我在javaweb中写json的Demo的时候遇到了这个问题,图片一一直取不出来,查了好久终于解决了,所以现在记录一下。
绝对路径:
其实很容易理解,如果你是一个普通的项目,那就是它在你电脑里真实存在的位置,比如说"F:/img/1.jpg"。而像我是在javaweb中项目中引用,那么绝对路径以你的服务器为基准的(http://localhost:8080)。
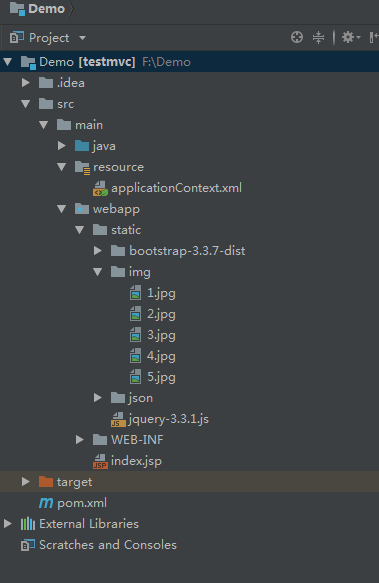
比如我的目录是这样

那么我的绝对路径就是:
"http://localhost:8080/static/img/4.jpg"
相对路径:
顾名思义,就是想对于当前网页的路径。
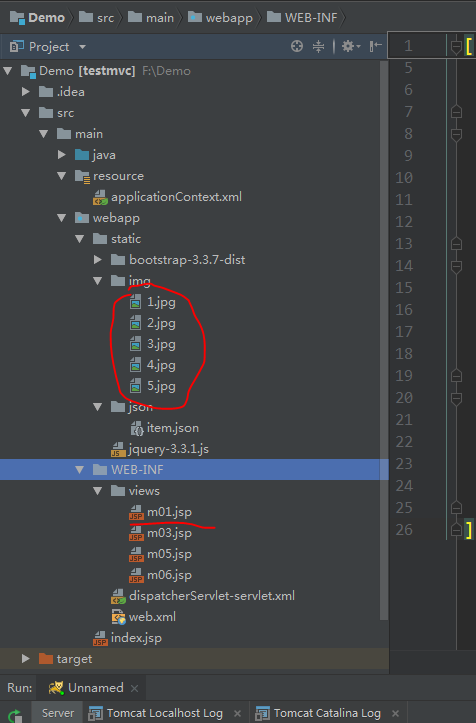
上面文件结构图不够全面,再放一张我的jsp页面所在的位置

那么现在我如果在m01.jsp页面使用<img>标签添加img目录下的图片该怎么写呢?
在写之前我们还要知道 ./和../分别代表的是当前文件所在的目录和当前所在文件的上一级目录,当然我们也可以使用多个../返回多级目录。
所以我们使用相对路径就可以这样写:
"../../static/img/1.jpg"//相对于 m01.jsp位于webapp/WEB-INF/views 目录下 来说,1.jpg位于webapp/static/img 目录下,所以我们需要返回两级目录。
而在javaweb中,相对路径分为两种,一种就是上面的,找资源,以当前的资源所在的路径为基准。另一种是以"/"开头的相对虚拟路径,它代表的是以当前服务器的路径为基准(http://localhost:8080)的。
所以我们这里相对路径还有另外一种写法:
"/static/img/3.jpg"
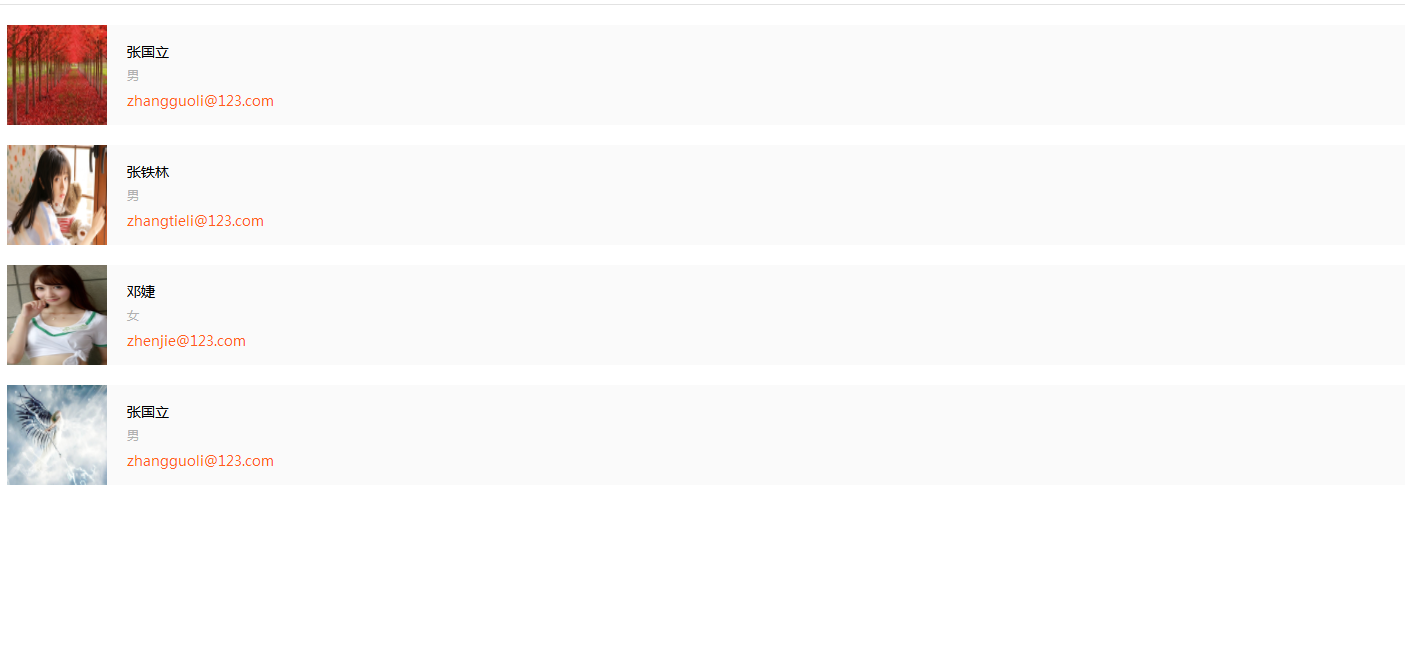
好了,现在可以看一下我们整个Demo运行的情况吧。
例子稍稍有点复杂,其实用<img>标签添加图像就可以了,只不过我本来就是测试json的demo就懒得再写了。
item.json
[ { "name":"张国立", "sex":"男", "email":"[email protected]", "url":"../../static/img/1.jpg" }, { "name":"张铁林", "sex":"男", "email":"[email protected]", "url":"../../static/img/2.jpg" }, { "name":"邓婕", "sex":"女", "email":"[email protected]", "url":"/static/img/3.jpg" }, { "name":"张国立", "sex":"男", "email":"[email protected]", "url":"http://localhost:8080/static/img/4.jpg" } ]
可以看到这里的url就是我们需要写的相对路径和绝对路径。
m01.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/static/jquery-3.3.1.js"></script>
<title>Title</title>
<style type="text/css">
.p1{
font-size: 14px;
color: #000;
}
.p2{
font-size: 12px;
color: #b0b0b0;
}
.p3{
font-size: 14px;
color: #ff5f19;
}
.product{
width:100%;
position: relative;
margin: 20px 0 5px 0;
height: 100px;
background: #fafafa;
}
.img{
width: 100px;
height: 100px;
float: left;
margin-right: 20px;
}
.p{
display:inline-block;
float:left;
width:50%;
margin-top:6px;
font-family: Microsoft YaHei;
}
.p1{
margin-top:16px;
}
</style>
<script>
//页面加载
$(function(){
$.ajax({
type: "POST",//请求方式
url: "${pageContext.request.contextPath}/static/json/item.json",//地址,就是json文件的请求路径
dataType: "json",//数据类型可以为 text xml json script jsonp
success: function(result){
debugger;
addBox(result);
}
});
});
function addBox(result){
//result是一个集合,所以需要先遍历
$.each(result,function(index,obj){
debugger;
$("#box").append("<div class='product'>"+//获得图片地址
"<div><img class='img' src="+obj['url']+"></div>"+
//获得名字
"<div class='p1 p'>"+obj['name']+"</div>"+
//获得性别
"<div class='p2 p'>"+obj['sex']+"</div>"+
//获得邮箱地址
"<div class='p3 p'>"+obj['email']+"</div>"+
"</div>");
});
}
</script>
</head>
<body>
<div id="box">
</div>
</body>
</html>
现在可以看到我们的运行结果了