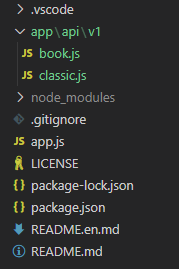
项目结构:

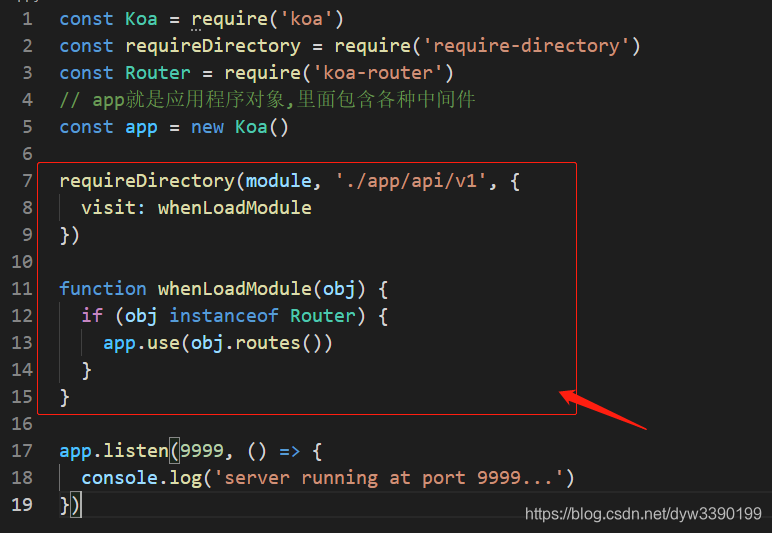
代码:
// app.js
const Koa = require('koa')
const requireDirectory = require('require-directory')
const Router = require('koa-router')
// app就是应用程序对象,里面包含各种中间件
const app = new Koa()
requireDirectory(module, './app/api/v1', {
visit: whenLoadModule
})
function whenLoadModule(obj) {
if (obj instanceof Router) {
app.use(obj.routes())
}
}
app.listen(9999, () => {
console.log('server running at port 9999...')
})
// book.js
const Router = require('koa-router')
// 实例化router
const router = new Router()
router.get('/v1/book/latest', (ctx, next) => {
ctx.body = {
key: 'book'}
})
module.exports = router
// classic.js
const Router = require('koa-router')
// 实例化router
const router = new Router()
router.get('/v1/classic/latest', (ctx, next) => {
ctx.body = {
key: 'classic'}
})
module.exports = router
我们的app.js作为入口文件,代码不应该太冗余复杂,比如这里的代码,放在app.js中不太好:

所以我们来重构一下代码,在根目录新建一个core文件夹,用来放所有的公共方法或类,里面新建一个文件init.js:
// init.js
const requireDirectory = require('require-directory')
const Router = require('koa-router')
class InitManager {
static initCore(app) {
// 入口方法
InitManager.app = app
InitManager.initLoadRouters()
}
static initLoadRouters() {
requireDirectory(module, `${
process.cwd()}/app/api/`, {
visit: whenLoadModule
})
function whenLoadModule(obj) {
if (obj instanceof Router) {
InitManager.app.use(obj.routes())
}
}
}
}
module.exports = InitManager