微信小程序添加/打开全局转发分享
前言:
目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置、满足运营的需求,本文总结了微信小程序分享转发的多种用法,其中包括官方提供的页面自定义分享,使用隐式路由和页面配置实现的全局分享和全局+自定义的分享组合方式,希望能对需要实现分享多样化的同学有所帮助。
官方提供的自定义分享:

如上,只有定义了转发函数,才能分享页面,如此如果只需分享页面,只需要定义分享函数即可:
onShareAppMessage(res) {
}
如果需要自定义分享内容,则需要对函数进行配置,如下:
onShareAppMessage: function (res) {
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
如上,如果需要自定定义全局分享,则可以将全局分享的内容对象配置在app.js中的全局变量中,然后所有需要分享的页面中配置到分享函数中去就好了,如下:
//App.js 全局数据
globalData: {
//分享内容
globalShareInfo: {
title: '全局分享标题',
path: '/pages/login/index',
imageUrl: 'https://shopv3.oss-cn-hangzhou.aliyuncs.com/gift/ep/other/share.jpg'
}
}
总体来说,微信小程序要设置全局分享还是比较麻烦的,你需要每个页面都要去开启,相对来说支付宝小程序提供有全局分享就要好多了。
那么微信小程序能不能实现支付宝小程序一样的全局分享呢?经过一番探索研究,从微信小程序底层的一些隐式函数实现了全局分享的功能,如支付宝小程序一样,一处配置,全局有效。
全局自定义分享——使用微信小程序隐式页面配置函数实现:
本例使用了隐式函数 Page 以及返回对象 pageConfig 来对当前访问页面进行自定义分享配置,具体代码如下:
// app.js
/**
* 全局分享配置,页面无需开启分享
* 如页面开启分享开关,则走页面分享配置(即使未配置内容)
*/
! function() {
//获取页面配置并进行页面分享配置
var PageTmp = Page
Page = function(pageConfig) {
let view = Page
//全局开启分享
pageConfig = Object.assign({
onShareAppMessage: function() {
}
}, pageConfig);
//3. 配置页面模板
PageTmp(pageConfig);
}
}();
如上,只需要在小程序主入口app.js中写入以上代码对页面分享进行直接配置就好了(App()外边)。
功能表现:
- 只需要入口js中配置如上代码,即可实现全局自定义分享;
- 如果页面配置有分享事件的函数,那么全局分享将失效,直接走页面的分享(即使页面分享未配置内容,只要打开就会走页面分享);
- 经多次验证,上述方法实现的全局分享自动携带当前页面的完整参数,无需另外获取。
如果需要配置全局分享图片或者标题,直接在 onShareAppMessage 函数中配置就好了,如下:
pageConfig = Object.assign({
onShareAppMessage: function () {
return {
title:"自定义全局分享",
imageUrl: wx.getStorageSync("shareUrl")
}
}
}, pageConfig);
使用隐式路由间接实现全局分享配置:
这种方法就没上边的好用了,但是涉及到隐式路由的使用,有兴趣的可以了解下,需要注意的是这种方法间接实现全局分享只是修改分享配置,前提是页面必须配置分享事件函数,否则无效。
这种全局分享的实现方法不建议用,就当了解下微信小程序的隐式路由的使用就好了。具体代码如下:
App({
onLaunch: function() {
this.overShare()
},
/**
* 间接实现全局设置分享内容(需要页面配置分享事件函数)
*/
overShare: function() {
let self = this
// 调用隐藏路由回调
wx.onAppRoute(function(res) {
//获取加载的页面
let pages = getCurrentPages(),
//获取当前页面的对象
view = pages[pages.length - 1],
data;
if (view) {
data = view.data;
if (true || !data.isOverShare) {
data.isOverShare = true;
view.onShareAppMessage = function() {
//重写分享配置
return {
title: '分享标题',
imageUrl: wx.getStorageSync("shareUrl")
};
}
}
}
})
},
})
总结:
通过上边的方式,我们已经实现了全局自定义分享。如果需要对大部分页面进行全局分享配置(指定标题、图片、页面路径),那么在app.js中的全局分享代码中进行配置就好了。对于部分需要单独配置的,可以直接在页面进行特定配置就好了。
如此,单个页面分享、全局分享、组合分享也就都可以实现了。
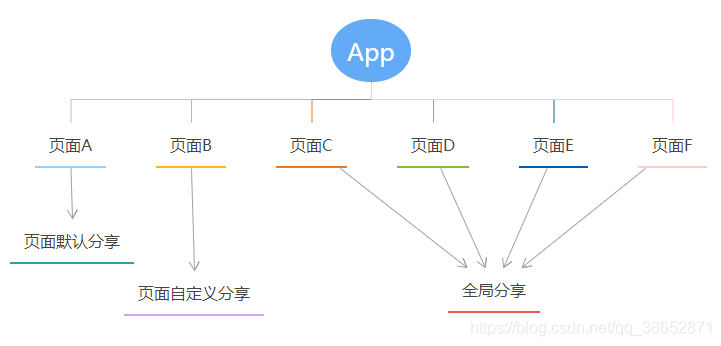
应用扩展——结合隐式页面函数、隐式路由实现所有页面分享配置及控制(页面无需再开启或自定义配置):
结合隐式路由,可实现全局控制所有页面的分享配置,包括全局分享、页面默认分享、页面自定义分享,如下图所示:

示例代码:
// app.js
/**
* 全局分享配置,页面无需开启分享
* 使用隐式页面函数进行页面分享配置
* 使用隐式路由获取当前页面路由,并根据路由来进行全局分享、自定义分享
*/
! function () {
//获取页面配置并进行页面分享配置
var PageTmp = Page
Page = function (pageConfig) {
//1. 获取当前页面路由
let routerUrl = ""
wx.onAppRoute(function (res) {
let pages = getCurrentPages(),
view = pages[pages.length - 1];
routerUrl = view.route
})
//2. 全局开启分享配置
pageConfig = Object.assign({
onShareAppMessage: function () {
//根据不同路由设置不同分享内容(微信小程序分享自带参数,如非特例,不需配置分享路径)
let shareInfo={
}
let noGlobalSharePages=["index/index"]
//全局分享配置,如部分页面需要页面默认分享或自定义分享可以单独判断处理
if (!routerUrl.includes(noGlobalSharePages)){
shareInfo = {
title: "自定义全局分享",
imageUrl: wx.getStorageSync("shareUrl")
}
}
return shareInfo
}
}, pageConfig);
// 配置页面模板
PageTmp(pageConfig);
}
}();
如上,无需页面开启和配置,只需要在app.js中编写以上代码,即可对所有页面进行自定义分享配置。