目录
33-旅游线路分页展示_分页数据展示_代码实现_Servlet
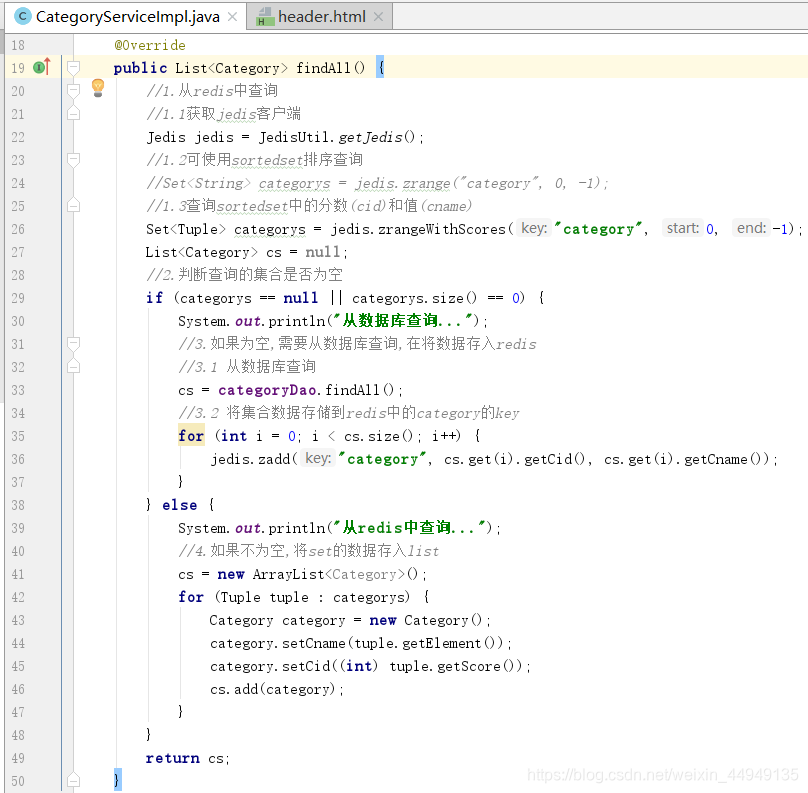
35-旅游线路分页展示_分页数据展示_代码实现_Service
38-旅游线路分页展示_分页数据展示_前台代码_异步加载数据
31-旅游线路分页展示_类别id传递
点击了不同的分类后,将来看到的旅游线路不一样的。通过分析数据库表结构,发现,旅游线路表和分类表是一个多对一的关系。

查询不同分类的旅游线路sql:Select * from tab_route where cid = ?;
Redis中查询score(cid)
页面传递cid
header.html传递cid
获取cid
$(function () {
var search = location.search;
//alert(search);/id=5
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
});
32-旅游线路分页展示_分页数据展示_分析
分页展示旅游线路数据。
分析:
PageBean.java // 服务器端代码编写
创建PageBean对象
package cn.itcast.travel.domain;
import java.util.List;
/**
* 分页对象
*/
public class PageBean<T> {
private int totalCount;//总记录数
private int totalPage;//总页数
private int currentPage;//当前页码
private int pageSize;//每页显示的条数
private List<T> list;//每页显示的数据集合
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
}33-旅游线路分页展示_分页数据展示_代码实现_Servlet
RouteServlet.java // 服务器端代码编写
package cn.itcast.travel.web.servlet;
import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.service.RouteService;
import cn.itcast.travel.service.impl.RouteServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage");
String pageSizeStr = request.getParameter("pageSize");
String cidStr = request.getParameter("cid");
int cid = 0;//类别id
//2.处理参数
if (cidStr != null && cidStr.length() > 0) {
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if (currentPageStr != null && currentPageStr.length() > 0) {
currentPage = Integer.parseInt(currentPageStr);
} else {
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if (pageSizeStr != null && pageSizeStr.length() > 0) {
pageSize = Integer.parseInt(pageSizeStr);
} else {
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize);
//4. 将pageBean对象序列化为json,返回
writeValue(pb, response);
}
}34-旅游线路分页展示_分页数据展示_代码实现_Dao
RouteDao.java
package cn.itcast.travel.dao;
import cn.itcast.travel.domain.Route;
import java.util.List;
public interface RouteDao {
/**
* 根据cid查询总记录数
*/
public int findTotalCount(int cid);
/**
* 根据cid、start、pageSize查询当前页的数据集合
*/
public List<Route> findByPage(int cid, int start, int pageSize);
}RouteDaoImpl.java
package cn.itcast.travel.dao.impl;
import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public int findTotalCount(int cid) {
String sql = "select count(*) from tab_route where cid = ?";
return template.queryForObject(sql, Integer.class, cid);
}
@Override
public List<Route> findByPage(int cid, int start, int pageSize) {
String sql = "select * from tab_route where cid = ? limit ? , ?";
return template.query(sql, new BeanPropertyRowMapper<Route>(Route.class), cid, start, pageSize);
}
}35-旅游线路分页展示_分页数据展示_代码实现_Service
RouteService.java
package cn.itcast.travel.service;
import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
/**
* 线路Service
*/
public interface RouteService {
/**
* 根据类别进行分页查询
*
* @param cid
* @param currentPage
* @param pageSize
* @return
*/
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize);
}RouteServiceImpl.java
package cn.itcast.travel.service.impl;
import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.dao.impl.RouteDaoImpl;
import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.service.RouteService;
import java.util.List;
public class RouteServiceImpl implements RouteService {
private RouteDao routeDao = new RouteDaoImpl();
@Override
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize) {
//封装PageBean
PageBean<Route> pb = new PageBean<Route>();
//设置当前页码
pb.setCurrentPage(currentPage);
//设置每页显示条数
pb.setPageSize(pageSize);
//设置总记录数
int totalCount = routeDao.findTotalCount(cid);
pb.setTotalCount(totalCount);
//设置当前页显示的数据集合
int start = (currentPage - 1) * pageSize;//开始的记录数
List<Route> list = routeDao.findByPage(cid, start, pageSize);
pb.setList(list);
//设置总页数 = 总记录数/每页显示条数
int totalPage = totalCount % pageSize == 0 ? totalCount / pageSize : (totalCount / pageSize) + 1;
pb.setTotalPage(totalPage);
return pb;
}
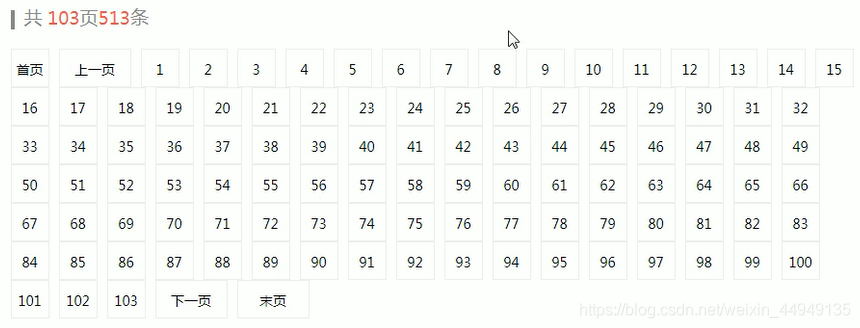
}36-旅游线路分页展示_分页数据展示_前台代码_页码展示
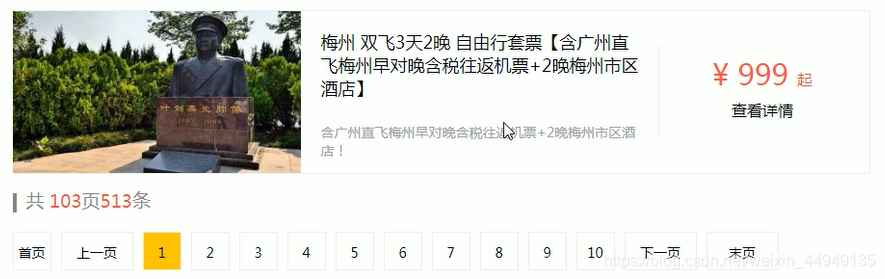
37-旅游线路分页展示_分页数据展示_前台代码_数据展示
38-旅游线路分页展示_分页数据展示_前台代码_异步加载数据
39-旅游线路分页展示_分页数据展示_前台代码_页码处理
window跳转到页面顶部
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end; // 结束位置
//1.要显示10个页码
if (pb.totalPage < 10) {
//总页码不够10页
begin = 1;
end = pb.totalPage;
} else {
//总页码超过10页
begin = pb.currentPage - 5;
end = pb.currentPage + 4;
//2.如果前边不够5个,后边补齐10个
if (begin < 1) {
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if (end > pb.totalPage) {
end = pb.totalPage;
begin = end - 9;
}
}
for (var i = begin; i <= end; i++) {
var li;
//判断当前页码是否等于i
if (pb.currentPage == i) {
li = '<li class="curPage" onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
} else {
//创建页码的li
li = '<li onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
}
//拼接字符串
lis += li;
}route_list.html // 客户端代码编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑马旅游-搜索</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/search.css">
<script src="js/jquery-3.3.1.js"></script>
<script>
$(function () {
var search = location.search;
//alert(search);//?id=5
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
//当页面加载完成后,调用load方法,发送ajax请求加载数据
load(cid);
});
function load(cid, currentPage) {
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery", {cid: cid, currentPage: currentPage}, function (pb) {
//解析pagebean数据,展示到页面上
//1.分页工具条数据展示
//1.1 展示总页码和总记录数
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
/*
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li class="curPage"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>
*/
var lis = "";
var fristPage = '<li onclick="javascipt:load(' + cid + ')"><a href="javascript:void(0)">首页</a></li>';
//计算上一页的页码
var beforeNum = pb.currentPage - 1;
if (beforeNum <= 0) {
beforeNum = 1;
}
var beforePage = '<li onclick="javascipt:load(' + cid + ',' + beforeNum + ')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
lis += fristPage;
lis += beforePage;
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end; // 结束位置
//1.要显示10个页码
if (pb.totalPage < 10) {
//总页码不够10页
begin = 1;
end = pb.totalPage;
} else {
//总页码超过10页
begin = pb.currentPage - 5;
end = pb.currentPage + 4;
//2.如果前边不够5个,后边补齐10个
if (begin < 1) {
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if (end > pb.totalPage) {
end = pb.totalPage;
begin = end - 9;
}
}
for (var i = begin; i <= end; i++) {
var li;
//判断当前页码是否等于i
if (pb.currentPage == i) {
li = '<li class="curPage" onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
} else {
//创建页码的li
li = '<li onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
}
//拼接字符串
lis += li;
}
/*// 显示所有页码
for (var i = 1; i <= pb.totalPage; i++) {
var li;
//判断当前页码是否等于i
if (pb.currentPage == i) {
li = '<li class="curPage" onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
} else {
//创建页码的li
li = '<li onclick="javascipt:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';
}
//拼接字符串
lis += li;
}*/
var lastPage = '<li class="threeword"><a href="javascript:;">末页</a></li>';
var nextPage = '<li class="threeword"><a href="javascript:;">下一页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到ul
$("#pageNum").html(lis);
/*
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
*/
//2.列表数据展示
var route_lis = "";
for (var i = 0; i < pb.list.length; i++) {
//获取{rid:1,rname:"xxx"}
var route = pb.list[i];
var li = '<li>\n' +
' <div class="img"><img src="' + route.rimage + '" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>' + route.rname + '</p>\n' +
' <br/>\n' +
' <p>' + route.routeIntroduce + '</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>' + route.price + '</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
$("#route").html(route_lis);
//定位到页面顶部
window.scrollTo(0, 0);
});
}
</script>
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<div class="page_one">
<div class="contant">
<div class="crumbs">
<img src="images/search.png" alt="">
<p>黑马旅行><span>搜索结果</span></p>
</div>
<div class="xinxi clearfix">
<div class="left">
<div class="header">
<span>商品信息</span>
<span class="jg">价格</span>
</div>
<ul id="route">
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探险游中文服务泰国旅游</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅皮划艇日落休闲特色体验</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>999</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船拖拽伞水上项目</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>99</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>环游记 泰国清迈Lila massage女子监狱spa 丽菈泰式按摩马杀鸡</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>899</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1199</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖秀成人门票bigeye含接送</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>1589</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
</ul>
<div class="page_num_inf">
<i></i> 共
<span id="totalPage">12</span>页<span id="totalCount">132</span>条
</div>
<div class="pageNum">
<ul id="pageNum">
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li class="curPage"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>
</ul>
</div>
</div>
<div class="right">
<div class="top">
<div class="hot">HOT</div>
<span>热门推荐</span>
</div>
<ul>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
<li>
<div class="left"><img src="images/04-search_09.jpg" alt=""></div>
<div class="right">
<p>清远新银盏温泉度假村酒店/自由行套...</p>
<p>网付价<span>¥<span>899</span>起</span>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--引入头部-->
<div id="footer"></div>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
</body>
</html>只有你爬到山顶了,这座山才会支撑着你。