重绘:
当渲染树中的一些元素需要更新属性,而这些属性只是影响元素的外观、风格,而不会影响布局的操作,比如 background-color,我们将这样的操作称为重绘。
重排(回流):
当渲染树中的一部分(或全部)因为元素的规模尺寸、布局、隐藏等改变而需要重新构建的操作,会影响到布局的操作,这样的操作我们称为重排。
常见引起重排属性和方法:
任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发重排。
(1)添加或者删除可见的 DOM 元素;
(2)元素尺寸改变——边距、填充、边框、宽度和高度
(3)内容变化,比如用户在 input 框中输入文字
(4)浏览器窗口尺寸改变——resize事件发生时
(5)计算 offsetWidth 和 offsetHeight 属性
(6)设置 style 属性的值
(7)当你修改网页的默认字体时。
重排必定会发生重绘,重绘不一定会引发重排。重排所需的成本比重绘高的多,改变父节点里的子节点很可能会导致父节点的一系列重排。
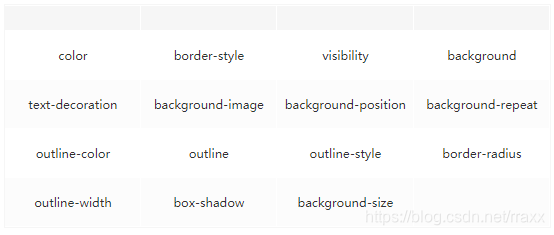
常见引起重绘属性和方法:

常见引起重排属性和方法:
