element-ui 侧边栏默认要全部展开怎么做?
element-ui文档中是这么写的
default-openeds 当前打开的sub-menu的key数组
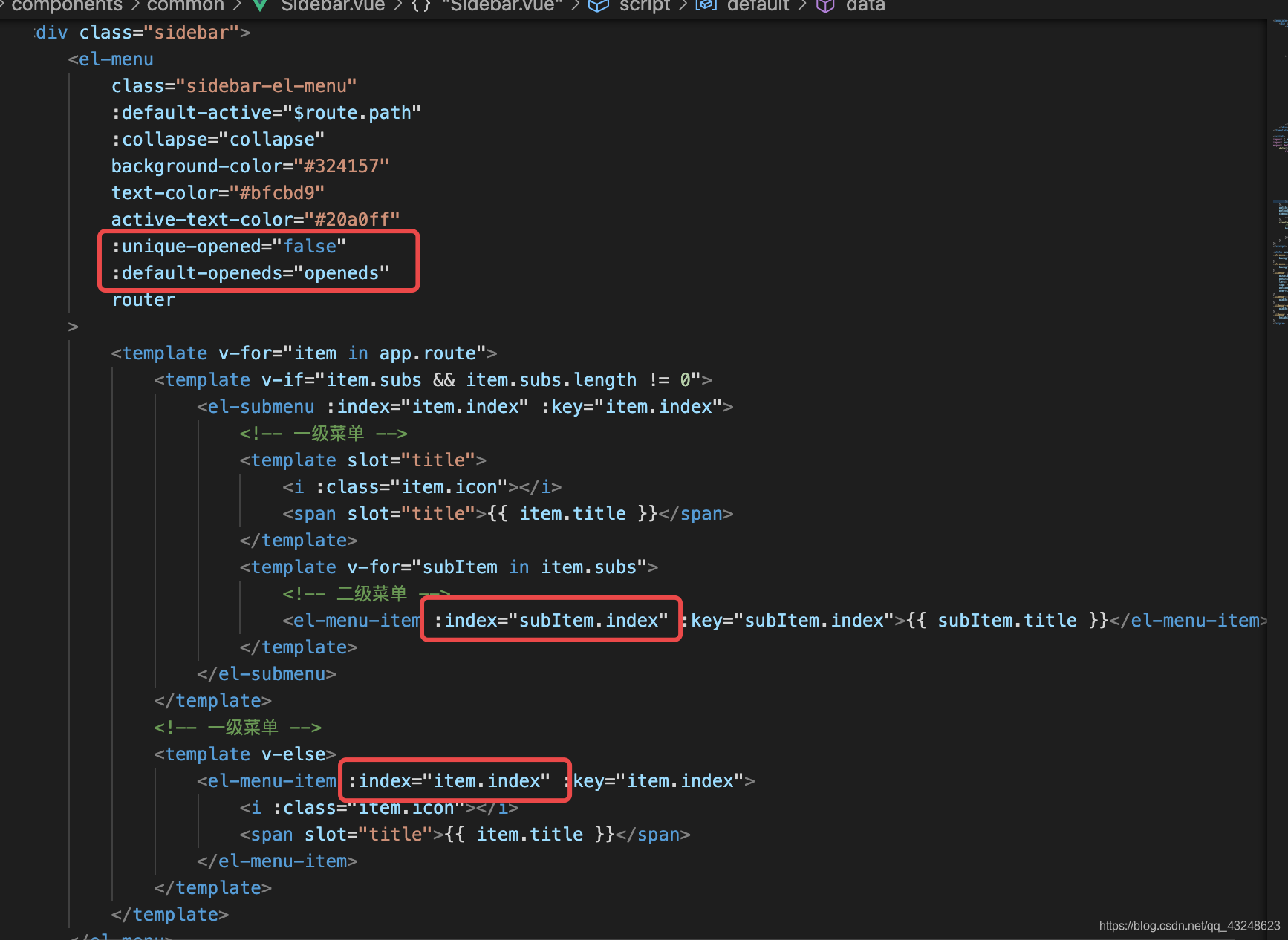
给标签加上这个属性
<el-menu class="el-menu-vertical" @open="handleOpen" @close="handleClose" theme="dark" :default-openeds="openeds">
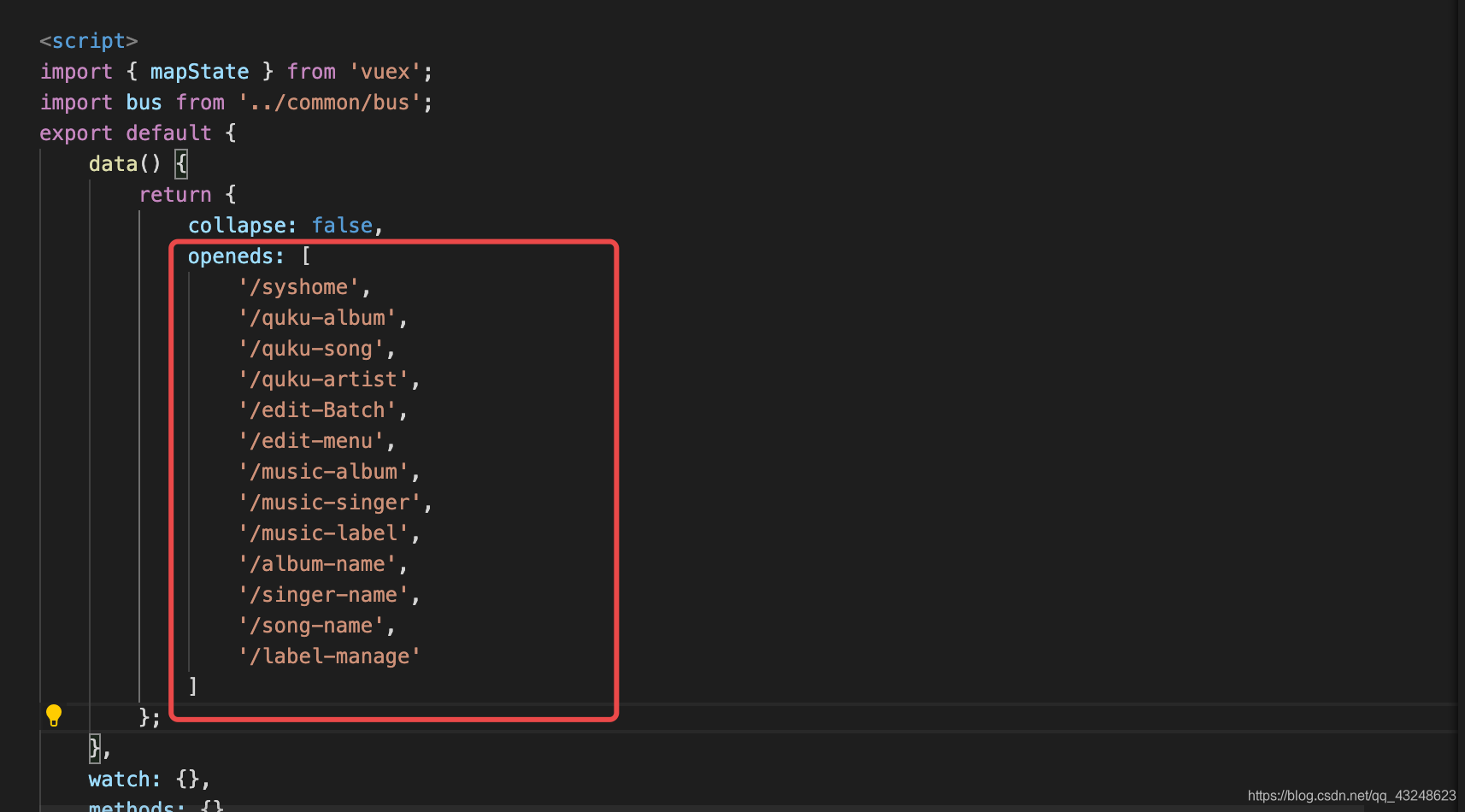
openeds需要在data里面定义一下
openeds是一个数组(当前打开的sub-menu的 key 数组)
data () {
return {
openeds: ['1'],
uniqueOpened: false
}
}
openeds: ['1'],
:defaultOpeneds=[’…’] 属性内容和下面的 里面的index内容是关联的,两个属性内容是一样的就可以关联了
如果你定义了3个需要展开的菜单导航
openeds: [‘1’,‘2’,‘3’],
这样设置就好