-
配置静态资源服务器,我这里直接选用tomcat容器作为资源服务器,有nginx服务器的可以选择nginx做静态资源服务器。
在tomcat的conf目录下配置server.xml文件,在Host节点下增加如下配置 <Context path="/cordovafiles" docBase="C:\file\" reloadable="true" debug="0" crossContext="true"/> 配置后在你的C盘file目录下随意放一个文件 ,例如chcp.json 通过http://ip+port/cordovafiles/chcp.json 能直接访问到json文件即配置成功 也可以配置子文件夹,在file下创建子文件夹qjxk,在子文件夹里放入chcp.json文件 通过http://ip+port/cordovafiles/qjxk/chcp.json访问 -
CMD窗口全局安装 热更新工具,不安装有些命令行无法使用。
npm install -g cordova-hot-code-push-cli -
在cordova项目添加热更新插件。
cordova plugin add cordova-hot-code-push-plugin -
执行命令 cordova-hcp init 需要填写初始化热更新的一些配置项(第2点需要成功执行,否则命令无法使用)
Project name: 你现在的项目名称所需. Amazon S3 Bucket name:亚马逊上的S3桶的名字。可以跳过。 Amazon S3 region: 亚马逊S3地区。可以跳过。 iOS app identifier: 应用程序商店的应用程序ID。App升级是跳转应用商店进行升级。可以跳过 Android app identifier: 可以App在应用商城的地址,或者是apk的下载地址。可以跳过 Update method: 何时执行更新(start: 在启动应用程序时安装更新。resume: 在恢复应用程序(从背景移动到前景状态)或启动时,安装更新;默认使用。now: 从服务器加载更新后立即安装。) Content Url:www文件夹内容在服务器的下载地址 之后会在项目根路径生成cordova-hcp.json 文件,需要在文件中加入一个配置 "autogenerated": true ,这个值执行命令后是没有的需要自己手动添加,如果不添加网页内容更新将会无效。
我这里就简单配置了这俩项,图方便的可以直接参照这个配置覆盖掉生成的文件

-
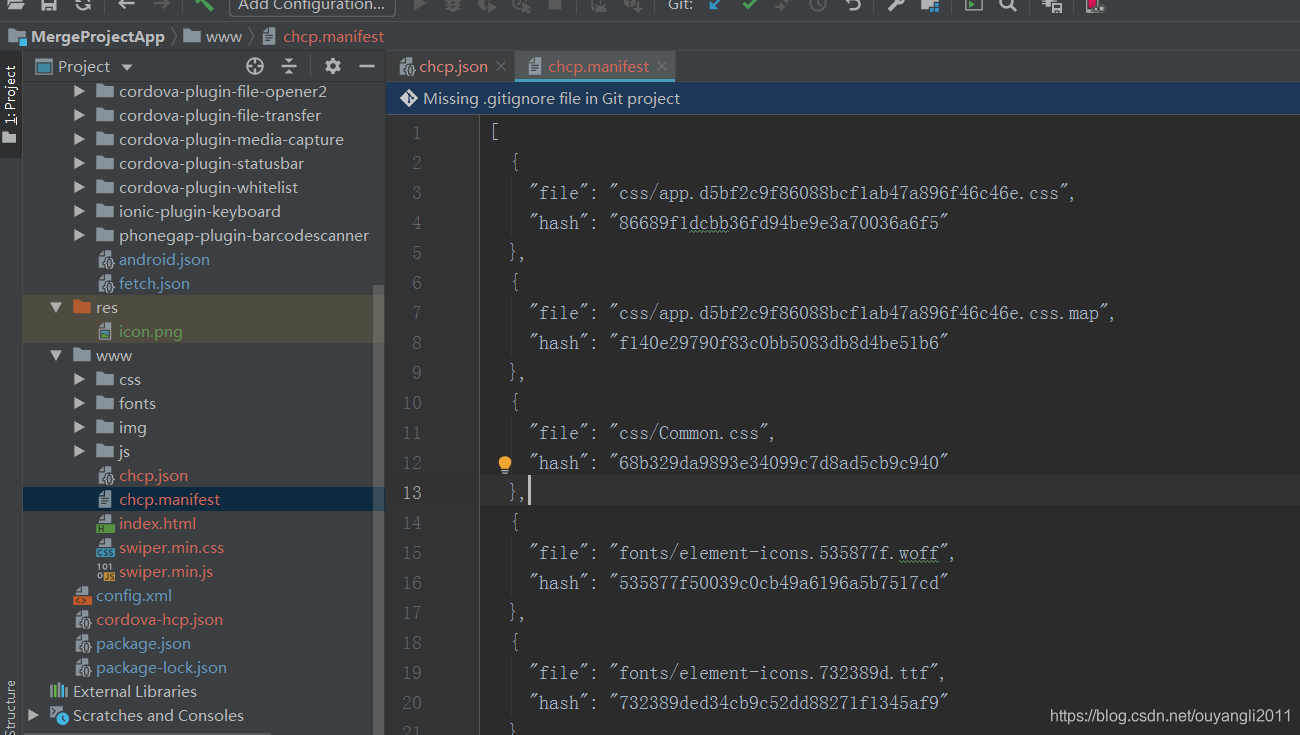
执行命令cordova-hcp build 在项目的www文件夹下会多出chcp.json chcp.manifest 两个关键文件。
cordova-hcp build

-
在cordova项目根路径配置config.xml
在widget节点内添加 <chcp> <auto-download enabled="true" /> <auto-install enabled="true" /> <config-file url="http://0.0.0.0:8080/cordovafiles/merge/chcp.json"/> </chcp>auto-download:是否自动下载热更新代码,默认是 true auto-install:是否自动安装热更新代码,默认是 true config-file:配置文件 chcp.json 从服务器上加载的路径(必须的配置项) -
此时热更新相关配置已经完成了,将项目www目录中的内容在你配置的content_url下对应资源服务器路径的文件夹下完整的复制一份,此时再去看之前的配置项就一目了然了。
-
执行命令cordova build android生成支持热更新的apk版本 ,将apk安装到手机上测试。
这里直接打debug版本,方便测试 cordova build android后记
此时安装到手机上的apk内壳中的内容是包含热更新的一些配置文件的,内部会将资源服务器上的chcp.json与手机内壳中运行的chcp.json两者比较,决定是否执行热更新。
以后每次页面有内容更新我们可以直接执行cordova-hcp build 将重新生成www目录下的内容放到资源服务器对应的文件夹下即可实现热更新
拓展
默认情况下, 所有的 检查更新->下载->安装 过程都是插件在原生端自动进行的. 不需要其它js端代码. 然而, 这些过程也可以用js监听。
你可以 监听更新相关的事件; 从服务端检查和下载新的web内容; 安装已下载的web内容; 更改插件配置; 让用户到应用商店下载新的外壳app.监听事件 document.addEventListener(eventName, eventCallback, false); function eventCallback(eventData) { // do something }可用事件 chcp_updateIsReadyToInstall - web内容已经下载并可以安装时触发. chcp_updateLoadFailed - 插件无法下载web更新时触发. 详细错误信息在事件参数里. chcp_nothingToUpdate - 无可用更新下载时触发. chcp_updateInstalled - web内容安装成功时触发. chcp_updateInstallFailed - web内容安装失败时触发. 详细错误信息在事件参数里. chcp_nothingToInstall -无可用更新安装时触发. chcp_assetsInstalledOnExternalStorage - 插件成功把app内置的web内容拷贝到外置存储中时触发. 你可能需要开发调试时用到这个事件,也许不会. chcp_assetsInstallationError -插件无法拷贝app内置的web内容到外置存储中时触发. 如果此事件发生了 - 插件不再工作. 也许是设备没有足够的存储空间导致. 详细错误信息在事件参数里.
待续
完成上面步骤,就可以实现热更新功能了。
但是当我们增加了cordova插件或者原生中添加了第三方库等,需要对App升级。
那么这个时候就要去对应的商城下载apk(苹果去app store升级)
因此可能还需要更新我们的外壳APP。