v-bind:class 绑定class可以是字符串,对象,数组
字符串:
<style>
.color-red{
color:#f00;
}
</style>
<p v-bind:class="a">Lorem ipsum dolor sit amet.</p>
data:{
a:'color-red',
}
对象:
<p class="ok" v-bind:class="{class1:haha,class2:wuwu}">Lorem ipsum.r</p>
data:{
haha:true,
wuwu:false
}绑定对象的时候还可以有第二种方式:
<p v-bind:class="obj">obj</p>
data:{
obj:{
'classA':true, //这里写类名,对应的值true的会显示
'classB':false
},
}
数组:
<p v-bind:class="[z,x]">lorem</p>
data:{
z:'zz',
x:'xx'
}
高级的部分!!!重点啊
class对象的话可以放到computed计算属性那边去监听
<p v-bind:class="objComputed">loremabc</p>
data:{
age:5
},
computed:{
objComputed(){
return {
'abc':this.age>2?true:false
}
}
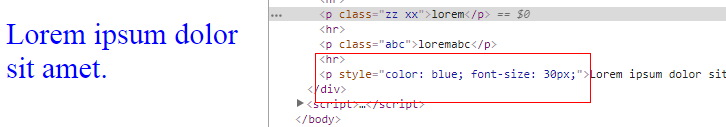
}v-bind:style="{xxxx}"
···
Lorem ipsum dolor sit amet.
data:{
colorBlue:'blue',
bigSize:'30px'
扫描二维码关注公众号,回复:
1285111 查看本文章


},···

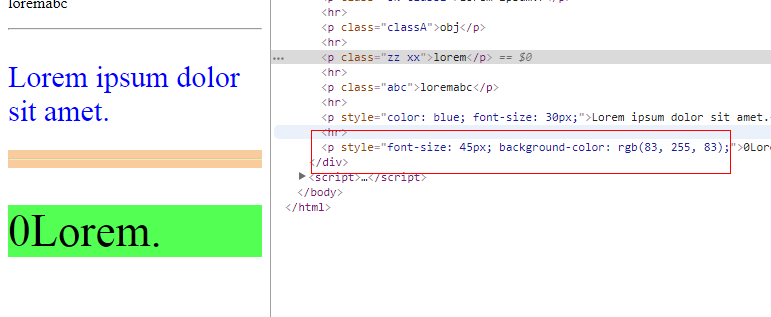
当style绑定的是对象的时候
<p v-bind:style="styleObj">0Lorem.</p>
data:{
styleObj:{
fontSize:'45px',//这里是直接写属性和属性值的
backgroundColor:'#53ff53'
}
},

同样计算属性也是可以的呀,参考上面
computed:{
styleObj:function(){
return {
color:this.age>5?'#53ff53':'#f00'
}
}
}