弹框有以下类型:
(1)div伪弹框
(2)win弹框(好几种处理方式)
(3)alert、confirm、prompt弹框
详解:
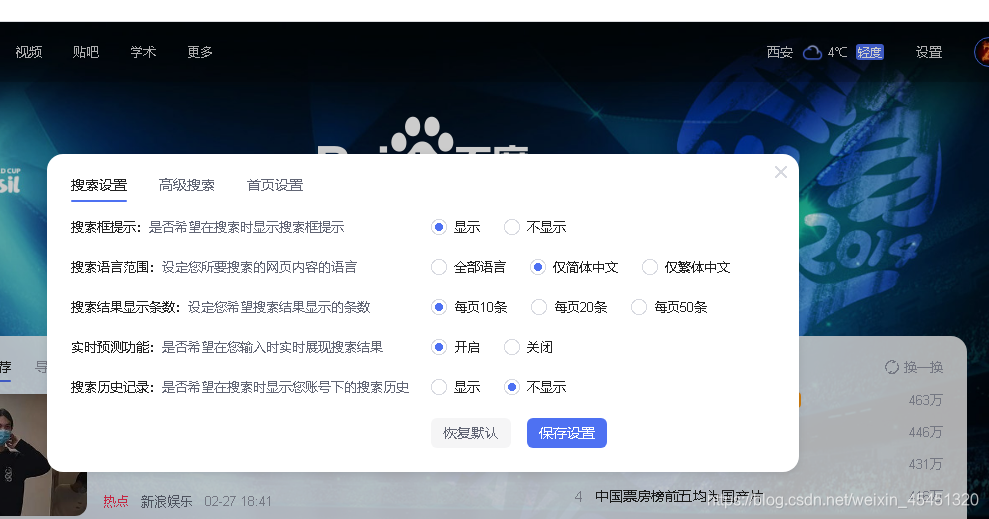
(1)div弹框是镶嵌在iframe里面的,所以可以直接find_element().click()等,如:元素 >>> “搜索设置”

(2)win弹框,如:上传文件。
a、若标签类型是input,如:<input type=“file” titile=“上传文件” name=“uploadfile” 等>,则:
driver.find_element(xxx).send_keys(“这里是文件路径,详细到文件”)
b、若标签类型非input,则使用第三方库 >>> pywinauto(专门处理windows GUI):
python pywinauto 可以实现PC端的自动化。
(3)alert、confirm、prompt弹框
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
</head>
<body>
<div align="center">
<h4>hello girl</h4>
<input type="button" οnclick="showPro()" value="输入框弹窗按钮"/>
<input type="button" οnclick="showAlert2()" value="提示弹窗按钮"/>
<input type="button" οnclick="showAlert()" value="确认弹窗按钮"/>
<span id="textSpan"></span>
</div>
</body>
<script>
function showAlert(){
document.getElementById("textSpan").innerHTML="";
if(confirm("你是帅哥吗?")){
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此自信?</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此谦虚?</font>";
}
}
function showPro(){
document.getElementById("textSpan").innerHTML="";
con = prompt("输入1为强哥聪明,输入2为左哥笨");
if(con==1){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>强哥是真聪明啊</font>";
}else if(con==2){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>左哥是真笨啊</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您没有按要求输入,请重新输入</font>";
}
}
function showAlert2(){
document.getElementById("textSpan").innerHTML="";
alert("用我三世烟火,换你一世迷离");
}
</script>
</html>
driver.switch_to.alert() 切换到弹框
driver.accept() 点击确定
driver.dismiss() 点击取消
driver.text() 获取文本
弹框处理流程:
(1)点击上传,出现弹框
(2)获取弹框
(3)打印弹框内容
(4)
alert属于警告对话框,只能接受、
confirm弹框处理,可取消、可接受
prompt弹框处理,可取消、可接受、可输入内容
感谢以下大佬的总结:
https://blog.csdn.net/lykio_881210/article/details/80915882?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522161443012516780264078795%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=161443012516780264078795&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduend~default-1-80915882.first_rank_v2_pc_rank_v29&utm_term=selenium+alert