Html引进css的三种方法
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。
一、行内样式
使用style属性引入CSS样式。示例:
梦工场牛逼!
我是p标签
实际在写页面时不提倡使用,在测试的时候可以使用。

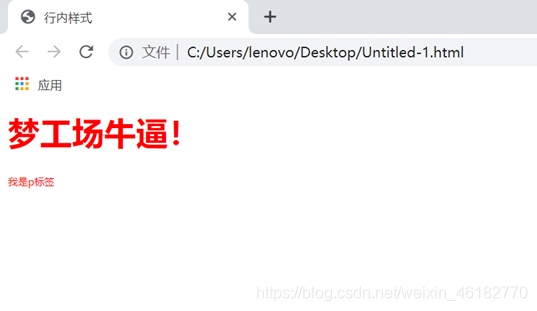
运行结果:

二、内部样式表
在style标签中书写CSS代码。style标签写在head标签中。
示例:
运行结果:

三、外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
语法:
1、链接式
2、导入式
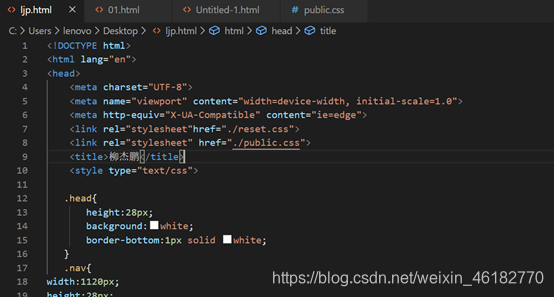
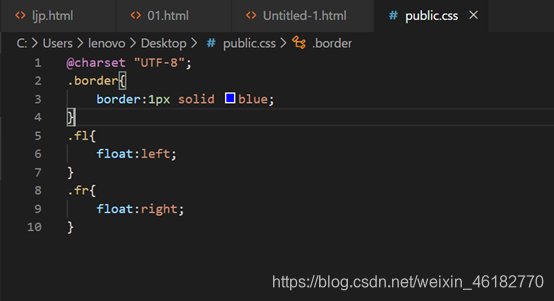
示例(就用我做网站头部导航栏时的例子,顺便可以小白可以看看导航栏的代码):链接式
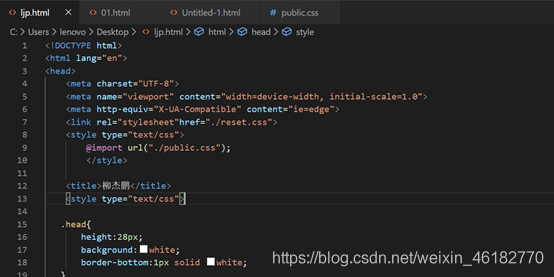
导入式
链接式


运行结果:

导入式

运行结果:

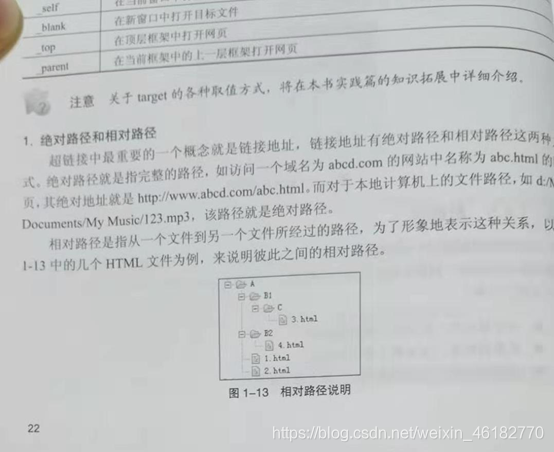
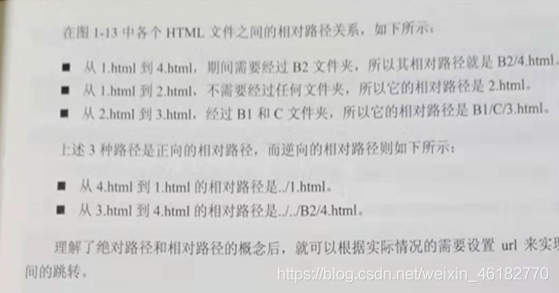
相对路径和绝对路径
我觉得网上的那些解释的太复杂了,我在一本书上看到他解释的挺清楚的,而且有举例子容 易懂,所以我就直接把书上内容的图片直接奉上。