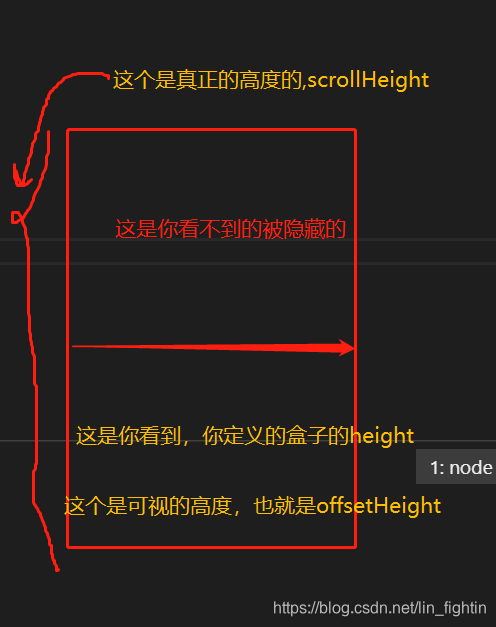
JS 判断盒子滚动到底部
猜你喜欢
转载自blog.csdn.net/lin_fightin/article/details/111991139
今日推荐
周排行