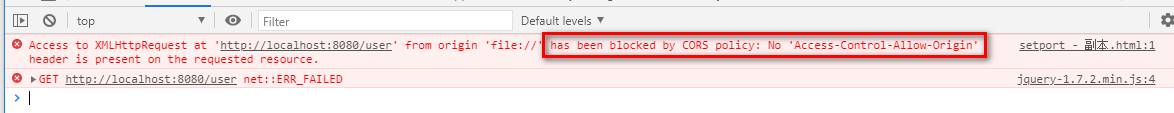
现在项目开发中,前后端分离越来越流行了,但在前后端分离通过 Ajax访问时会存在一个跨域的问题。即由于浏览器的安全性限制,不允许 AJAX 访问协议不同、域名不同、端口号不同的数据接口,否则会出报 No 'Access-Control-Allow-Origin' header is present on the requested resource. 错误。如下所示:

强大的 Spring Boot 支持通过设置 CORS(跨源资源共享)来解决跨域请求问题。具体如下几种方式可以进行配置,我们选择一种即可。
1、通过注解的方式
(1)、 在请求方法上添加注解 @CrossOrigin 说明此方法支持跨域
@Controller
public class UserController {
@GetMapping("/user")
@ResponseBody
@CrossOrigin
public User user(){
User user = new User();
user.setPassword("123456");
user.setUsername("admin");
user.setRegister(LocalDateTime.now());
return user;
}
}(2)、在控制类上添加注解 @CrossOrigin ,相当于所有的方法都支持跨域,
@Controller
@CrossOrigin
public class UserController {
@GetMapping("/user")
@ResponseBody
public User user(){
User user = new User();
user.setPassword("123456");
user.setUsername("admin");
user.setRegister(LocalDateTime.now());
return user;
}
}(3)、@CrossOrigin 注解参数配置:
- value:表示支持的域。这里表示来自 http://localhost:8081 域的请求是支持跨域的。默认为 *,表示所有域都可以。
- maxAge:表示探测请求的有效期(先进性判断是否有效)。探测请求不用每次都发送,可以配置一个有效期,有效期过了之后才会发送探测请求。默认为 1800 秒,即 30 分钟。
- allowedHeaders:表示允许的请求头。默认为 *,表示该域中的所有的请求都被允许。
2、全局配置
(1)添加自定义类实现 WebMvcConfigurer 接口,然后实现接口中的 addCorsMappings 方法。如下所示:
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(1800)
.allowedOrigins("*");
}
}说明:
- addMapping:表示对哪种格式的请求路径进行跨域处理。
- allowedHeaders:表示允许的请求头,默认允许所有的请求头信息。
- allowedMethods:表示允许的请求方法,默认是 GET、POST 和 HEAD。这里配置为 * 表示支持所有的请求方法。
- maxAge:表示探测请求的有效期
- allowedOrigins 表示支持的域
(2)、通过添加全局过CorsFilter 滤器的方式,如下所示:
@Configuration
public class CrosConfig {
@Bean
@Order(Integer.MAX_VALUE - 1)
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 允许任何头
corsConfiguration.addAllowedMethod("*"); // 允许任何方法(post、get等)
corsConfiguration.setAllowCredentials(true); //允许跨域传输所有的header参数
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(configSource);
}
}