花了几天时间用bootstrap写好的页面,没去管它去写后端代码了,结果在触发按钮的点击事件时,我的点击事件压根就没有加上去,网上百度了很多,终于明白没加上去是因为这些按钮是动态加载的,可以用jquery的on方法来解决为将来的元素添加事件。
如:
$(document).ready(function() {
$("#父级元素id").on("click", '#子元素id', function() {
//需要执行的逻辑
});
});
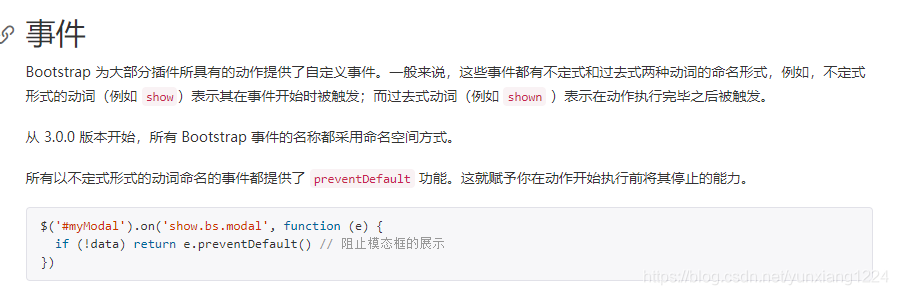
官方网站上并没有对事件触发进行讲解,只有这么一句话让人去猜:
 不过还好,解决了,记录一下。
不过还好,解决了,记录一下。