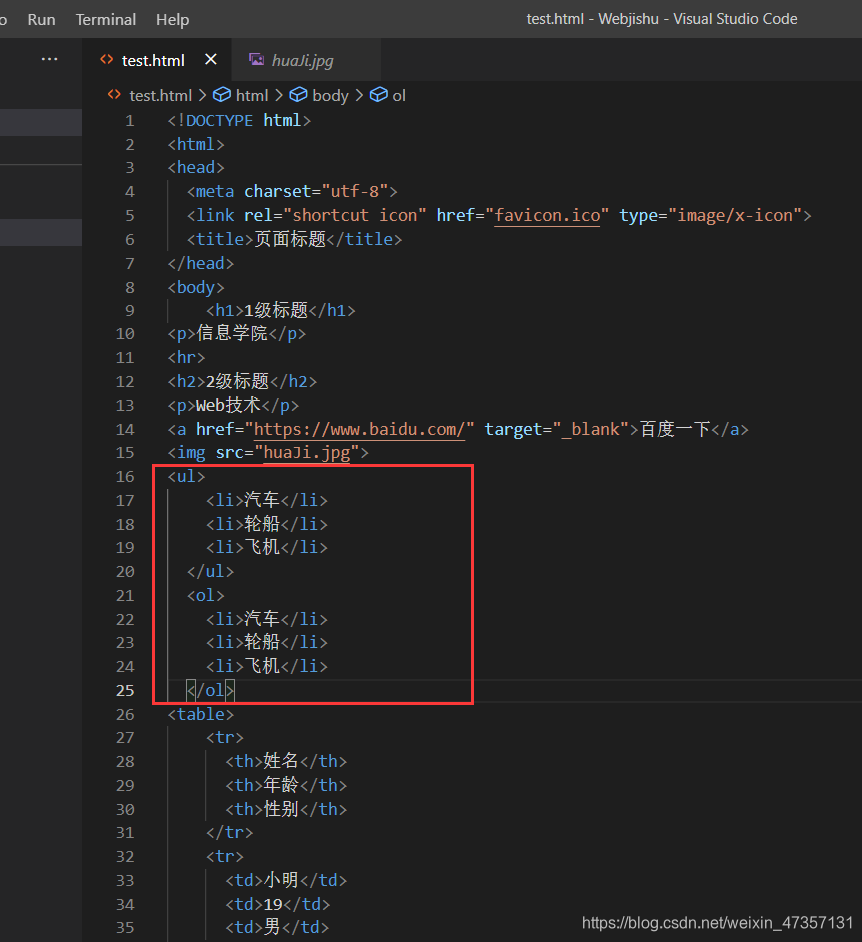
列表分为无序列表和有序列表。
无序列表使用<ul>标签;
有序列表使用<ol>标签。

我们看一下结果

10.表单
当网站需要获取我们的一些信息如:用户名、密码、选择买什么、买多少、提出意见等等时,我们就需要使用表单(form)来让用户填写或选择。如下代码:
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
政治面貌:<br>
<select name="party">
<option value="D">共产党员</option>
<option value="R" selected>共青团员</option>
<option value="N">群众</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
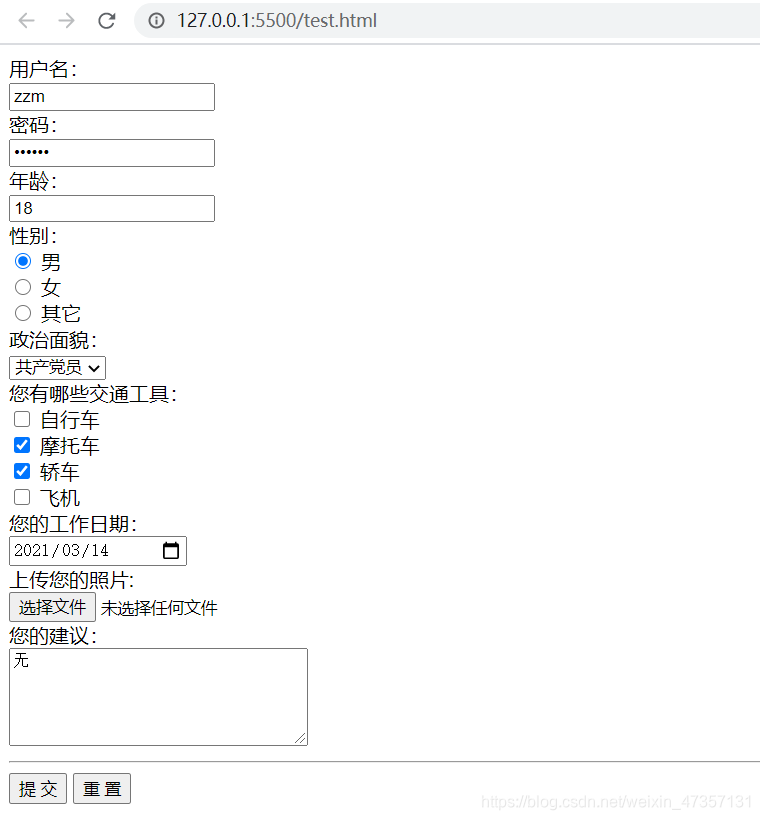
我们来看一下结果:

11.预设格式
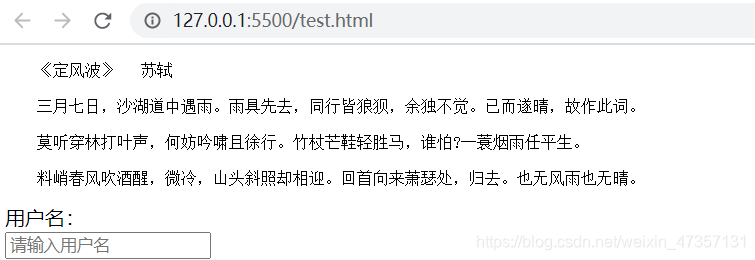
如果你想在网页中展示一首诗或一些特别格式的文本,那么请使用pre标签
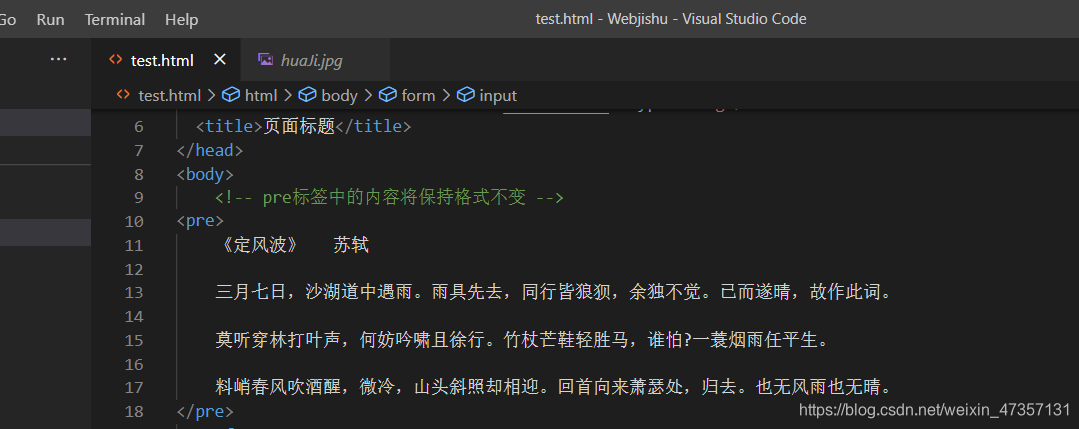
<!-- pre标签中的内容将保持格式不变 -->
<pre>
《定风波》 苏轼
三月七日,沙湖道中遇雨。雨具先去,同行皆狼狈,余独不觉。已而遂晴,故作此词。
莫听穿林打叶声,何妨吟啸且徐行。竹杖芒鞋轻胜马,谁怕?一蓑烟雨任平生。
料峭春风吹酒醒,微冷,山头斜照却相迎。回首向来萧瑟处,归去。也无风雨也无晴。
</pre>

我们看一下结果

以上是我对html的初步学习