Web安全
- 在 Web 开发中,安全一直是非常重要的一个方面。安全虽然属于应用的非功能性需求,但是应该在应用开发的初期就考虑进来。如果在应用开发的后期才考虑安全的问题,就可能陷入一个两难的境地:一方面,应用存在严重的安全漏洞,无法满足用户的要求,并可能造成用户的隐私数据被攻击者窃取;另一方面,应用的基本架构已经确定,要修复安全漏洞,可能需要对系统的架构做出比较重大的调整,因而需要更多的开发时间,影响应用的发布进程。因此,从应用开发的第一天就应该把安全相关的因素考虑进来,并在整个应用的开发过程中。
市面上存在比较有名的:Shiro,Spring Security
-
Spring Security是一个功能强大且高度可定制的身份验证和访问控制框架。它实际上是保护基于spring的应用程序的标准。
-
Spring Security是一个框架,侧重于为Java应用程序提供身份验证和授权。与所有Spring项目一样,Spring安全性的真正强大之处在于它可以轻松地扩展以满足定制需求
-
Spring 是一个非常流行和成功的 Java 应用开发框架。Spring Security 基于 Spring 框架,提供了一套 Web 应用安全性的完整解决方案。一般来说,Web 应用的安全性包括用户认证(Authentication)和用户授权(Authorization)两个部分。用户认证指的是验证某个用户是否为系统中的合法主体,也就是说用户能否访问该系统。用户认证一般要求用户提供用户名和密码。系统通过校验用户名和密码来完成认证过程。用户授权指的是验证某个用户是否有权限执行某个操作。在一个系统中,不同用户所具有的权限是不同的。比如对一个文件来说,有的用户只能进行读取,而有的用户可以进行修改。一般来说,系统会为不同的用户分配不同的角色,而每个角色则对应一系列的权限。
-
对于上面提到的两种应用情景,Spring Security 框架都有很好的支持。在用户认证方面,Spring Security 框架支持主流的认证方式,包括 HTTP 基本认证、HTTP 表单验证、HTTP 摘要认证、OpenID 和 LDAP 等。在用户授权方面,Spring Security 提供了基于角色的访问控制和访问控制列表(Access Control List,ACL),可以对应用中的领域对象进行细粒度的控制。
项目搭建
1. 导入项目需要的依赖
- spring-boot-starter-web
- spring-boot-starter-security
- thymeleaf整合spring5:thymeleaf-spring5
- thymeleaf-extras-java8time
- springsecurity5整合thymeleaf :thymeleaf-extras-springsecurity5
<!--security-->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--thymeleaf和spring5整合包-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
<!--thymeleaf和springsecurity5整合包-->
<!-- https://mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity5 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
2. 建立测试的项目结构

3. 建立controller层,测试项目基础结构是否正确
package com.qk.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RouterController {
@RequestMapping({
"/index","/","index.html"})
public String test01(){
return "index";
}
@RequestMapping("/toLogin")
public String test02(){
return "views/login";
}
@RequestMapping("/level1/{id}")
public String test03(@PathVariable("id") int id){
return "views/level1/"+id;
}
@RequestMapping("/level2/{id}")
public String test04(@PathVariable("id") int id){
return "views/level2/"+id;
}
@RequestMapping("/level3/{id}")
public String test05(@PathVariable("id") int id){
return "views/level3/"+id;
}
}
4. 开始配置SpringSecurity:自定的义类继承WebSecurityConfigurerAdapter
- @EnableWebSecurity 开启 SpringSecurity
- 重写configure(HttpSecurity http),设置授权
- 授权不同角色不同权限
- 没有权限就返回主页
- 注销以后返回主页
- 开启记住我
- 项目中的登录登出页面(login/logout)都是SpringSecurity自带的,不需要额外编写
- remember 也是SpringSecurity 自带的
- 重写configure(AuthenticationManagerBuilder auth),设置认证规则
- 设置认证的账户、密码和权限
- 密码不允许明文,所以需要选择一种加密方式
package com.qk.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
//AOP的思想,类似于拦截器
@EnableWebSecurity
public class securityConfig extends WebSecurityConfigurerAdapter {
//授权
@Override
protected void configure(HttpSecurity http) throws Exception {
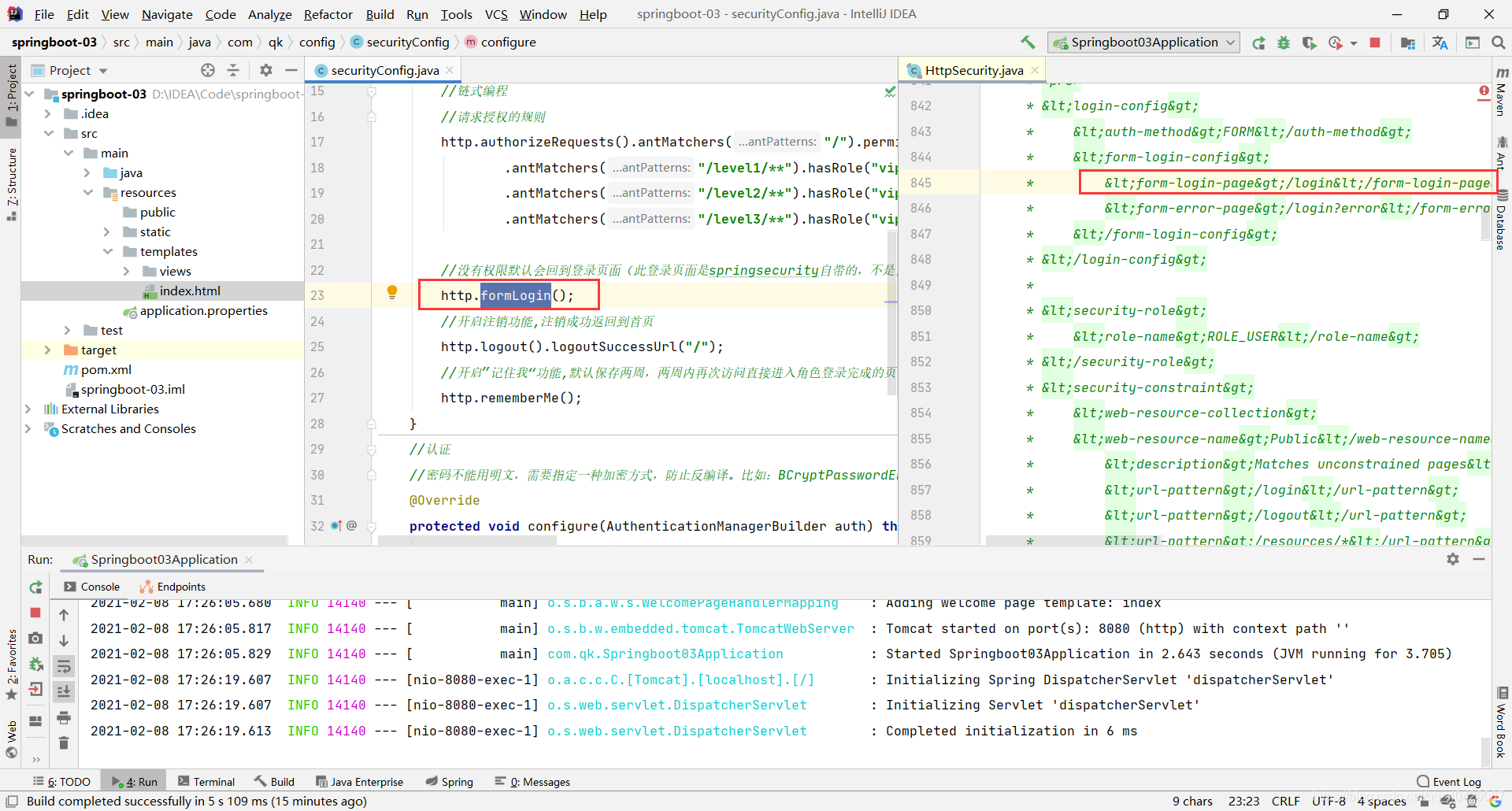
//链式编程
//请求授权的规则
http.authorizeRequests().antMatchers("/").permitAll() // 首页("/")所有人可以访问
.antMatchers("/level1/**").hasRole("vip1") // level1下的所有页面,vip1角色可以访问
.antMatchers("/level2/**").hasRole("vip2") // level2下的所有页面,vip2角色可以访问
.antMatchers("/level3/**").hasRole("vip3"); // level3下的所有页面,vip3角色可以访问
//没有权限默认会回到登录页面(此登录页面是springsecurity自带的,不是自己编写的页面)
http.formLogin();
//开启注销功能,注销成功返回到首页
http.logout().logoutSuccessUrl("/");
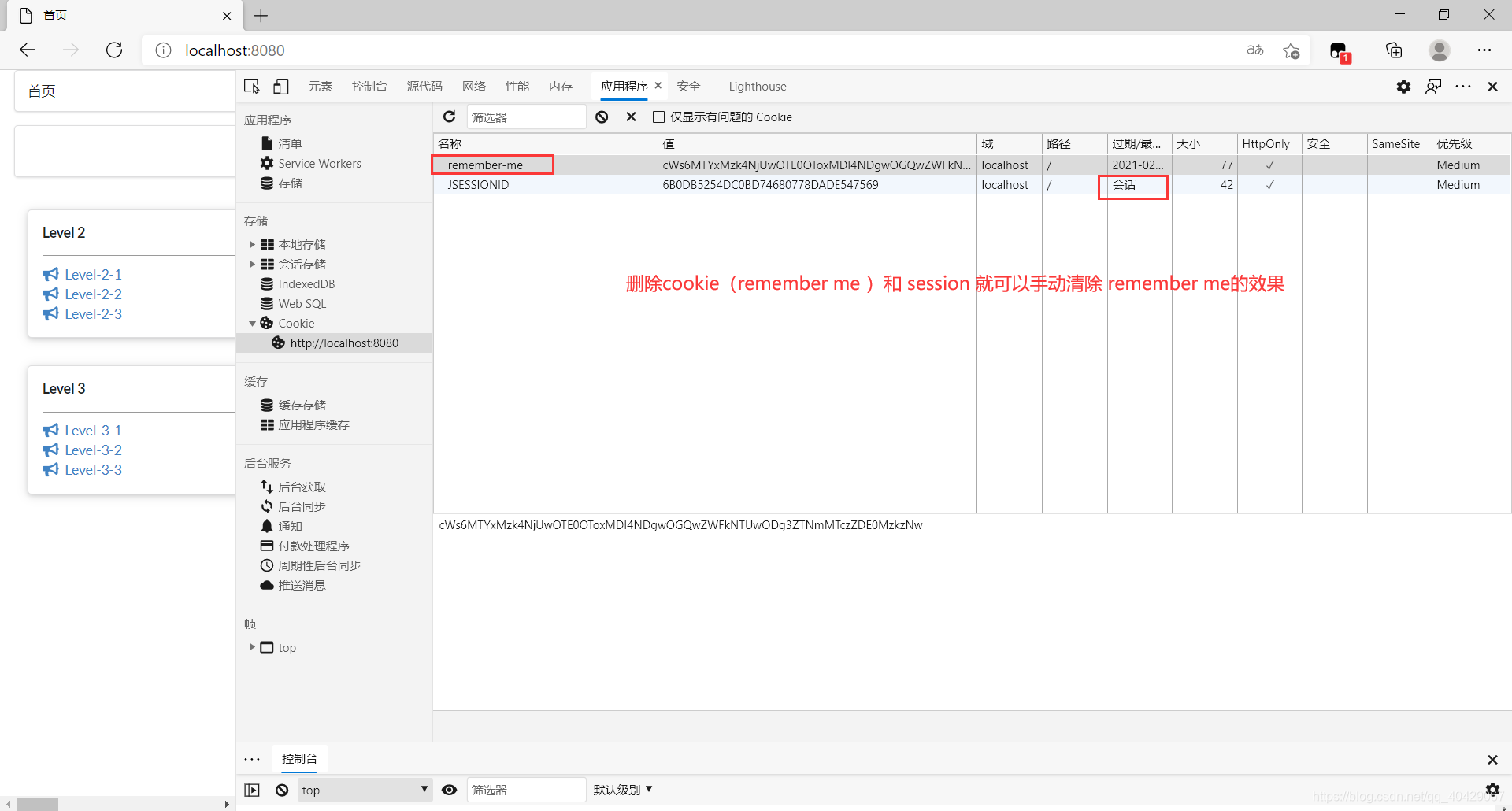
//开启”记住我“功能,默认保存两周,两周内再次访问直接进入角色登录完成的页面,可以在浏览器的F12里手动删除cookie
http.rememberMe();
}
//认证
//密码不能用明文,需要指定一种加密方式,防止反编译。比如:BCryptPasswordEncoder
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//用户名和密码正常应该从数据库里读取,下面选择在内存中读取
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("qk").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2");
}
}
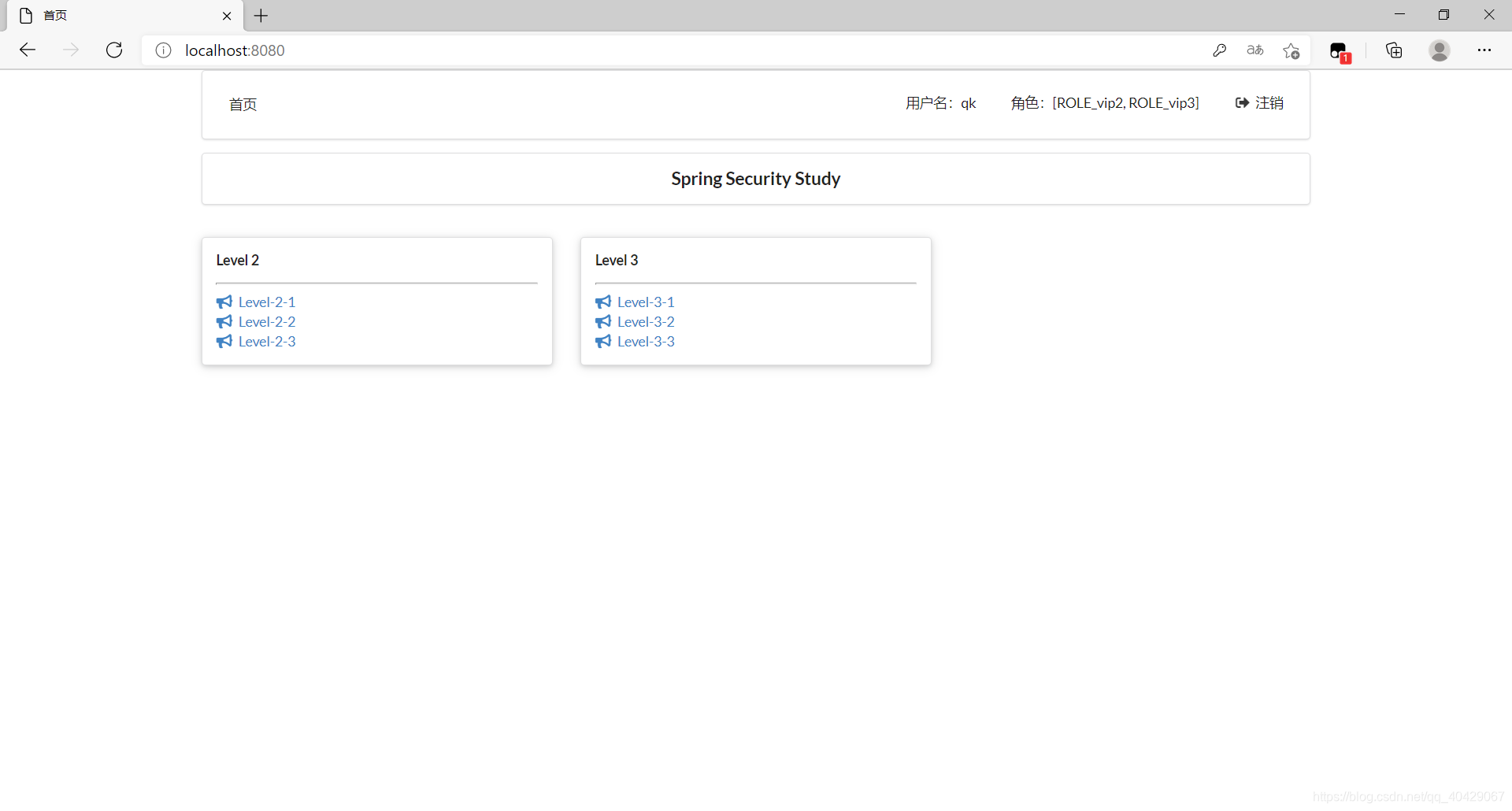
5. 对应项目的首页:index.html
- springsecurity5整合thymeleaf以后,对角色权限控制给予了很好的支持
- 根据用户权限选择性的显示模块
- < div sec:authorize="!isAuthenticated()">
- < div sec:authorize=“isAuthenticated()”>
- 拿到登录用户的用户名和角色
- < span sec:authentication=“name”>
- < span sec:authentication=“authorities”>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
<link th:href="@{/css/style.css}" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}">首页</a>
<!--登录注销:login/logout都是springsecurity自带的页面-->
<div class="right menu">
<!--未登录就显示”登录“这个按钮-->
<div sec:authorize="!isAuthenticated()">
<!--未登录-->
<a class="item" th:href="@{/login}">
<i class="address card icon"></i> 登录
</a>
</div>
<!--登录就显示”注销“这个按钮-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<!--拿到用户名-->
用户名:<span sec:authentication="name"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item">
<!--拿到用户角色-->
角色:<span sec:authentication="authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<!--注销-->
<a class="item" th:href="@{/logout}">
<i class="sign-out icon"></i> 注销
</a>
<!--已登录
<a th:href="@{/usr/toUserCenter}">
<i class="address card icon"></i> admin
</a>
-->
</div>
</div>
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study</h3>
</div>
<div>
<br>
<div class="ui three column stackable grid">
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>

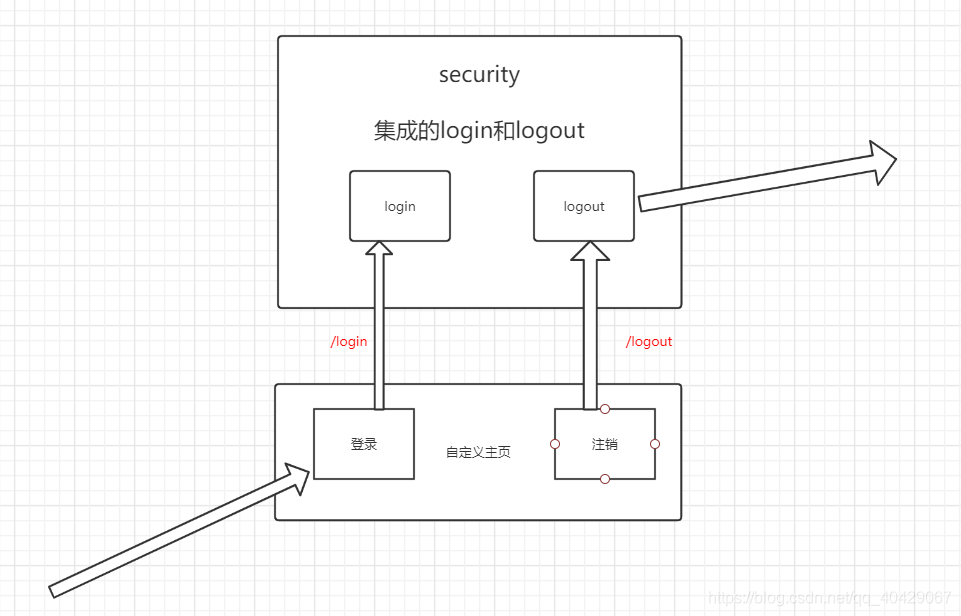
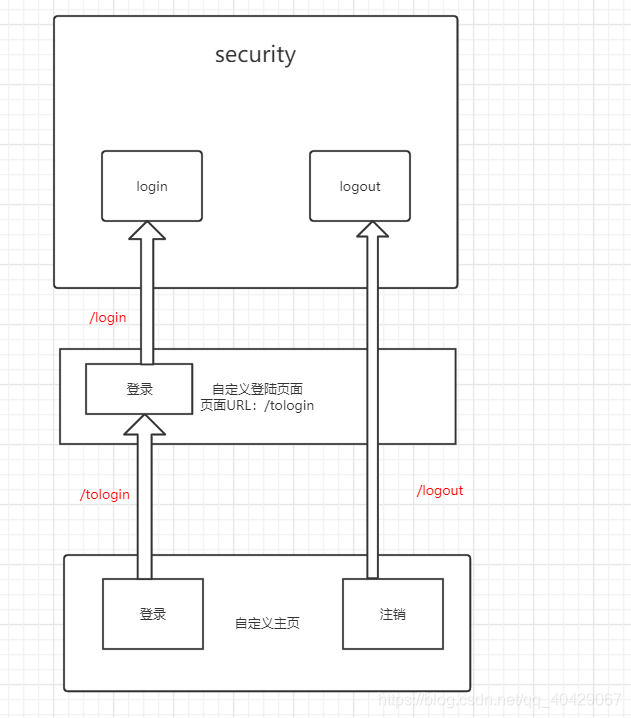
6. 自定义登录页面
- 可以在基础项目的基础上对登录页面登出页面,以及注销页面进行指定
- 需要改变的地方:
- 自定义login页面的登录按钮,需要绑定security集成的login
- index页面的注销按钮使用 security集成的logout
- index页面的登录按钮使用自定义的页面请求路径


-
相当于更换登陆页面的登录和主页的注销,这两个按钮的原始功能还是使用Security集成的,但中间放置了自定义的登陆页面做中介
-
同时,还需要改变自定义登陆页面的表单数据接受问题:
http.formLogin()
.loginPage("/toLogin")
.usernameParameter("username")
.passwordParameter("password")
.loginProcessingUrl("/login");
//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求
//不使用自定义登陆页面,可以不写,但一但选择自定义登陆页面,必须加上,否则主页的注销按钮会404
http.csrf().disable();
//开启注销功能,注销成功返回到首页
http.logout().logoutSuccessUrl("/");
//绑定自定义登陆页面的“记住我”
//<input type="checkbox" name="remember"> 记住我
http.rememberMe().rememberMeParameter("remember");
7. 综上:
- 自定义登陆页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment">
<div style="text-align: center">
<h1 class="header">登录</h1>
</div>
<div class="ui placeholder segment">
<div class="ui column very relaxed stackable grid">
<div class="column">
<div class="ui form">
<form th:action="@{/login}" method="post">
<div class="field">
<label>Username</label>
<div class="ui left icon input">
<input type="text" placeholder="Username" name="username">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" name="password">
<i class="lock icon"></i>
</div>
</div>
<div class="field">
<input type="checkbox" name="remember"> 记住我
</div>
<input type="submit" class="ui blue submit button"/>
</form>
</div>
</div>
</div>
</div>
<div style="text-align: center">
<div class="ui label">
</i>注册
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study by qk</h3>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>
- 自定义登陆页面以后的主页
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
<link th:href="@{/css/qinstyle.css}" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}">首页</a>
<!--登录注销:login/logout都是springsecurity自带的页面-->
<div class="right menu">
<!--未登录就显示”登录“这个按钮-->
<div sec:authorize="!isAuthenticated()">
<!--未登录-->
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
</div>
<!--登录就显示”注销“这个按钮-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<!--拿到用户名-->
用户名:<span sec:authentication="name"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item">
<!--拿到用户角色-->
角色:<span sec:authentication="authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<!--注销-->
<a class="item" th:href="@{/logout}">
<i class="sign-out icon"></i> 注销
</a>
</div>
</div>
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study</h3>
</div>
<div>
<br>
<div class="ui three column stackable grid">
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<!-- 菜单根据角色权限选择是否显示-->
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>
- 自定义登录页面以后的配置类
package com.qk.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
//AOP的思想,类似于拦截器
@EnableWebSecurity
public class securityConfig extends WebSecurityConfigurerAdapter {
//授权
@Override
protected void configure(HttpSecurity http) throws Exception {
//链式编程
//请求授权的规则
http.authorizeRequests().antMatchers("/").permitAll() // 首页("/")所有人可以访问
.antMatchers("/level1/**").hasRole("vip1") // level1下的所有页面,vip1角色可以访问
.antMatchers("/level2/**").hasRole("vip2") // level2下的所有页面,vip2角色可以访问
.antMatchers("/level3/**").hasRole("vip3"); // level3下的所有页面,vip3角色可以访问
//没有权限默认会回到登录页面(此登录页面是springsecurity自带的,不是自己编写的页面)
//loginPage("/toLogin") :自定义指定登陆页面,不使用security自带的页面,remember me 功能也将无法使用
// http.formLogin(); // 登陆表单提交请求 登录认证的页面是/login:表面走/toLogin实际走/login
http.formLogin()
.loginPage("/toLogin")
.usernameParameter("username")
.passwordParameter("password")
.loginProcessingUrl("/login"); // 登陆表单提交请求
http.csrf().disable();//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求
//开启注销功能,注销成功返回到首页
http.logout().logoutSuccessUrl("/");
//开启”记住我“功能,默认保存两周,两周内再次访问直接进入角色登录完成的页面,可以在浏览器的F12里手动删除cookie
//http.rememberMe();
//定制记住我的参数!
http.rememberMe().rememberMeParameter("remember");
}
//认证
//密码不能用明文,需要指定一种加密方式,防止反编译。比如:BCryptPasswordEncoder
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//用户名和密码正常应该从数据库里读取,下面选择在内存中读取
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("qk").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2");
}
}
tips:

- 所有的配置属性都可以在源码里面的注释找到