注册部分代码:
<!-------注册内容content部分--------->
<div class="content">
<div class="content-biao">
<h2>用户注册</h2>
<div zhuce-biao>
<form action="" method="post">
<div class="all">
<div class="username"><p>用户姓名:</p><input type="text" name="username" size="35" width="250" value placeholder="用户名" required=""></div>
<div class="password1"><p>登录密码:</p><input type="password" name="password1" size="35" width="250" placeholder="请设置密码" required=""></div>
<div class="password2"><p>确认密码:</p><input type="password" name="password2" size="35" width="250" placeholder="重复输入密码" required=""></div>
<div class="nick"><p>用户昵称:</p><input type="text" name="nick" size="35" width="250" value placeholder="用户昵称" required=""></div>
<div class="age"><p>用户年龄:</p><input type="text" name="age" size="35" width="250" value placeholder="用户年龄" required=""></div>
<div class="address"><p>用户地址:</p><input type="text" name="address" size="35" width="250" value placeholder="用户地址" required=""></div>
<div class="phone"><p>用户电话:</p><input type="text" name="phone" size="35" width="250" value placeholder="用户电话" required=""></div>
<div>
<span style="color: green">{
{
error}}</span>
</div>
<div class="submit">
<input type="submit" value="注册" style="width:250px;border:none;margin-top:20px;height:38px;background: #FF3336;" id="submit" onClick="mr()"><span>注 册</span></input>
</div>
</div>
</form>
</div>
</div>
</div><br/><br/><br/><br/>
<!---------页脚------------>
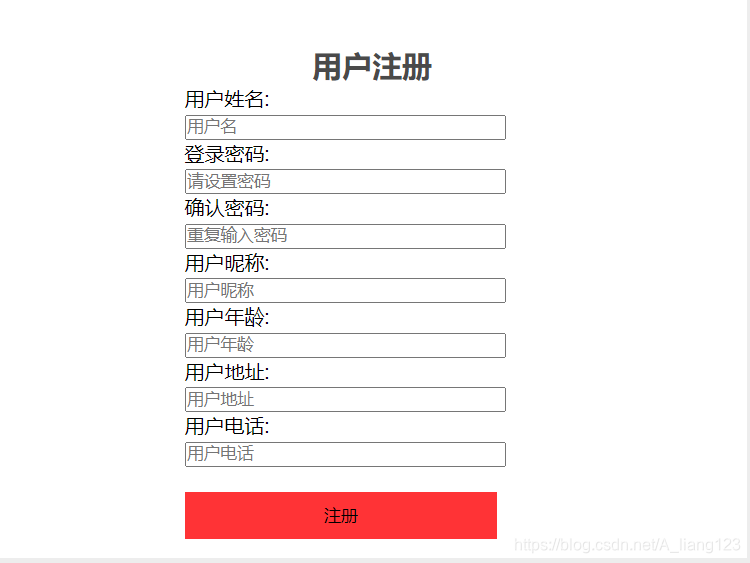
效果图: