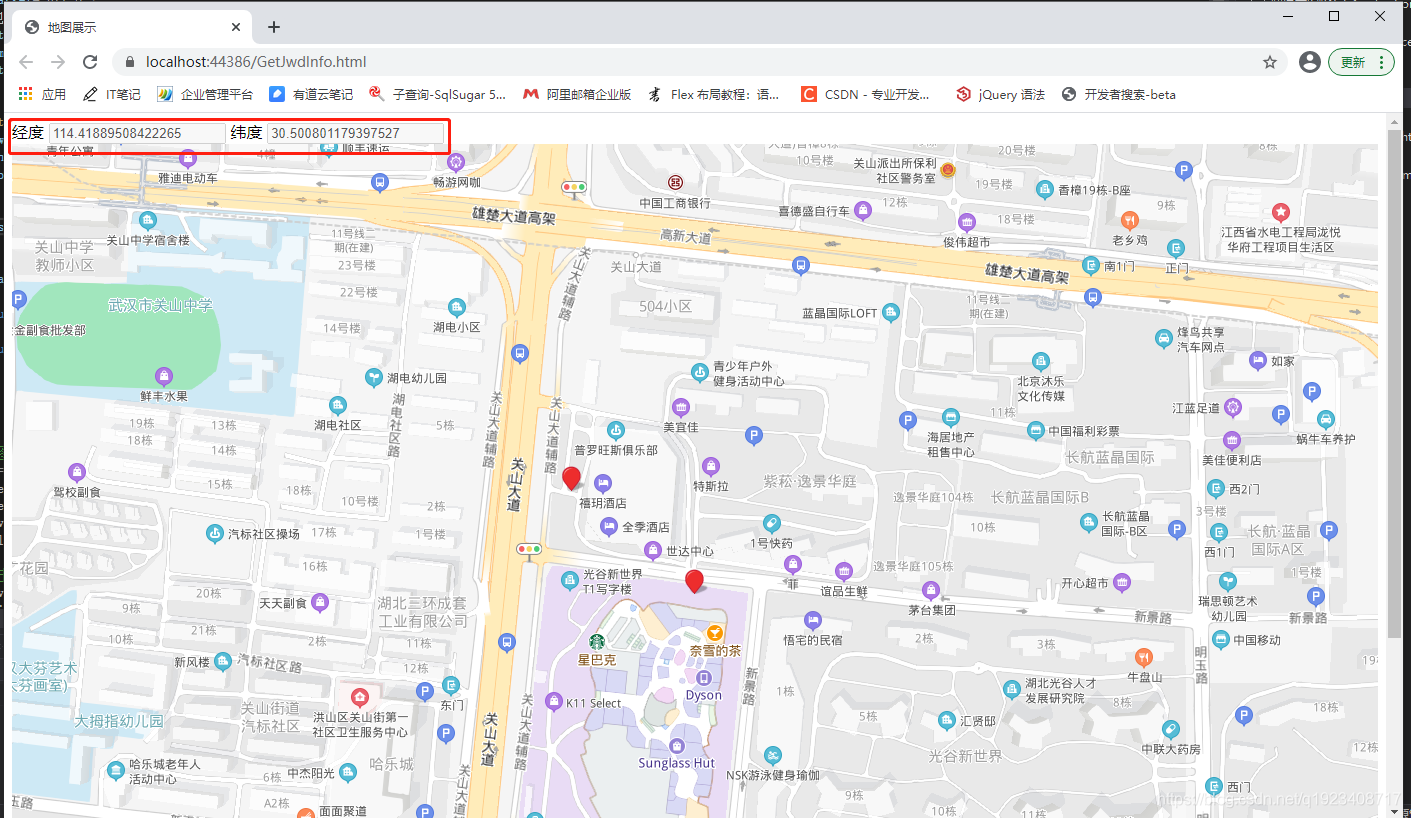
实现效果,点击地图位置,获取所选地点的经纬度

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
#container {
width: 100%;
height: 900px;
overflow: hidden;
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的秘钥"></script><!--你的秘钥(这个可以自己搜百度地图API申请)-->
</head>
<body>
<form class="layui-form">
经度
<input type="text" id="longitude" value="114.42" disabled>
纬度
<input type="text" id="latitude" value="30.50" disabled>
<div id='container'></div>
</form>
</body>
</html>
<script>
//构建地图
var map = new BMapGL.Map('container');//构建地图
map.centerAndZoom(new BMapGL.Point(longitude.value, latitude.value), 18); // 初始化地图,设置中心点坐标和地图级别
var marker = new BMapGL.Marker(new BMapGL.Point(longitude.value, latitude.value)); // 创建点标记
map.addOverlay(marker); // 在地图上添加点标记
map.enableScrollWheelZoom(true); //启用滚轮放大缩小。
//地图点击事件
map.addEventListener("click", function (e) {
longitude.value = e.latlng.lng;
latitude.value = e.latlng.lat;
//清空已有标记map.clearOverlays()
var marker = new BMapGL.Marker(new BMapGL.Point(longitude.value, latitude.value));
// 在地图上添加点标记
map.addOverlay(marker);
});
</script>