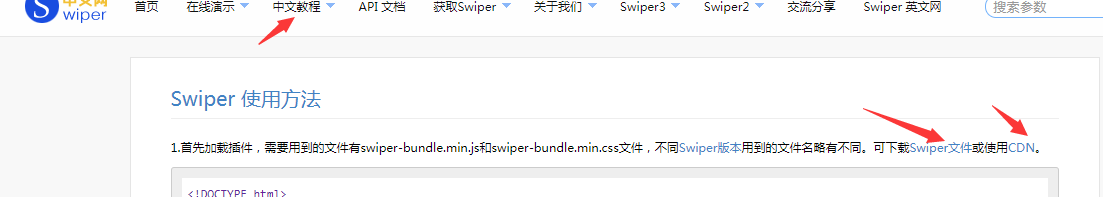
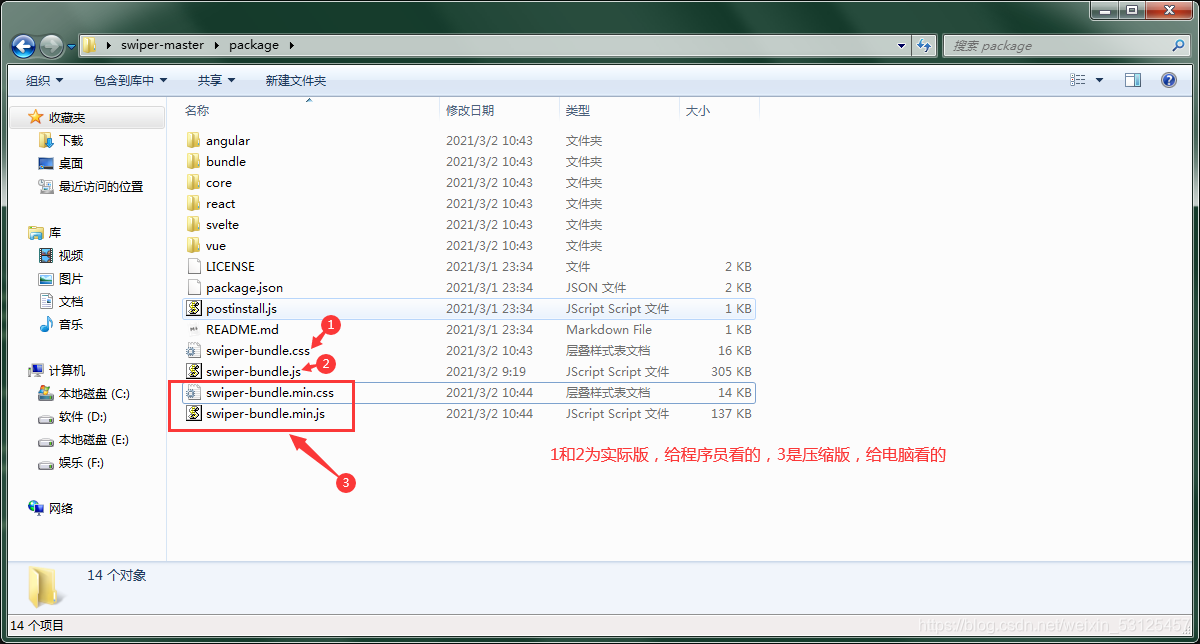
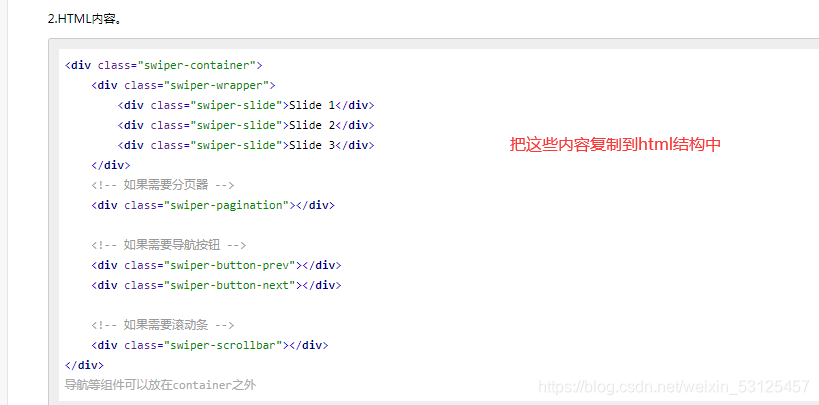
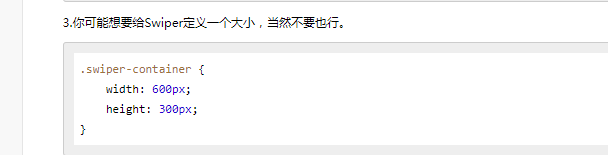
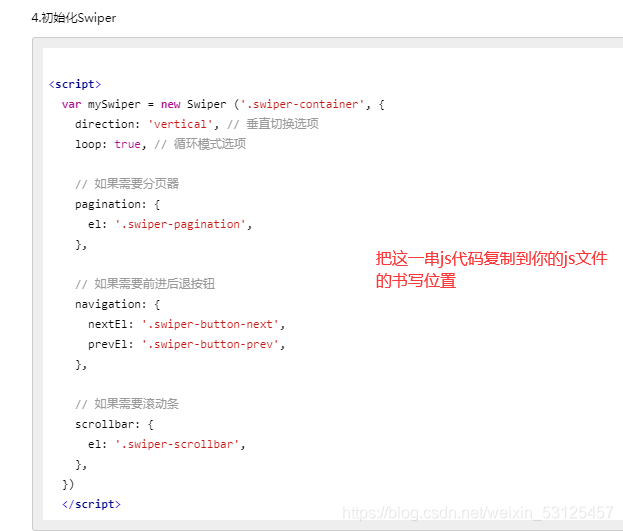
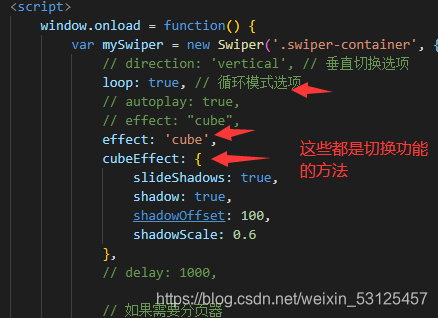
通过Swiper网站使用轮播图的切换效果
猜你喜欢
转载自blog.csdn.net/weixin_53125457/article/details/114286341
今日推荐
周排行