我大IE ( ̄^ ̄)
IE9 无polyfill
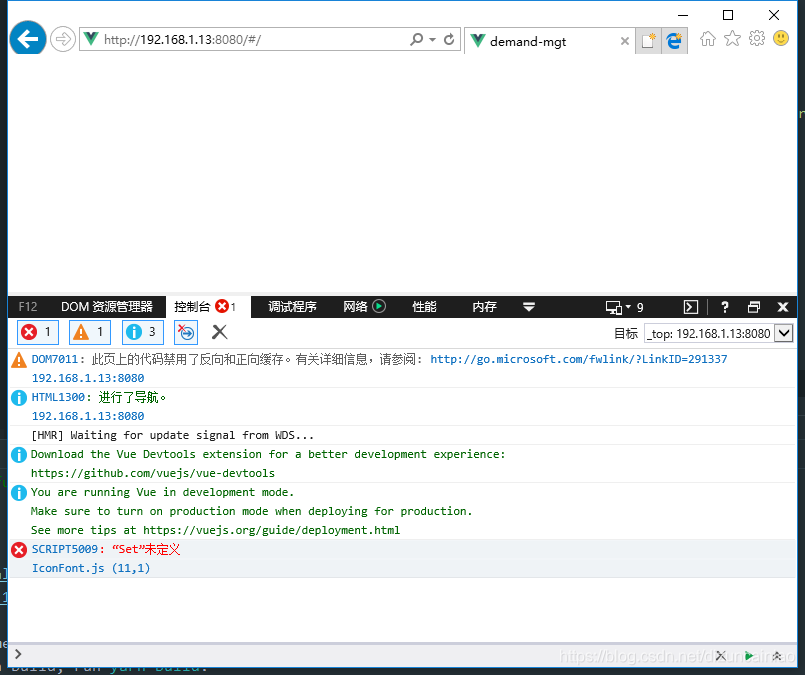
以下是我写的一个没有引入polyfill的简单demo在IE9上的表现,测试环境是IE11修改文档模式的IE9。

控制台可能会报以下错误:
* Module not found: Error: Can't resolve 'core-js/modules/es.function.name'
IE9 polyfill
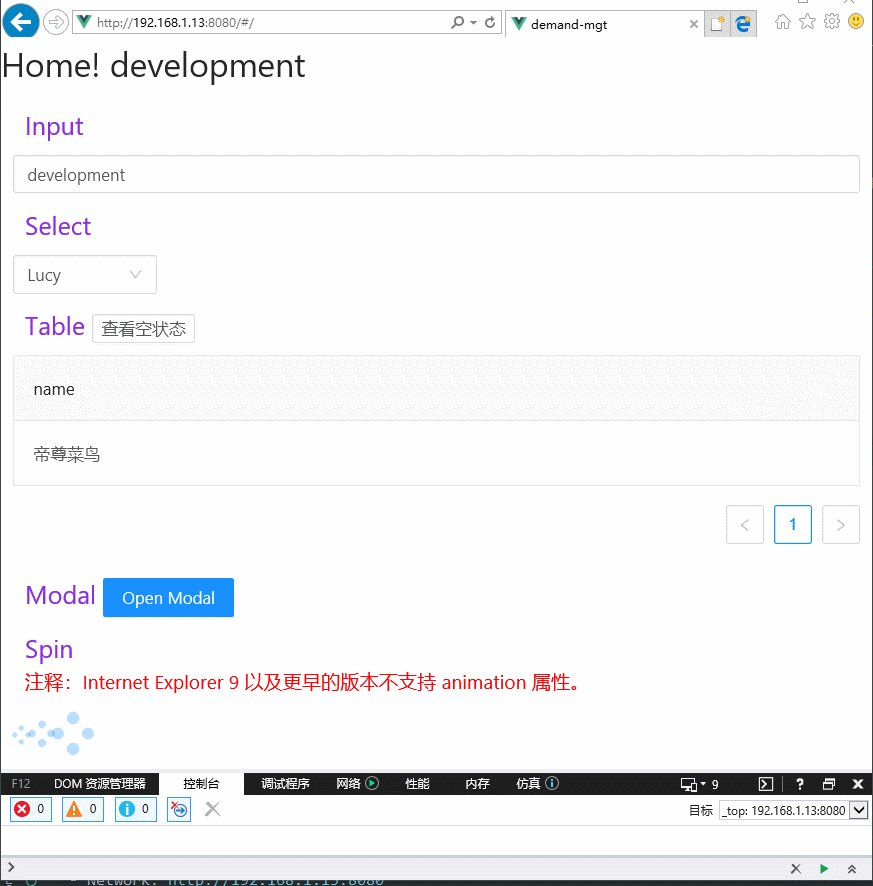
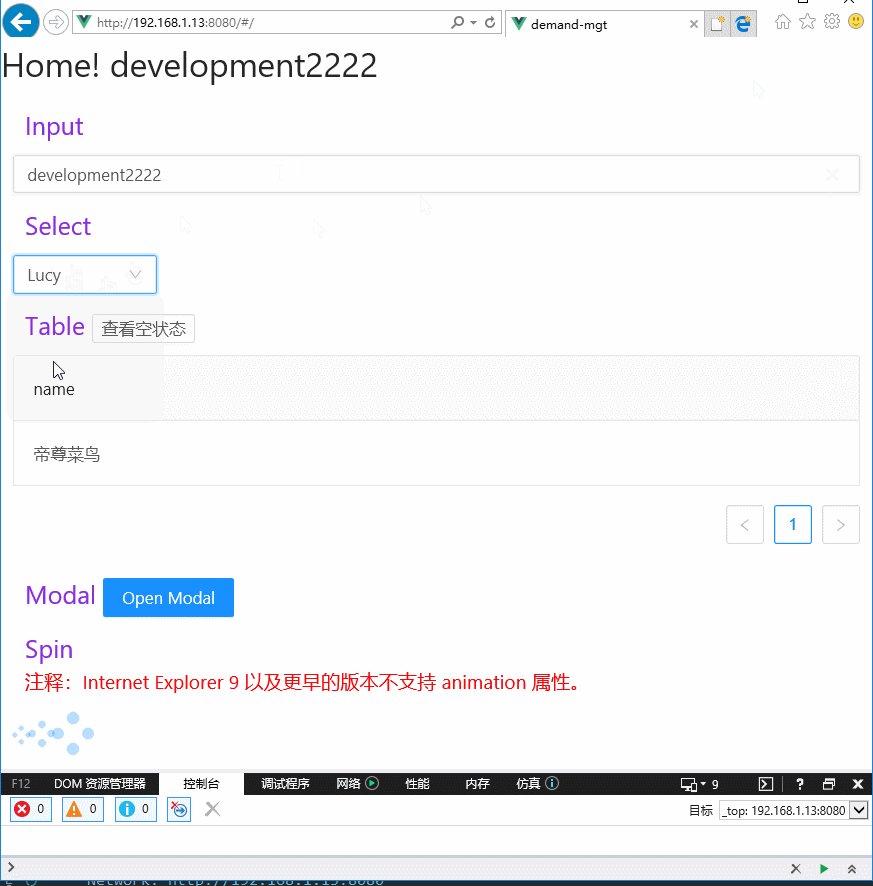
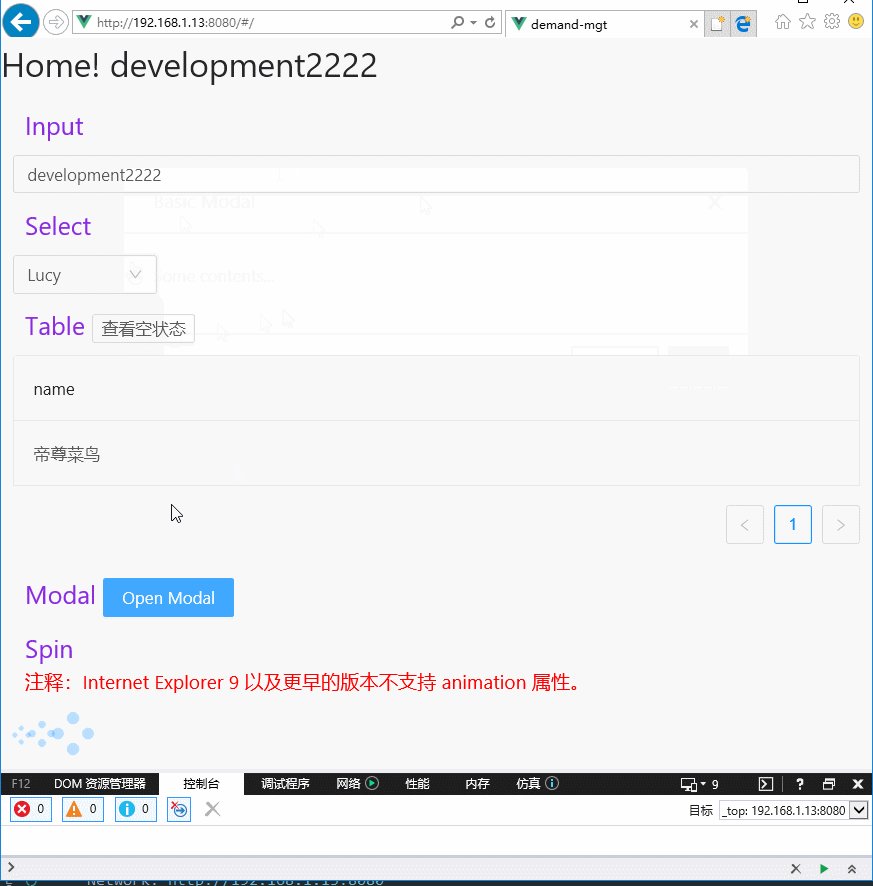
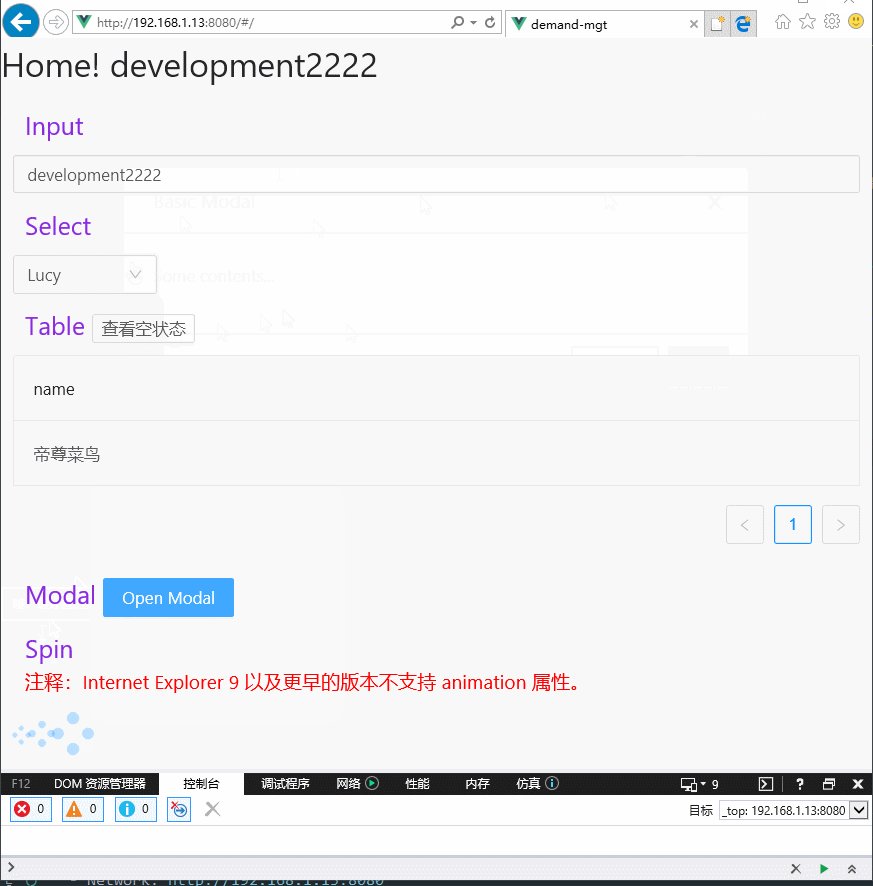
以下是我引入polyfill后的表现,测试了一些常用的组件,表现还是挺好的。除了那个可有可无的Spin,这里平稳退化成这孬样了。

应用场景
由于工作需要,相信会有一部分人需要让自己的项目兼容 IE9,这听起来有点惨无人道,但是通过配置 Babel 可以很简单的实现这一需求。不说废话,接下来直接上代码。
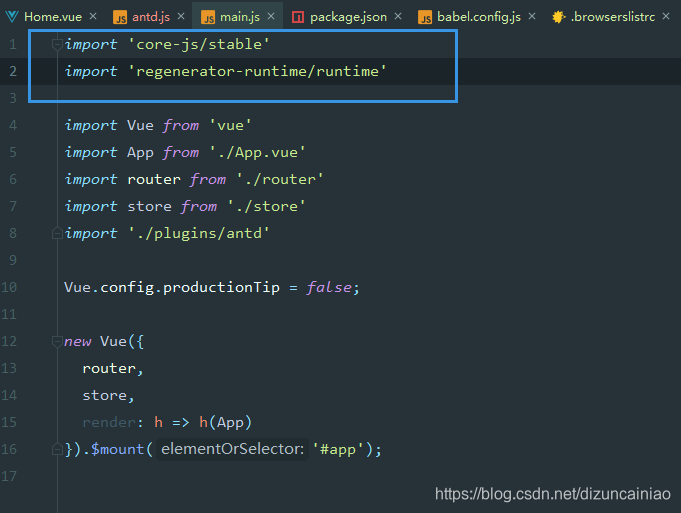
main.js

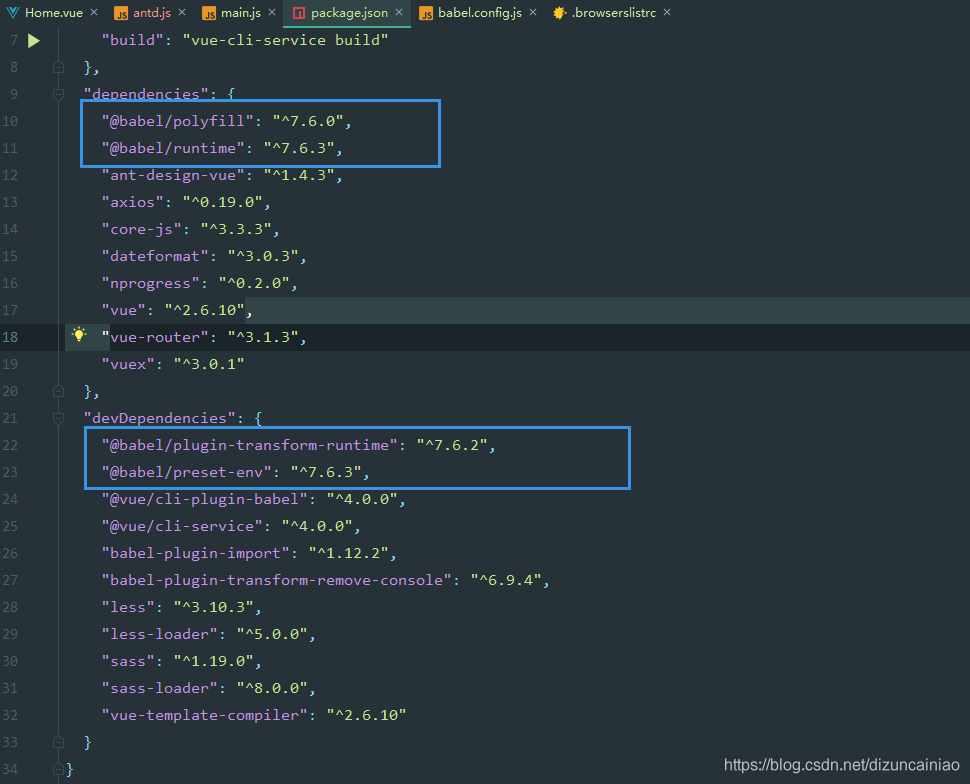
package.json

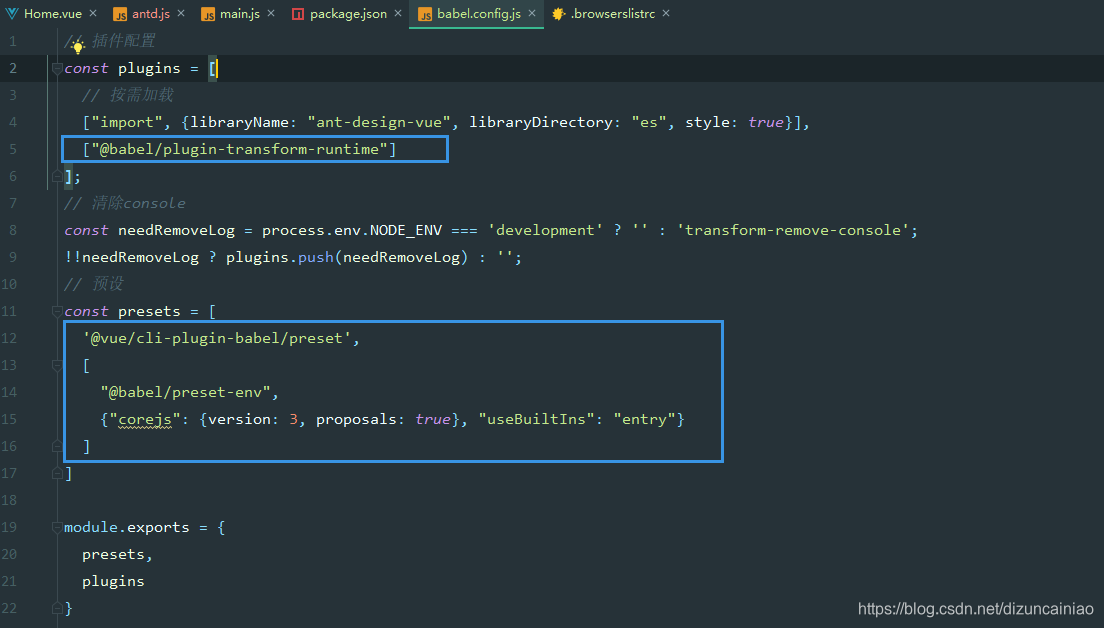
babel.config

.browserslistrc
> 1%
last 2 versions
这里的浏览器列表配置,我这里延用了Vue Cli的默认配置,大家可以通过 该网站 查询匹配后的结果。
实现原理
这里为了划重点直接上图片了,按照图片上的配置可以解决IE9的兼容问题。
可能是babel的版本升级又或是其他的原因,导致我按照之前的兼容方式会报错。Babel官网 的指南各种稀奇古怪的转跳,让人找不到规律,这里我也是一点一点的看文档啃了很久才试出来的。想要更深入的了解配置项,可以查看 Babel官网 ,这才是最好的能解决你的问题的根源之处。
更新于2020-03-05 22:33
回复评论不了,给自己回复也不行。 Git地址