<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript" src="./vue.min.js"></script>
</head>
<body>
<div v-for="i in json">{
{
$key}}=>{
{
$value}}</div>
<script type="text/javascript">
new Vue(
{
el:'body',
data:{
arr:['a','b','c'],
json:{
leo:'12',
sky:'22',
mot:'33'
}
}
}
);
</script>
</body>
</html>
解释:
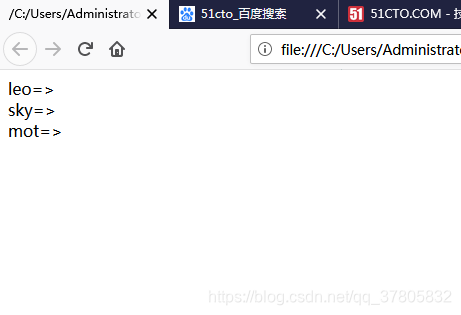
k e y 有 效 果 , key有效果, key有效果,value没效果
效果: