常使用
flex: 1使得项目均匀分布在弹性盒子容器中,但它内部做了什么却没怎么关注,最近看到了相关话题,跟我想的不太一样,遂查阅相关资料。
<style>
.flex-container {
display: flex;
width: 500px;
}
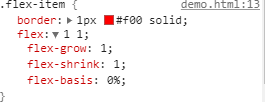
.flex-item {
border: 1px #f00 solid;
flex: 1;
}
</style>
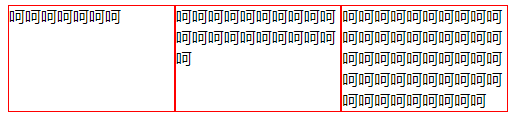
<div class="flex-container">
<div class="flex-item">呵呵呵呵呵呵呵</div>
<div class="flex-item">呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵</div>
<div class="flex-item">
呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵
</div>
</div>

概念解释
flex 属性是 flex-grow、flex-shrink 和 flex-basis 的缩写属性。有三个关键字属性:initial(0 1 auto)、 auto(1 1 auto)和 none(0, 0, auto),默认值为 initial,即 0 1 auto。也可以单独定义属性值。
-
flex-grow: 定义项目的放大比例,其值为无单位数(≥0)。默认值为0,表示存在剩余空间(flex容器的大小减去所有项目加起来的大小),也不放大。若flex-grow为无单位正数,则根据兄弟项目的不同flex-grow系数,按比例进行分配。 -
flex-shrink: 定义了flex元素的收缩规则,其值为无单位数(≥0)。默认值为1,表示容器空间不足时,项目按比例收缩,值越大收缩比例越大。若值为0,表示该项目不收缩。 -
flex-basis:定义了在分配剩余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有剩余空间。其值可以是带单位的长度值(≥0),也可以是一个相对于其父弹性盒容器主轴尺寸的百分数(≥0%)。默认值为auto,表示项目的本来大小。
Note:当一个元素同时被设置了
flex-basis(除值为auto外) 和width(或者在flex-direction: column情况下设置了height) ,flex-basis具有更高的优先级。
flex 取值
flex 属性可以指定 1 个,2 个或 3 个值。
-
单值语法: 值必须为以下其中之一:
- 一个无单位数(
≥0): 它会被当作flex-grow的值。 - 一个有效的宽度值(百分数或者长度值): 它会被当作
flex-basis的值。 - 关键字
none,auto或initial.
- 一个无单位数(
-
双值语法: 第一个值必须为一个无单位数,并且它会被当作
flex-grow的值。第二个值必须为以下之一:- 一个无单位数:它会被当作
flex-shrink的值。 - 一个有效的宽度值: 它会被当作
flex-basis的值。
- 一个无单位数:它会被当作
-
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
flex-grow的值。 - 第二个值必须为一个无单位数,并且它会被当作
flex-shrink的值。 - 第三个值必须为一个有效的宽度值, 并且它会被当作
flex-basis的值。
- 第一个值必须为一个无单位数,并且它会被当作
举例
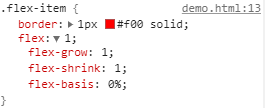
flex为一个非负数字n:该数字为flex-grow的值。
flex: n; === flex: n 1 0%;

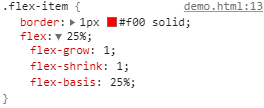
flex为一个长度或百分比L:flex-grow为1,L为flex-basis的值。
flex: L; === flex: 1 1 L

flex为两个非负数字n1,n2: 分别为flex-grow和flex-shrink的值。
flex: n1 n2; === flex: n1 n2 0%;

flex为一个非负数字n和一个长度或百分比L:分别为flex-grow和flex-basis的值。
flex: n L; === flex: n 1 L;

解疑
从上面示例可知,flex: 1 等价于 flex: 1 1 0%。即项目初始大小为 0,所以主轴方向上的剩余空间就是容器的大小,又因为项目的 flex-grow 都为 1,所以项目等比例放大,最终表现为均匀分布在弹性盒子容器中。