Element.getBoundingClientRect()

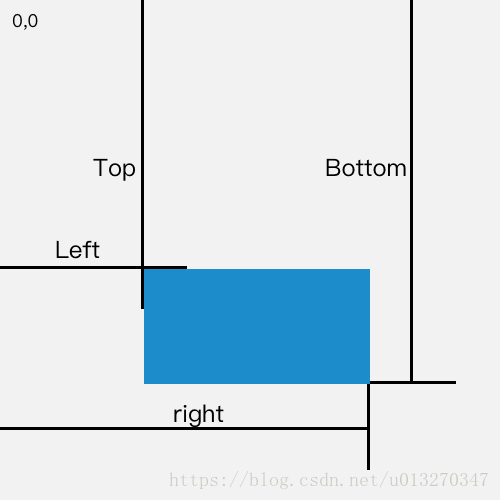
返回值是一个 DOMRect 对象,具有四个只读属性left、top、right、bottom,单位为像素。这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的
盒子的内容为空时,这个矩形给该元素返回的 width、height 值为0,left、top值为第一个css盒子(按内容顺序)的top-left值
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(相对于视口的)。如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置window.scrollX/window.scrollY(从左侧/顶部滚动的值),这样就可以获取与当前的滚动位置无关的值。
为了跨浏览器兼容,请使用 window.pageXOffset 和 window.pageYOffset (IE8及之前不支持)代替 window.scrollX 和 window.scrollY(除IE8及之间的浏览器,所有主流浏览器均支持)
screenXY 参照点显示器的位置,和浏览器无关
offsetXY 参照点是鼠标当前指向对象,offsetX/Y 鼠标
clientXY 参照点是浏览器内容区域的左上角(浏览器窗口)
pageXY 参照点为页面左上角,和浏览器宽高和滚动条等无关(页面顶端)
window.scrollBy(n,n) 两个值为 均为必须,向右和下滚动的像素