HTML基础
使用HTML进行网页布局
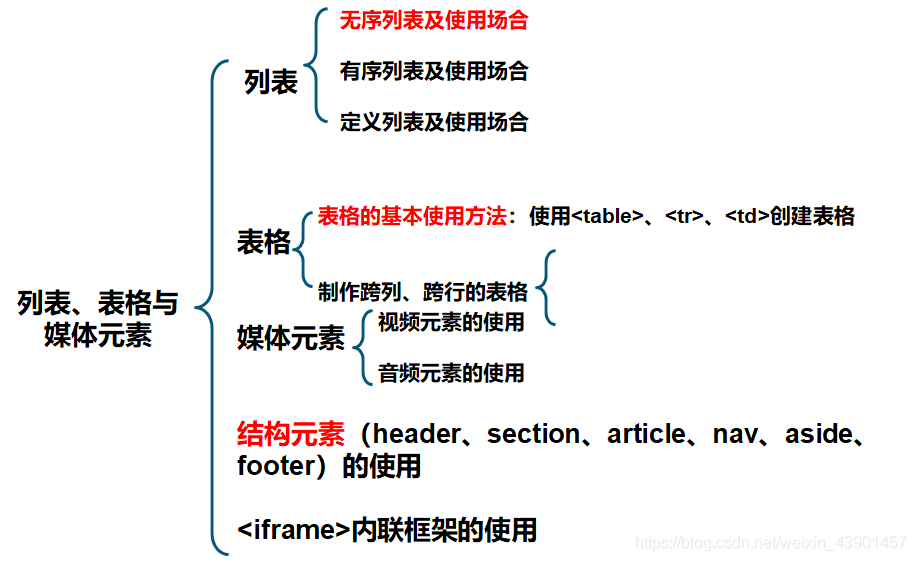
一、网页基本标签
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
列表的分类
- 无序列表
- 有序列表
- 定义列表
无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ul>
<li>平安夜里真平安</li>
<li>明天就是圣诞节</li>
</ul>
</body>
</html>
| 标签 | 类型 | 说明 |
|---|---|---|
<ul> |
列表 | 声明无序列表 |
<li> |
列表 | 声明列表项,默认<li>标签项前面有个实心小圆点,没有顺序,每个<li>标签独占一行(块元素) |

有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ol>
<li>平安夜里真平安</li>
<li>明天就是圣诞节</li>
</ol>
</body>
</html>
| 标签 | 类型 | 说明 |
|---|---|---|
<ol> |
列表 | 声明有序列表 |
<li> |
列表 | 声明列表项,默认<li>标签项前面有顺序标记,每个<li>标签独占一行(块元素) |

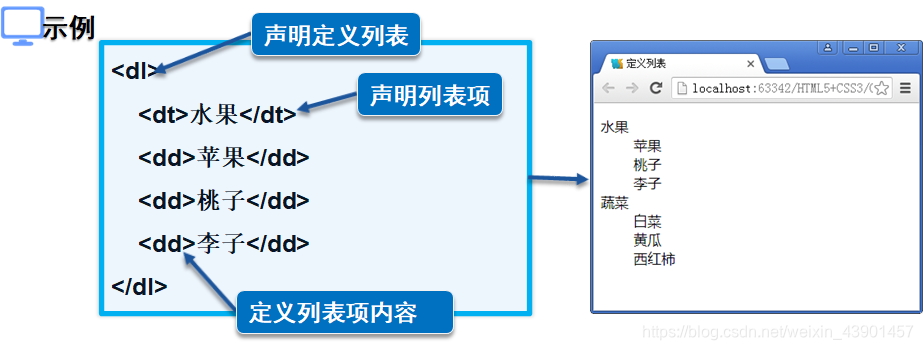
定义列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>桃子</dd>
<dd>梨子</dd>
</dl>
</body>
</html>
| 标签 | 类型 | 说明 |
|---|---|---|
<dl> |
列表 | 声明定义列表 |
<dt> |
列表 | 是标题,也可以看做是顶格的列表项 |
<dd> |
列表 |
|

定义列表的特性
- 没有顺序,每个 标签、
- 标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况
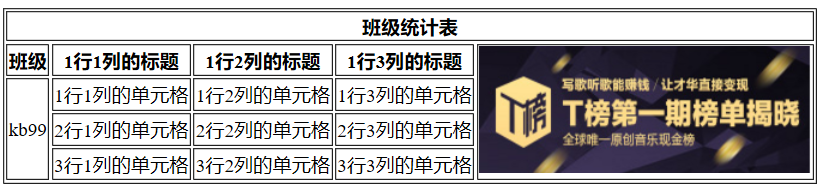
表格的基本用法
| 标签 | 类型 | 说明 |
|---|---|---|
<table></table> |
表格标签 | 创建表格 |
<th></th> |
表头 | 表头 |
<tr></tr> |
行标签 | 行 |
<td></td> |
单元格标签 | 单元格 |
<td colspan=""> |
单元格标签 | 跨列 |
<td rowspan=""> |
单元格标签 | 跨行 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1"><!-- 声明表格-->
<tr>
<th colspan="6">班级统计表</th>
</tr>
<tr>
<th>班级</th>
<th>1行1列的标题</th>
<th>1行2列的标题</th>
<th>1行3列的标题</th>
<th colspan="2" rowspan="4"><img src="img/img1.png" ></th>
</tr>
<tr>
<td rowspan="3">kb99</td>
<td>1行1列的单元格</td>
<td>1行2列的单元格</td>
<td>1行3列的单元格</td>
</tr>
<tr>
<td>2行1列的单元格</td>
<td>2行2列的单元格</td>
<td>2行3列的单元格</td>
</tr>
<tr>
<td>3行1列的单元格</td>
<td>3行2列的单元格</td>
<td>3行3列的单元格</td>
</tr>
</table>
</body>
</html>

媒体元素
| 标签 | 类型 | 说明 |
|---|---|---|
<video src="" controls></video> |
视频标签 | 指定要播放的视频文件路径 |
<audio src="" controls></audio> |
音频标签 | 指定要播放的音频文件路径 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<video controls>
<source src="vedio/vedio.mp4" type="video/mp4"></source>
<source src="vedio/video.webm" type="video/webm"></source>
</video>
<audio controls>
<source src="audio/7328.mp3" type="audio/mp3"></source>
<source src="audio/7328.wav" type="audio/x-ms-wma"></source>
</audio>
</body>
</html>
内联框架
| 标签 | 类型 | 说明 |
|---|---|---|
<iframe src=""></iframe> |
内联框架 | 一个内联框架被用来在当前 HTML 文档中嵌入另一个文档 |
总结