flex意为"弹性布局"
这次主要探究的是flex:1与flex:auto的区别,flex是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
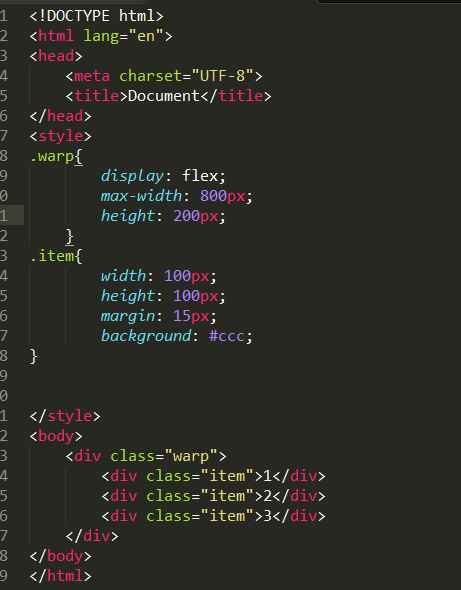
首先上代码:

上面为flex的基础布局,效果如下:

下来看看:flex:1的效果:


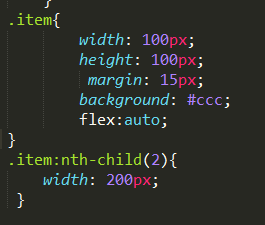
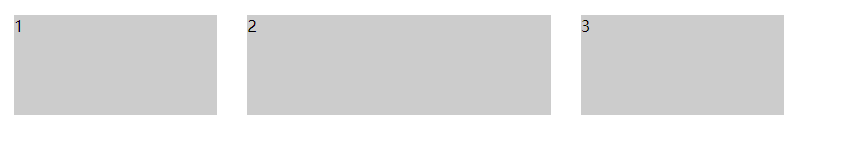
再下来看看flex:auto的效果:

扫描二维码关注公众号,回复:
5544936 查看本文章



基本已经明白了:
flex:1相当于 flex-grow:1, flex-shrink:1 , flex-basis:0% (子元素宽度 = 父级宽度/3)
flex:auto相当于flex-grow:1, flex-shrink:1 , flex-basis:auto (子元素宽度 = 子元素宽度 +(父级宽度-子元素宽度之和/3)
flex:none相当于flex-grow:0, flex-shrink:0 , flex-basis:auto