实训项目第一阶段:基于储卡音乐播放器V05
(一)功能要求
在基于卡音乐播放器V0.4基础上,作如下修改:
1、创建应用程序常量接口保存广播频道常量2、在音乐播放器应用程序类里添加两个属性
– currentMusicIndex
– currentPosition
– 访问它们的方法
3、创建MusicPlayService来完成音乐的播放、暂停以及切换工作
4、利用广播来实现MainActivity与MusicPlayService之间的通信
(二)运行效果

(三)涉及知识点
1、标签(TextView)
2、按钮(Button)
3、媒体播放器(MediaPlayer)
4、进度条(ProgressBar)
5、线程(Thread)
6、消息处理器(Handler)
7、列表视图(ListView)
8、异步任务(AsyncTask)
9、应用程序(Application)
10服务(Service)
11、广播接收者(BroadcastReceiver)
(四)实现步骤
1、将图片素材拷贝到drawable目录与mipmap目录


2、创建按钮背景图片选择器
(1)播放按钮背景图片选择器 - play_button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/play_button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/play_button" android:state_pressed="false" />
</selector>
(2)暂停按钮背景图片选择器 - pause_button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/pause_button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/pause_button" android:state_pressed="false" />
</selector>
(3)上一首按钮背景图片选择器 - previous_button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/previous_button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/previous_button" android:state_pressed="false" />
</selector>
(4)下一首按钮背景图片选择器 - next_button_selector.xml
?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/next_button_pressed" android:state_pressed="true" />
<item android:drawable="@drawable/next_button" android:state_pressed="false" />
</selector>
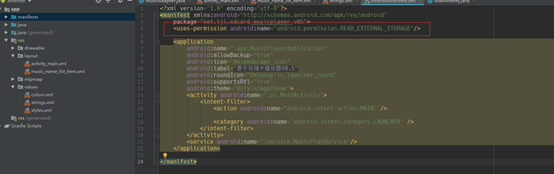
3、在项目清单文件里授权访问外置存储卡,设置应用程序图标

4、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ProgressBar
android:id="@+id/pbScanMusic"
android:layout_width="100dp"
android:layout_height="100dp"
android:visibility="gone" />
<TextView
android:id="@+id/tvScanMusic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/scan_music"
android:textColor="#0000ff"
android:textSize="25sp"
android:visibility="gone" />
</LinearLayout>
<ListView
android:id="@+id/lvMusicName"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
android:layout_weight="8" />
<TextView
android:id="@+id/tvMusicName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:textColor="#0000ff"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_weight="0.5"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tvCurrentPosition"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor="#ff0000" />
<ProgressBar
android:id="@+id/pbMusicProgress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="6" />
<TextView
android:id="@+id/tvDuration"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor="#ff00ff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btnPrevious"
android:layout_width="60dp"
android:layout_height="50dp"
android:background="@drawable/previous_button_selector"
android:onClick="doPrevious" />
<Button
android:id="@+id/btnPlayOrPause"
android:layout_width="60dp"
android:layout_height="50dp"
android:background="@drawable/play_button_selector"
android:onClick="doPlayOrPause" />
<Button
android:id="@+id/btnNext"
android:layout_width="60dp"
android:layout_height="50dp"
android:background="@drawable/next_button_selector"
android:onClick="doNext" />
</LinearLayout>
</LinearLayout>
5、字符串资源文件strings.xml

6、创建音乐名列表项模板music_name_list_item.xml

7、创建entity子包,在里面创建音乐实体类 - Music

8、创建app子包,在里面创建音乐播放器应用程序类 - MusicPlayerApplication

9、创建adapter子包,在里面创建音乐适配器 - MusicAdapter

10、在app子包常见应用程序常量接口 - AppConstants

package net.hw.sdcard_musicplayer_v05.app;
/**
* 功能:应用程序常量接口
* 作者:谭金兰
* 日期:2021年01月06日
*/
public interface AppConstants {
String TAG = "net.hw.sdcard_musicplayer_v05"; // 应用程序标记
String INTENT_ACTION_PREVIOUS = TAG + ".intent.action.PREVIOUS"; // 广播频道常量:播放上一首
String INTENT_ACTION_PLAY = TAG + ".intent.action.PLAY"; // 广播频道常量:播放
String INTENT_ACTION_PLAY_OR_PAUSE = TAG + ".intent.action.PLAY_OR_PAUSE"; // 广播频道常量:播放或暂停
String INTENT_ACTION_NEXT = TAG + ".intent.action.NEXT"; // 广播频道常量:播放下一首
String INTENT_ACTION_UPDATE_PROGRESS = TAG + ".intent.action.UPDATE_PROGRESS"; // 广播频道常量:更新播放进度
String CONTROL_ICON = "control_icon"; // 控制图标名称常量
String DURATION = "duration"; // 播放时长名称常量
String CURRENT_POSITION = "current_position"; // 当前播放位置名称常量
}
11、创建service子包,在里面创建音乐播放服务类 - MusicPlayService

12、主界面类 - MainActivity
(1)声明变量

启动应用,查看效果
