经过前段时间的幸苦研究,终于做到了差不多的很多功能
1.开发环境搭建成功了
2.页面结构了解了,全局,wxml,vue的写法
3.页面数据传递
4.接口请求方式
5.调用函数方法
好像看上去详细优化丰富一下就可以是一个简单的小程序了,但是总觉得哪里不对?
原来我忘记了登录问题,以前网页端的登录我们需要注册一个用户名或者由官方提供一个用户名来做登录请求,经常玩小程序的人肯定知道,小程序和微信是连通的,微信又是绑定在你的手机号码上的,那么登录在小程序里面就不需要那么麻烦,只需要一键授权就可以了。
因为我第一时间想到的是微信授权,获取微信的OPENID然后通过OPENID来匹配,后来发现:这样做,我除了需要授权完去数据库匹配用户以外,我首先必须把现有用户的openid都获取到,而没有关注我们微信公众号的用户又获取不到openid,这样就无法使用我们商城手机端了,很不灵活。
因为我们的需求是网页端用户和微信端用户是通用的,而网页端用户都有记录用户手机号码的,这样我改变了一下策略,使用手机号码验证登录(可能我的方案不是很好,欢迎高手指点指点)。
那么我要开始准备了
1.授权登录页面
2.每个页面里面获取登录后的用户
3.如果用户没有登录有些页面只有查看权限,没有下单权限授权登录页面
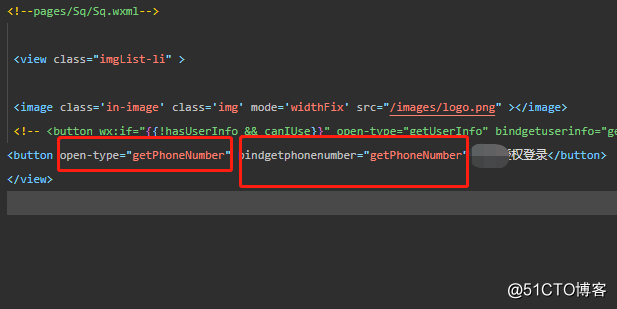
这个很简单。我拖了个很大的图标,图标下面放了个按钮,按钮使用的就算手机授权模式。
最重要的就是红框里面的2个,open-type="getPhoneNumber"这个就是手机授权按钮
bindgetphonenumber="getPhoneNumber" 这个就是绑定方法 getPhoneNumber

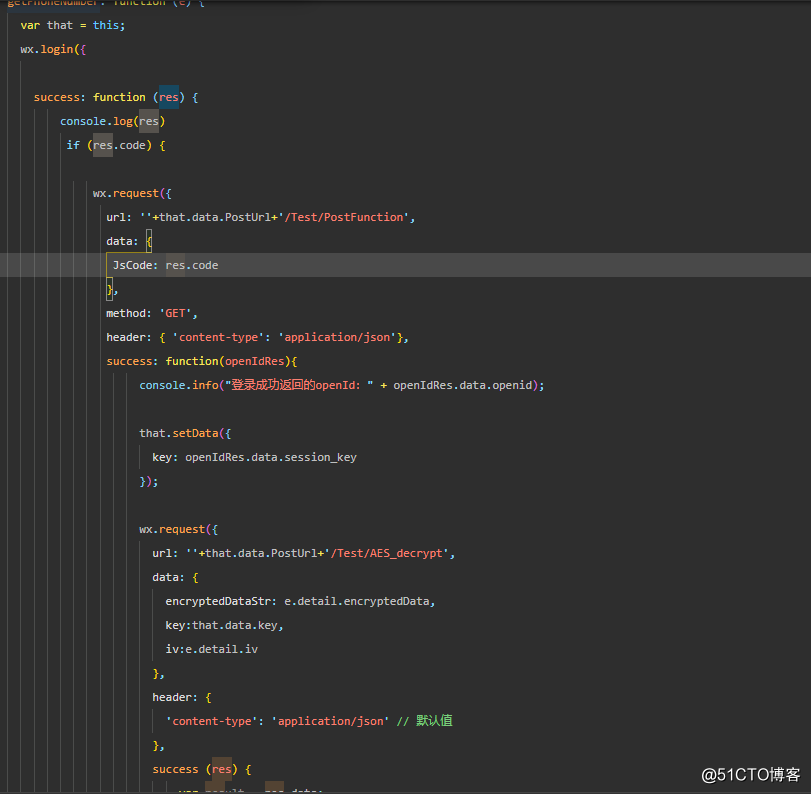
如上图,首先wx.login 登录获取code ---- 然后将code发送给微信接口
https://api.weixin.qq.com/sns/jscode2session?appid=wx521f5505a73d3b18&secret=0b27e4a7250fb1868bb51e5fb6fc629f&grant_type=authorization_code&js_code="+ code + " 获取session_key
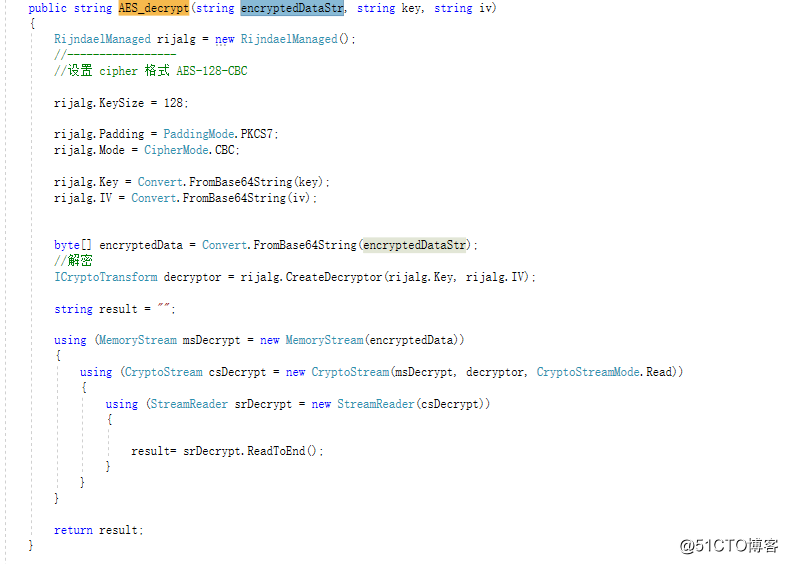
然后再写一个解密函数接口将手机授权成功后获取的IV 和encryptedDataStr ,session_key 进行解密
解密成功后的数据里面包含了当前授权用户的手机号码

然后将手机号码保存在全局缓存里面,跳转到首页wx.setStorageSync('telphone', res.data.phoneNumber);
每个页面里面获取登录后的用户
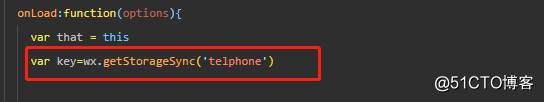
这个比较简单,上面设置已经做好了,在页面onload的时候和onshow的时候写这样一句话
如果获取到的不是手机号或者null那就跳回到授权页面,或者你可以做你想让用户看到的页面
如果用户没有登录有些页面只有查看权限,没有下单权限
这个就是根据上面获取用户来做的,如果得到为null的话列表页面和详情页面是给用户查看的,我这边会隐藏下单页面。
基本上一个授权登录就是这么简单的完成了,接下来就只有下单,我的订单这些功能了。下回继续研究,谢谢大家!!!