
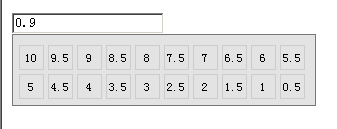
鼠标点击 后 的效果
SetTime.js
/**//***********************************
* 简单时间控件: version 1.0
* 作者:李禄燊
* 时间:2007-10-31
*
* 使用说明:
* 首先把本控件包含到页面
* <script src="XXX/setTime.js" type="text/javascript"></script>
* 控件调用函数:_SetTime(field)
* 例如 <input name="time" type="text" οnclick="_SetTime(this)"/>
*
************************************/
var str = "";
document.writeln("<div id=\"_contents\" style=\"padding:6px; background-color:#E3E3E3; font-size: 12px; border: 1px solid #777777; position:absolute; left:?px; top:?px; width:?px; height:?px; z-index:1; visibility:hidden\">");
str += "\u65f6<select name=\"_hour\">";
for (h = 0; h <= 9; h++) {
str += "<option value=\"0" + h + "\">0" + h + "</option>";
}
for (h = 10; h <= 23; h++) {
str += "<option value=\"" + h + "\">" + h + "</option>";
}
str += "</select> \u5206<select name=\"_minute\">";
for (m = 0; m <= 9; m++) {
str += "<option value=\"0" + m + "\">0" + m + "</option>";
}
for (m = 10; m <= 59; m++) {
str += "<option value=\"" + m + "\">" + m + "</option>";
}
str += "</select> \u79d2<select name=\"_second\">";
for (s = 0; s <= 9; s++) {
str += "<option value=\"0" + s + "\">0" + s + "</option>";
}
for (s = 10; s <= 59; s++) {
str += "<option value=\"" + s + "\">" + s + "</option>";
}
str += "</select> <input name=\"queding\" type=\"button\" οnclick=\"_select()\" value=\"\u786e\u5b9a\" style=\"font-size:12px\" /></div>";
document.writeln(str);
var _fieldname;
function _SetTime(tt) {
_fieldname = tt;
var ttop = tt.offsetTop; //TT控件的定位点高
var thei = tt.clientHeight; //TT控件本身的高
var tleft = tt.offsetLeft; //TT控件的定位点宽
while (tt = tt.offsetParent) {
ttop += tt.offsetTop;
tleft += tt.offsetLeft;
}
document.all._contents.style.top = ttop + thei + 4;
document.all._contents.style.left = tleft;
document.all._contents.style.visibility = "visible";
}
function _select() {
_fieldname.value = document.all._hour.value + ":" + document.all._minute.value + ":" + document.all._second.value;
document.all._contents.style.visibility = "hidden";
}

折扣js:
/**//***********************************
* 简单折扣控件:
* 使用说明:
* 首先把本控件包含到页面
* <script src="XXX/SetAgio.js" type="text/javascript"></script>
* 控件调用函数:_SetAgio(field)
* 例如 <input name="Agio" type="text" οnclick="_SetAgio(this)"/>
*
************************************/
var str = "";
document.writeln("<div id=\"_contents\" style=\"padding:6px; width:300px;background-color:#E3E3E3; font-size: 12px; border: 1px solid #777777; position:absolute; visibility:hidden\">");
for (var h = 10; h >= 1; h--) {
str += "<div οnmοuseοver=\"this.style.backgroundColor='#BDEBEE';\" οnmοuseοut=\"this.style.backgroundColor='#E3E3E3';\" οnclick=\"_select(this)\" style='cursor:hand;border:1px solid #ccc; border-collapse:collapse;width:25px;text-align:center;font-size:12px;height:25px;padding-top:6px;float:left;margin-right:4px;margin-top:4px;'>" + h + "</div>";
str += "<div οnmοuseοver=\"this.style.backgroundColor='#BDEBEE';\" οnmοuseοut=\"this.style.backgroundColor='#E3E3E3';\" οnclick=\"_select(this)\" style='cursor:hand;border:1px solid #ccc; border-collapse:collapse;width:25px;text-align:center;font-size:12px;height:25px;padding-top:6px;float:left;margin-right:4px;margin-top:4px;'>" + (h - 0.5) + "</div>";
}
str += "</div>";
document.writeln(str);
var _fieldname;
function _SetAgio(tt) {
_fieldname = tt;
var ttop = tt.offsetTop; //TT控件的定位点高
var thei = tt.clientHeight; //TT控件本身的高
var tleft = tt.offsetLeft; //TT控件的定位点宽
while (tt = tt.offsetParent) {
ttop += tt.offsetTop;
tleft += tt.offsetLeft;
}
document.all._contents.style.top = ttop + thei + 4;
document.all._contents.style.left = tleft;
document.all._contents.style.visibility = "visible";
}
function _select(obj) {
_fieldname.value = obj.innerHTML/10;
document.all._contents.style.visibility = "hidden";
}