业务场景:公众号分享一个H5页面,请求后台活动推广列表接口返回数据.
前端在调用这个接口时,报错了,原因是跨域。
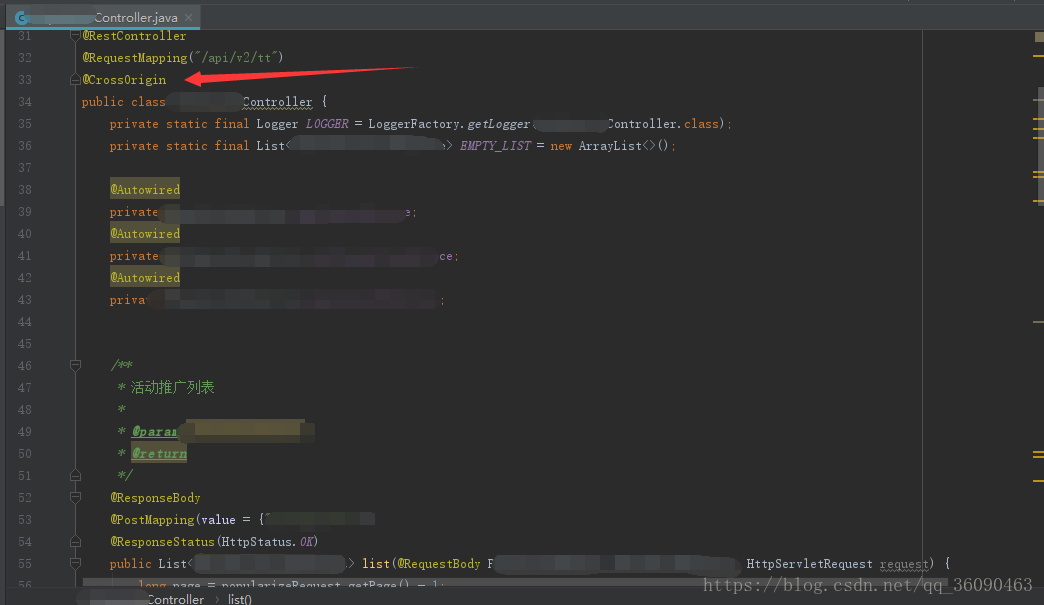
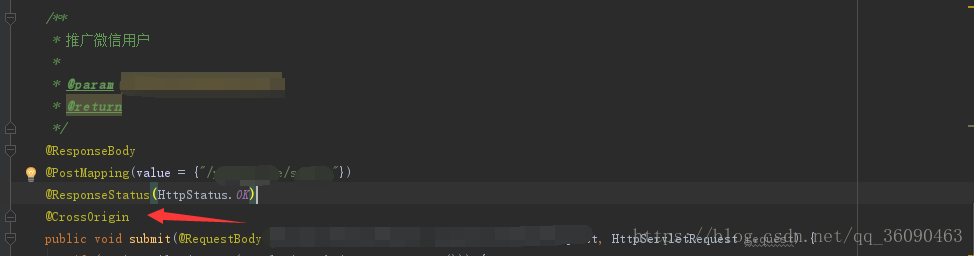
这时前端只要使用jsonp可以解决跨域( dataType: 'JSONP'),为了以防万一后端也得解决跨域.后端解决就比较简单了,例如我用的springboot,只用在Controller类上添加一个“@CrossOrigin“注解就可以实现对当前controller 的跨域 访问了,自然而然就能访问这个Controller里的接口了,当然这个标签也可以加到方法上。@CrossOrigin可以处理跨域请求,让你能访问不是一个域的文件。
代码实现如下:
相关知识:
一.什么是跨域
跨域是指 不同域名之间相互访问。跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
也就是如果在A网站中,我们希望使用Ajax来获得B网站中的特定内容
如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题。
二.什么是同一个域
同一协议,同一ip,同一端口,三同中有一不同就产生了跨域。
三.举例说明
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php(子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html调用 http://www.123.com:8081/server.php(端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php(协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
当域名www.abc.com下的js代码去访问www.def.com域名下的资源,就会受到限制。
参考博客来源1:https://blog.csdn.net/u012373815/article/details/71436415/
参考博客来源2:https://blog.csdn.net/zjy15203167987/article/details/77330992