---恢复内容开始---
一、CssSelector定位器
1、概述
CssSelector是效率很高的元素定位方法,Selenium官网的Document里极力推荐使用CSS locator,而不是XPath来定位元素,原因是CSS locator比XPath locator速度快,特别是在IE下面(IE没有自己的XPath 解析器(Parser))他比xpath更高效更准确更易编写,美中不足是根据页面文字时略有缺陷没有xpath直接。因为前端开发人员就是用CSS Selector设置页面上每一个元素的样式,无论那个元素的位置有多复杂,他们能定位到,那我们使用CSS Selector肯定也能非常精准的定位到页面Elements。css是采用定点定位的方式,当你看完css的语法就会发现这个特点,CSS 语法选择器详情请参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp
2、语法
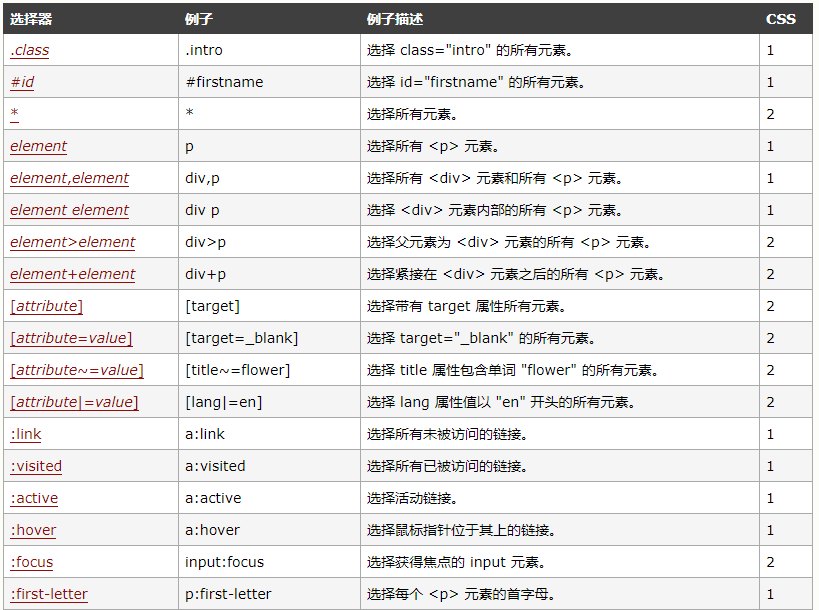
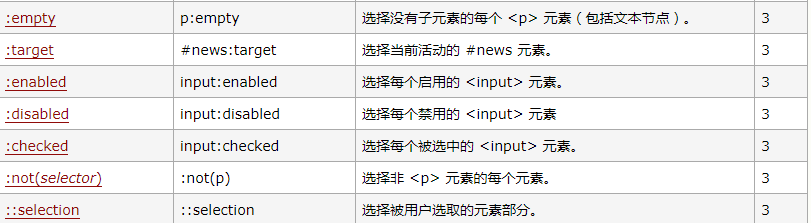
在学习CssSelector前,我们要对于CSS语法有个初步认识,下图是w3school的语法截图:



3、基本用法
1.根据tagName

driver.findElement(By.cssSelector("input")
2.根据ID
driver.findElement(By.cssSelector("#kw"));//id=‘kw’的元素
WebElement css = driver.findElement(By.cssSelector("input#su")); input下id=‘su’的元素,也就是百度一下button
3.根据className

单一class:driver.findElement(By.cssSelector(".qrcode-img"));
复合class:WebElement css = driver.findElement(By.cssSelector(".qrcode-item.qrcode-item-1"));
4.根据元素属性
a、精准匹配:
a1 driver.findElement(By.cssSelector("input[name=username]"));属性名=属性值,id,class,等都可写成这种形式
a2 driver.findElement(By.cssSelector("img[alt]"));存在属性。例如img元素存在alt属性
a3 driver.findElement(By.cssSelector("input[type='submit'][value='Login']"));多属性
b、模糊匹配:(正则表达式匹配属性)
b1 driver.findElement(By.cssSelector(Input[id ^='ctrl'])); ^= 匹配到id头部 如ctrl_12
b2 driver.findElement(By.cssSelector(Input[id $='ctrl'])); $= 匹配到id尾部 如a_ctrl
b3 driver.findElement(By.cssSelector(Input[id *= 'ctrl'])); *= 匹配到id中间如1_ctrl_12
更多正则匹配原则请查看 http://www.w3cplus.com/css3/attribute-selectors
c、查询子元

<form id="form" class="fm" name="f"> <span id="s_kw_wrap" class="bg s_ipt_wr quickdelete-wrap"> <input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"> </span> <span id="s_btn_wr" class="btn_wr s_btn_wr bg"> <input id="su" class="btn self-btn bg s_btn" type="submit" value="百度一下"> </span> </form>
以上代码是百度首页搜索输入框和按钮的html,下面讲解以此为例
c1 子元素 A>B
WebElement input= driver.findElement(By.cssSelector("form>span>input"));//搜索输入框
c2 后代元素 A空格B
WebElement input= driver.findElement(By.cssSelector("form input"));//搜索输入框
c3 第一个后代元素 :first-child
WebElement span= driver.findElemet(By.cssSelector("form :first-child"));//冒号前有空格,定位到form下所有级别的第一个子元素可定位到三个元素:
<span id="s_kw_wrap".../> <input id="kw"..../> <input id="su"........./>
WebElement span= driver.findElemet(By.cssSelector("form input:first-child"));//冒号前无空格,定位到form下所有级别的第一个input元素
可定位到两个元素:<input id="kw"..../> <input id="su"........./>
WebElement span= driver.findElemet(By.cssSelector("form>span:first-child"));//冒号前无空格,定位到form直接子元素中的第一个span元素
可定位到一个元素:<span id="s_kw_wrap".../>
c4 最后一个子元素 :last-child [类同:first-child]
WebElement userName = driver.findEleme(By.cssSelector("form :last-child"));//冒号前有空格,定位到form下所有级别的第一个子元素
c5 第2个子元素 :nth-child(N) [类同:first-child]
WebElement userName = driver.findElemet(By.cssSelector("form#form :nth-child(2)"));//冒号前有空格,定位到form下所有级别的第二个子元素
6.查询兄弟元素
driver.findElement(By.cssSelector("form#form span+span")); 定位到a 再定位到和它相邻的b
以上内容转自:博客:https://www.cnblogs.com/sylvia-liu/p/4469597.html
二、JavaScript定位
1、概述
JavaScript是属于网络的脚本语言,在selenium定位中并不常用,主要针对一些富文本框、日期控件进行定位或者赋值操作,比如12306出发日期字段,我们就需要用到JS来进行赋值。
2、基本语法
a、id 定位
document.getElementById(“id”)
b.通过name获取
document.getElementsByName(“Name”) 返回的是list
c.通过标签名选取元素
document.getElementsByTagName(“tag”) 返回的是list
d.通过CLASS类选取元素
document.getElementsByClassName(“class”) 兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法 返回的是list
e.通过CSS选择器选取元素
document.querySelectorAll(“css selector") 兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法 返回的是list
3、Selenium脚本中执行JS脚本
/*设置日期控件的读写属性*/
((JavascriptExecutor) driver).executeScript("document.getElementById(\"fromDate\").readOnly=false ");
/* 直接为日期控件强行赋值*/
JavascriptExecutor js = (JavascriptExecutor) driver;
driverJs.executeScript("document.getElementByName('leftTicketDTO.train_date').value='2013-06-21';");
// js.executeScript("document.getElementById('fromDate').value='2013-06-21';");
// 富文本编辑框的处理
driver.switchTo().frame("ueditor_0");
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("document.body.innerHTML='ABCDEFG'");
//js模拟点击
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].click();",driver.findElement(By.id("su")));
//滚动条操作
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("document.documentElement.scrollTop=1500"); //火狐浏览器
document.body.scrollTop=1000 //chrome浏览器
//元素赋值
document.getElementById('HD_CheckIn').value='zhangsan';
//日期类型元素赋值 <input type="date" id="datePicker" value=""/>
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0] .value=‘2016-04-20’;",driver.findElement(By*****)));
小技巧:css是效率极高的定位方式,而js主要是用于自动化中比较难操作、或者需要改写读写权限的场景,比如:readonly=false (只读属性不生效) disable=false (不可读写属性不生效),我们在执行脚本的时候可以对要定位的元素进行只读、不可读写权限的修改,以便针对这些特殊的元素进行操作,这样是JS强大的地方,另外js可以模拟一些鼠标操作、富文本框处理等。
总结:以上内容就是关于css js定位器的全部内容,后续会更新一下关于selenium使用中长遇见的问题,敬请期待。。。。。
